1. HTML5元素周期表
可以用来速查元素的语义。
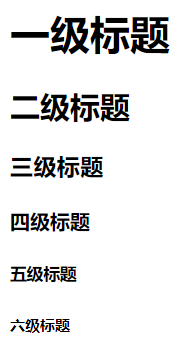
2. <h>
这里<h>表示<h1>~<h6>的统称,分别表示一级标题~六级标题。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
这里强调一点,根据web语义化的概念,一级标题未必比二级标题大。
插曲小tip:
①在VScode里,Ctrl + Enter可以直接切换光标至下一行行首,不论当前光标在哪(不同于只按Enter);Shift + Ctrl + Enter直接切换至上一行行首
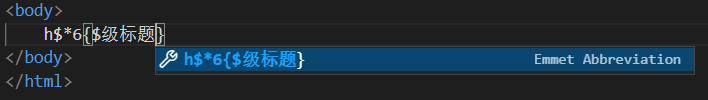
②
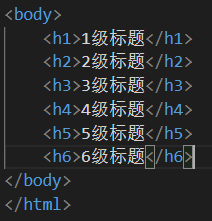
这时按Tab键可以扩展为:
(需要安装Emmet插件,不过一般安装VScode时就这个插件也自动安装好了)
3. <p>
p即paragraph,表示段落。
插曲小tip:
乱数假文:Lorem ipsum。常用来测试排版,“Lorem + 数字”可生成指定个数单词。
4. <span>
span是一个没有语义的元素。
为什么会存在没有语义的元素呢?因为有的时候就是需要将网页中的某些内容设置为一个个没有语义的span,然后再进行处理,如:
光学三原色包含:红、绿、蓝现在我们想让“红、绿、蓝”这三个字分别显示为红色、绿色、蓝色,这时就可以用span元素分别将这三个字套起来,然后用CSS设置样式:
光学三原色包含:
<span style="color:red">红</span>、
<span style="color:green">绿</span>、
<span style="color:blue">蓝</span>实际效果:
可见“红、绿、蓝”确实没什么语义,但又需要用某个元素将它们分割开,分别设计样式,这就是span的用武之地了。
5. 块级元素、行内元素
块级元素(Block-level Elements)后会另起一个新行,而行内元素(Inline Elements)不会。
一般情况下,行内元素只能包含数据和其他行内元素。而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。
块级元素、行内元素的说法在HTML5中已经弃用,这种区别被一个更复杂的内容类别代替。“块级”类别大致相当于 HTML5 中的流内容类别,而“行内”类别相当于 HTML5 中的措辞内容 类别,不过除了这两个还有其他类别。
究其弃用的原因是因为语义化的要求,块级元素和行内元素的主要区别是元素结束后是否另起新行,这已经属于样式的范畴,应由CSS负责,而不应由是什么元素类别决定,元素的含义应该是语义上的,而不是样式上的,所以在HTML5中这种说法被弃用了。
6. <pre>
一般HTML的文档全局中,连续空白的字符(空格、换行)会被折叠为一个,这可称为空白折叠规则。
这个规则是有原因的,因为我们在书写HTML文档的时候经常会用到行首缩进来增加代码的可读性,有时一行显示不下了我们也会在行尾补充个换行。所以为了区分开代码与页面,产生了这个规则。
为了弥补这个规则,就可以使用pre。pre表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(但紧跟在<pre>开始标签后的换行符会被省略)
<pre>
___ ___ .__ .__ .__ .___
/ | \ ____ | | | | ____ __ _ _____________| | __| _/
/ ~ \_/ __ \| | | | / _ \ \ \/ \/ / _ \_ __ \ | / __ |
\ Y /\ ___/| |_| |_( <_> ) \ ( <_> ) | \/ |__/ /_/ |
\___|_ / \___ >____/____/\____/ \/\_/ \____/|__| |____/\____ |
\/ \/ \/
</pre>
pre可用于显示代码,不过通常会在外面再套一层<code></code>来增强语义性。
7. 实体(Entity)
一些符号很难在网页上显示出来,比如你想在网页上显示如下内容:
<pre>表示预定义格式文本元素直接输出的话<pre>会被忽略掉:
这时就要用到实体了 ,实体的使用通常有两种方式:
①&字母;
②&#数字;
注意分号也是要加上的内容。
数字不太好记忆,推荐通过字母来使用实体。
<pre>表示预定义格式文本元素
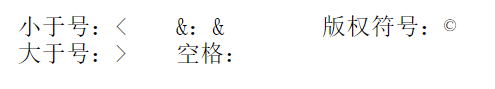
下面给出一些常用的实体:
<pre>
小于号:< &:& 版权符号:©
大于号:> 空格:
</pre>