1. 有序列表ol
ol即order list,有序列表。
li表示list item,即列表条目,是列表的子元素。
type属性表示序号的显示方式,取值可以是1、A、a、I、i。
但序号长什么样子本来是应该由CSS负责的,所以在MDN中有这样一段注释:
type属性在 HTML4中弃用,但是在 HTML5 中被重新引入。除非列表中序号很重要(比如,在法律或者技术文件中条目通常被需要所引用),否则请使用 CSS list-style-type属性替代。
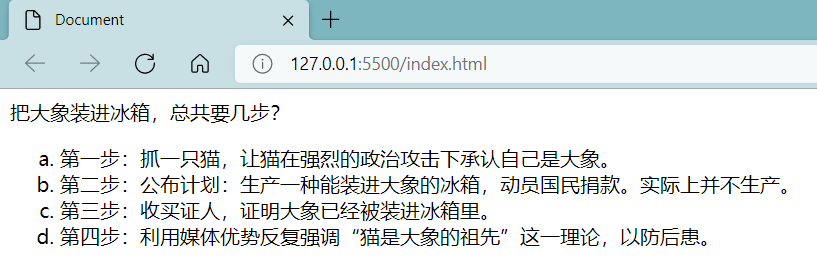
<ol type="a">
<li>第一步:抓一只猫,让猫在强烈的政治攻击下承认自己是大象。</li>
<li>第二步:公布计划:生产一种能装进大象的冰箱,动员国民捐款。实际上并不生产。</li>
<li>第三步:收买证人,证明大象已经被装进冰箱里。</li>
<li>第四步:利用媒体优势反复强调“猫是大象的祖先”这一理论,以防后患。</li>
</ol>
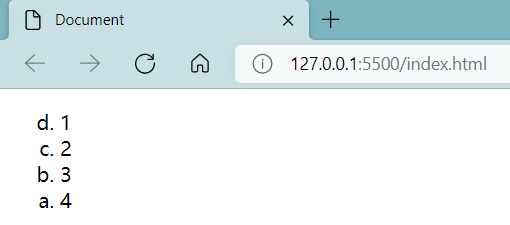
ol还有一个布尔属性是reversed,作用是将序号倒过来编排。
<ol type="a" reversed>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
2. 无序列表ul
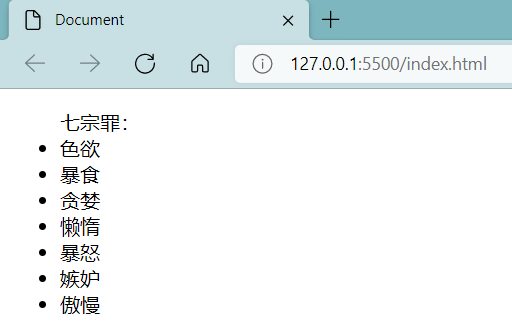
<ul>
七宗罪:
<li>色欲</li>
<li>暴食</li>
<li>贪婪</li>
<li>懒惰</li>
<li>暴怒</li>
<li>嫉妒</li>
<li>傲慢</li>
</ul>
相比于有序列表,无序列表使用频率更高,常用于菜单、新闻列表等。
3. 定义列表dl
dl即definition list,是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。它通常包括两个子元素,分别是dt和dd。
dt,definition table,术语标题。dd,definition description,术语描述。
<dl>
Web前端的一些术语
<dt>html</dt>
<dd>
HTML(HyperText Markup Language,超文本标记语言) 是一种描述语言,用来定义网页结构。
</dd>
<dt>css</dt>
<dd>
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML文档的呈现。<br>
CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
</dd>
<dt>javascript</dt>
<dd>
JavaScript ( JS ) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
</dd>
</dl>
在一些电影网站就有定义列表的应用。
4. 容器元素
容器元素表示一个块区域,内部用于放置其他元素。
<div>:一种通用的容器。
<header>:用于表示页眉、文章的头部等。
<footer>:用于表示页脚、文章的尾部等。
<article>:用于表示文章等。article一般包含header、div、footer等元素。
<section>:用于表示一个文章段落等。
<aside>:用于表示附加信息,比如博客的侧边栏。
容器元素通常是和特定语义联系在一起,用来将网页划分区域。
5. 元素包含关系
在以前,规则是块级元素可以包含行级元素,行级元素不可以包含块级元素。
而现在,由于语义化的强调,元素的包含关系由元素的内容类别(语义)决定。
例如,h1元素能否包含p元素?从语义上看,h1表示标题,而p表示段落,显然标题是不能包含段落的,所以h1元素不能包含p元素。
想知道什么元素能包含什么元素很简单,MDN一搜就就行了。比如在MDN的<ul>页面,有下图:

“允许的内容”便是ul可以包含的元素了。
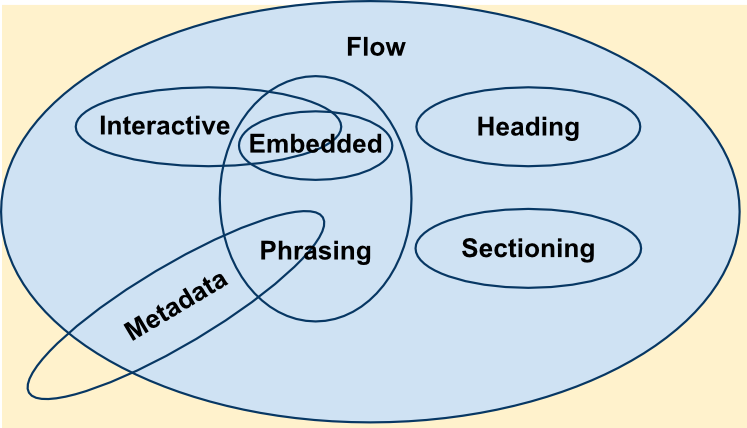
元素的包含关系在MDN的内容分类有详细定义。所有元素的严格包含关系是这样的: