此次学习的小目标是把博客搭建搞明白。
博客就当笔记来用了,所以记的东西可能很杂、不是很系统化。
1. 什么是Web前端?
Web是“网”的意思,这个网指的是互联网。
前端是网页上呈现给用户的部分,前端涉及的技术有很多,最为典型的有3个:HTML、CSS和JavaScript,后续会详细介绍。与此相应的也有后端,即用户看不到的部分,数据库是后端技术中一个典型代表。概略地看,一个网站是由前后端两部分组成的。
2. 8020定律
该定律也称二八定律,在这里解释为:20%的知识,有80%的场景可以用到;而其余80%的知识,只有20%的场景可以用到。
也就是说,掌握一门技术20%的知识就可以投身到工作中了,但是求职面试时肯定会涉及到另外一些80%的知识,所以这80%的知识决定了你的竞争力以及你的专业程度。
个人认为学习编程也应符合二八定律,即20%时间的学理论,80%的时间动手敲代码。
3. 关于术语
可能有的人见到术语就很烦,为什么不用大白话来描述这个东西,而非要编一个术语出来呢?
术语的存在肯定是有它的道理的,促使术语出现的核心原因就是:人们懒。相比于术语,用大白话解释一个东西,肯定要花费更多的文字,说起来就要花更多的口舌,所以术语就诞生了,降低了人们的沟通成本。纵观人类的科技发展史,科技进步的主要动力之一也是因为懒,所以懒未必是个贬义词,因为懒而追求高效就会进步。
这一现象在其他领域也有体现,比如英语发音中的连读、弱读、失爆等。再比如各种网络流行词,喜大普奔、气抖冷、u1s1、yyds……
为了在业界中和同行沟通,术语的掌握是必须的。
4. w3c、MDN、XML
①w3c,World Wide Web Consortium,万维网联盟,一个非营利性国际组织,主要职能是制定一系列的web标准。HTML、CSS就是由w3c制定的。
所以以后在学习HTML和CSS的过程中遇到了什么问题,就尽量到w3c的官网(www.w3.org)去寻求解决,毕竟是最专业最权威的。
②MDN,Mozilla Developer Network。w3c网站的内容都是英文的,一些术语看起来可能很吃力,这时就可以去MDN的官网(www.mozilla.org)探索,这里大部分是中文的。
③XML,eXtensible Markup Language,可扩展标记语言,简单地说,就是HTML的升级版,灵活性更高、功能更强大。
5. HTML、CSS简介
①HTML:Hyper Text Markup Language,超文本标记语言,定义网页中有什么。
“超文本”即“超级文本”,就是用链接的方式,将文字组织到一起。我们可以把一个网页看作是一篇文章,有文字、图片等元素在里面,通过点击其中的某些文字图片,则可以跳转到另一个网页,这样的网页就是由超文本组成的。
“标记”即”<head></head>”这种东西,以后会挑一些常用的详细介绍。
②CSS:Cascading Style Sheets,层叠样式表,定义网页中的东西长什么样子。
MDN中的定义为:
CSS是一种样式表语言,用来描述HTML或XML文档在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
举个例子,比如百度的主页网络正常地进入是这个样子的:

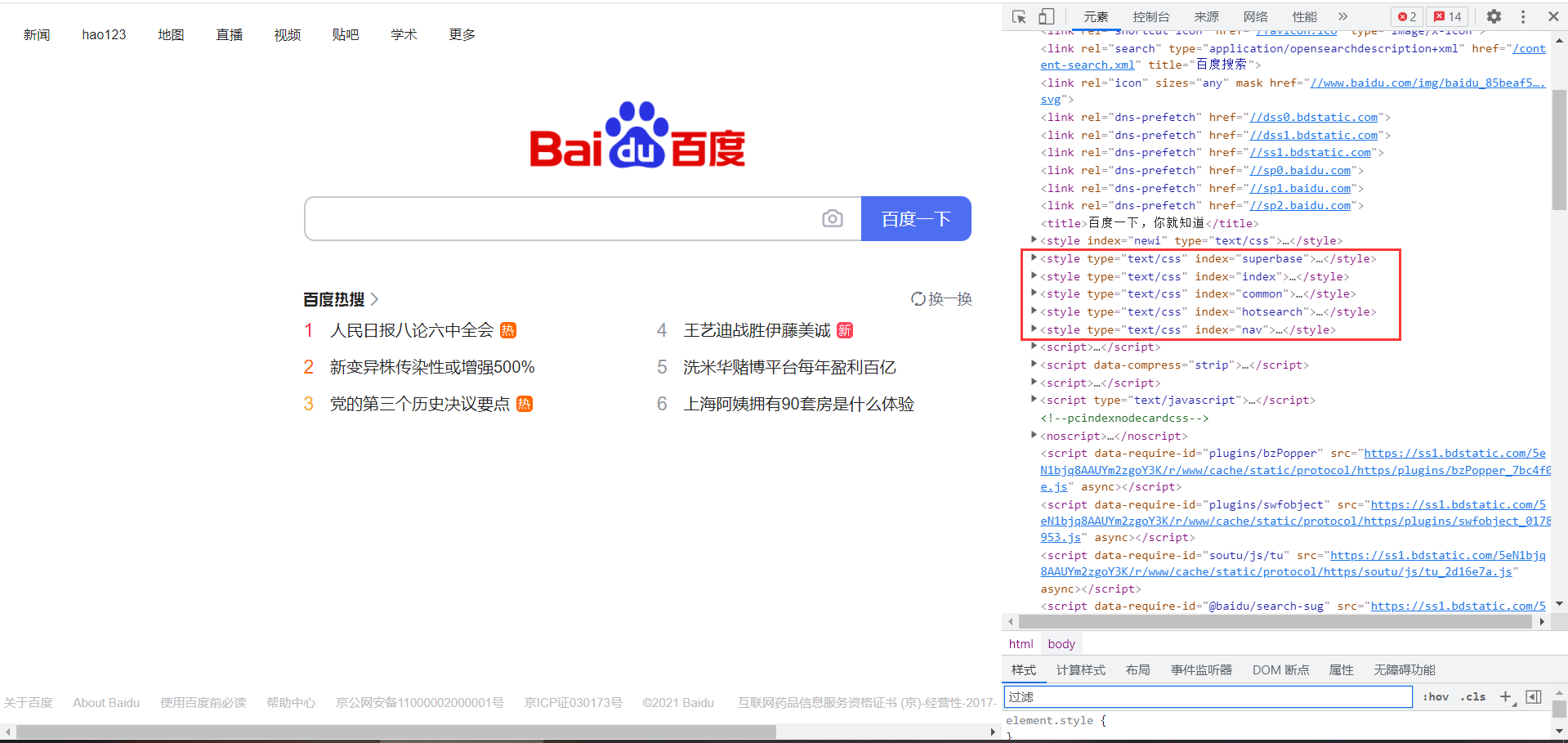
按下F12进入元素审查界面(我用的是Chrome浏览器),将一些CSS代码删除;

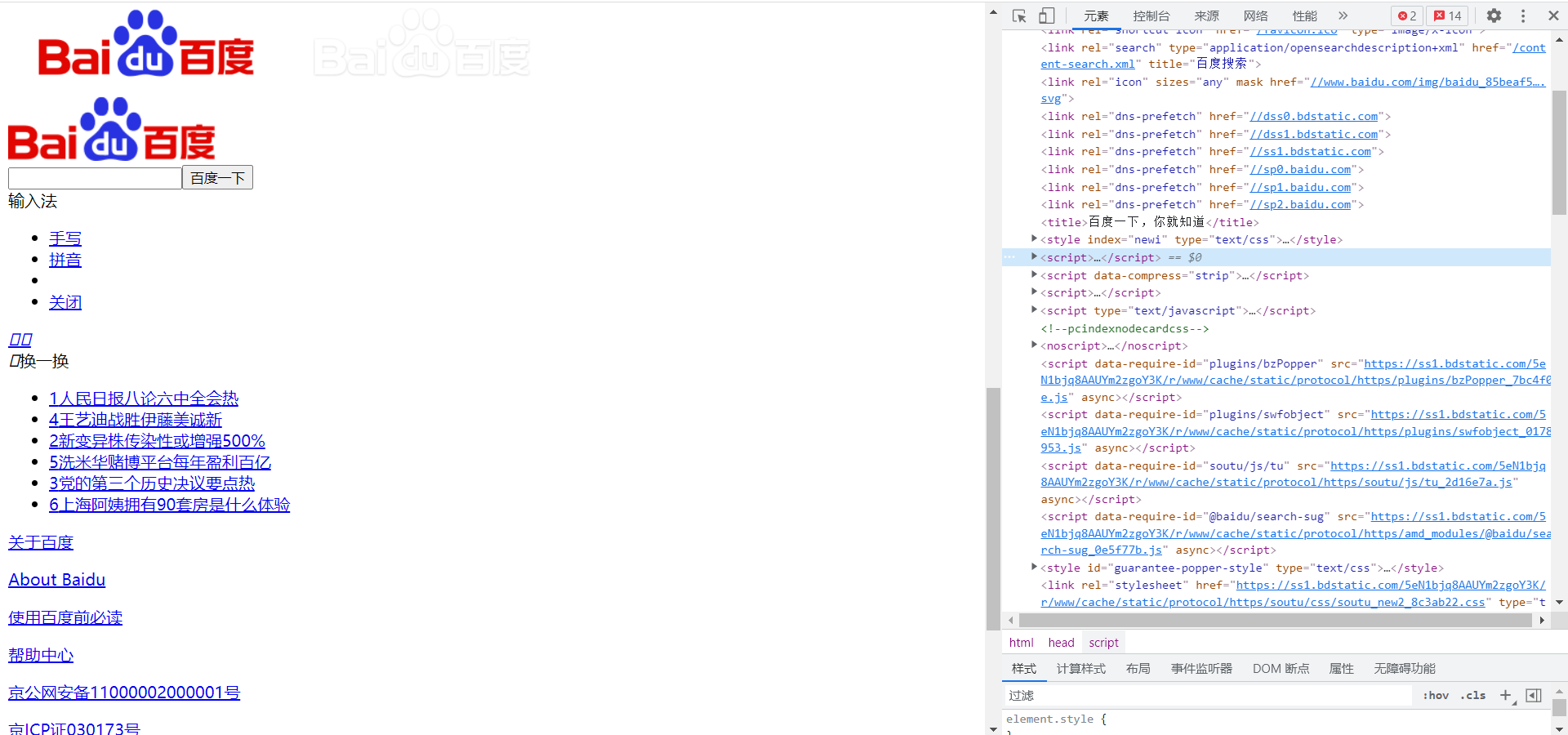
网页就变成了这个样子:

相信这种界面大家都有见到过,尤其是在网络不好的情况下。早些年的手机版QQ空间也是这样的。
从这个例子一看,CSS的作用就很形象了。
6. 浏览器
浏览器是由shell(外壳)和core(内核)组成的。国内的很多浏览器,像360浏览器、QQ浏览器,它们没有自己的内核,都是采用别的公司的内核,所以在世界范围内没什么竞争力。
 来源:QQ浏览器帮助中心
来源:QQ浏览器帮助中心
 来源:360安全浏览器帮助中心
来源:360安全浏览器帮助中心
所以现在提到市面上主流的浏览器,是指有自己独立的内核的浏览器。以下引用自百度百科:
浏览器的种类很多,但是主流的内核只有四种,各种不同的浏览器,就是在主流内核的基础上,添加不同的功能构成。
①Trident内核
代表产品为Internet Explorer,又称其为IE内核。Trident(又称为MSHTML),是微软开发的一种排版引擎。使用Trident渲染引擎的浏览器有:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Netscape 8、NetCaptor、Sleipnir、GOSURF、GreenBrowser和KKman等。
②Gecko内核
代表作品为Mozilla Firefox。Gecko是一套开放源代码的、以C++编写的网页排版引擎,是最流行的排版引擎之一,仅次于Trident。使用它的最著名浏览器有Firefox、Netscape6至9。
③WebKit内核
代表作品有Safari、Chrome。WebKit是一个开源项目,包含了来自KDE项目和苹果公司的一些组件,主要用于Mac OS系统,它的特点在于源码结构清晰、渲染速度极快。缺点是对网页代码的兼容性不高,导致一些编写不标准的网页无法正常显示。
④Presto内核
代表作品Opera。Presto是由Opera Software开发的浏览器排版引擎,供Opera 7.0及以上使用。它取代了旧版Opera 4至6版本使用的Elektra排版引擎,包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。