1. color、background-color
color是元素内部的文字颜色,background-color是文字的背景颜色。
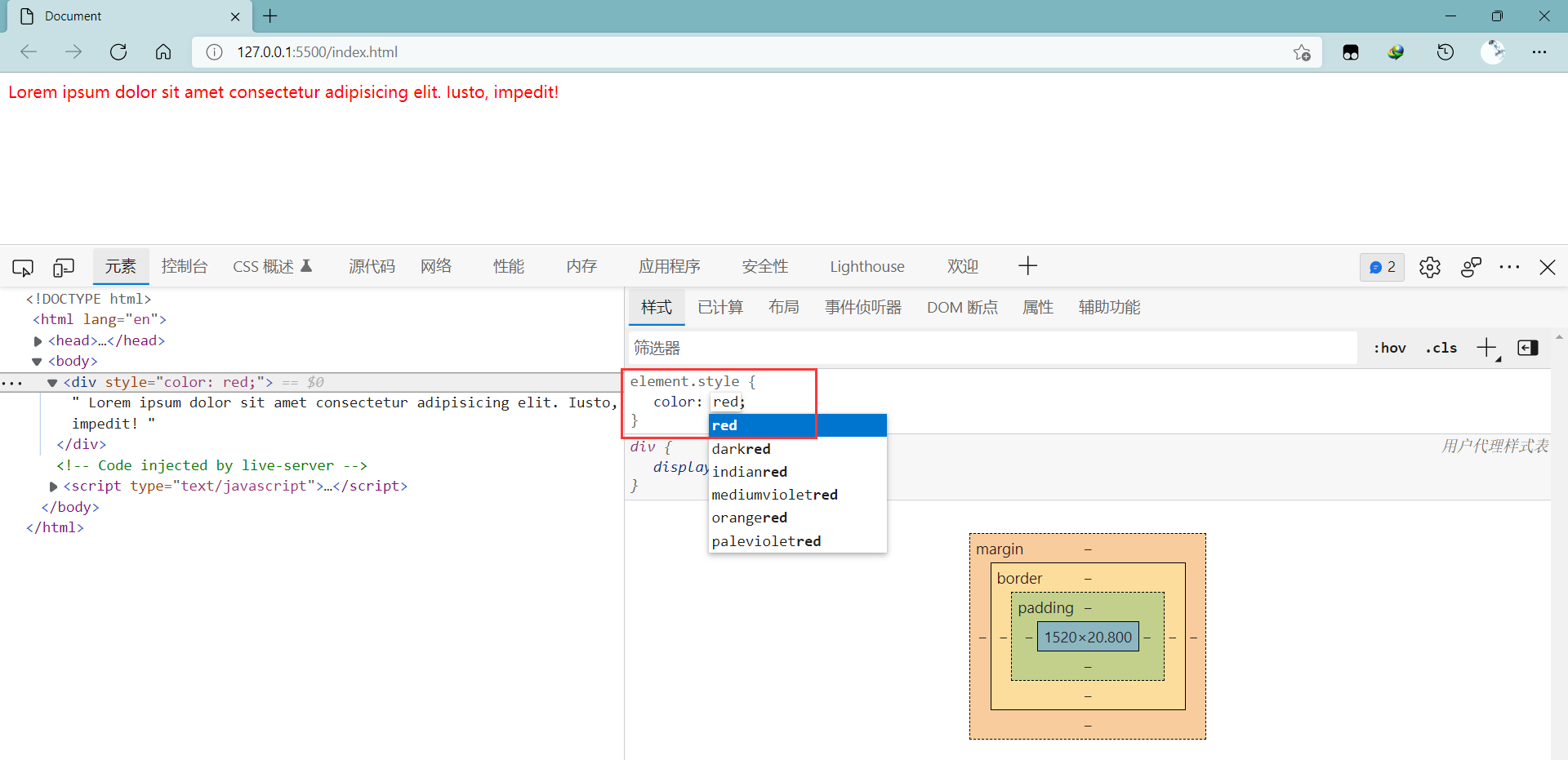
如果只是想测试看看效果的话,不用在html文档中写代码,可以直接在浏览器中按F12在线调试,会方便许多。比如我用的Edge浏览器,选中<div>,然后在右侧图示区域就可以输入CSS代码在线调试。
颜色属性的取值可以有几种方式:
1) 预设值
就是在下拉菜单中选。这种方式是有限的,灵活度不够高,在实际项目中应用不是很多。
2) 三原色
三原色分为颜料三原色和光学三原色两种,在这里我们使用的是光学三原色:红(Red)、绿(Green)、蓝(Blue),RGB。每个颜色的深浅程度使用16位二进制表示,即0~255的数字,基于此有两种表示方法:
- RGB表示法
如color的取值为rgb(0, 255, 0)就表示绿色,rgb(0, 255, 255)表示青色。
rgb参数的选定是设计师是工作。 - HEX表示法
HEX即hexadecimal,十六进制。取值格式为#RRGGBB,如马尔斯绿是#008c8c。
几个常见的颜色:
淘宝红:#ff4400,可以简写为#f40
黑、白:#000、#fff
红、绿、蓝:#f00、#0f0、#00f
黄、青、紫:#ff0、#0ff、#f0f
灰色:#ccc
3) 调色板
用鼠标操作调色的那种。
2. font-size
元素内部的文字尺寸大小,它有几种单位
1) px
即pixel,像素。可以简单地理解为文字的高度占多少个像素。注意和pt(磅)区分开。
2) em
即emphasize,这是一个相对单位,是相对父元素的字体大小。
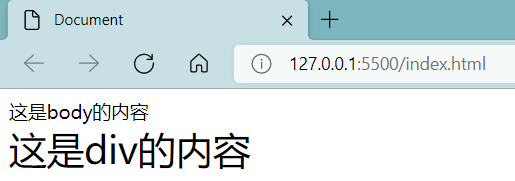
<body style="font-size: 15px;">
这是body的内容
<div style="font-size: 2em;">
这是div的内容
</div>
</body>
每个元素一定有字体大小,如果没有声明,就会继承父元素的字体大小,如果父元素还是没有声明字体大小,那么就会继续向上继承父元素的父元素的字体大小,以此类推。如果没有父元素,则使用基准字号。也就是说,直到<html>都没声明字体大小,那么html文档中所有元素的文字使用基准字号为基准。
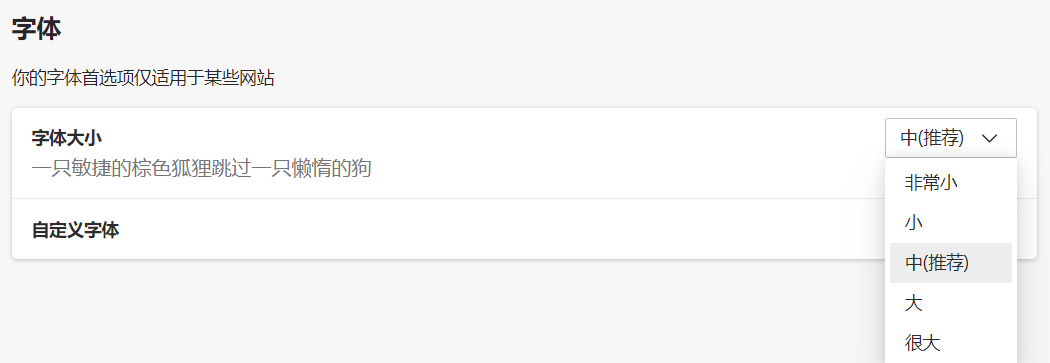
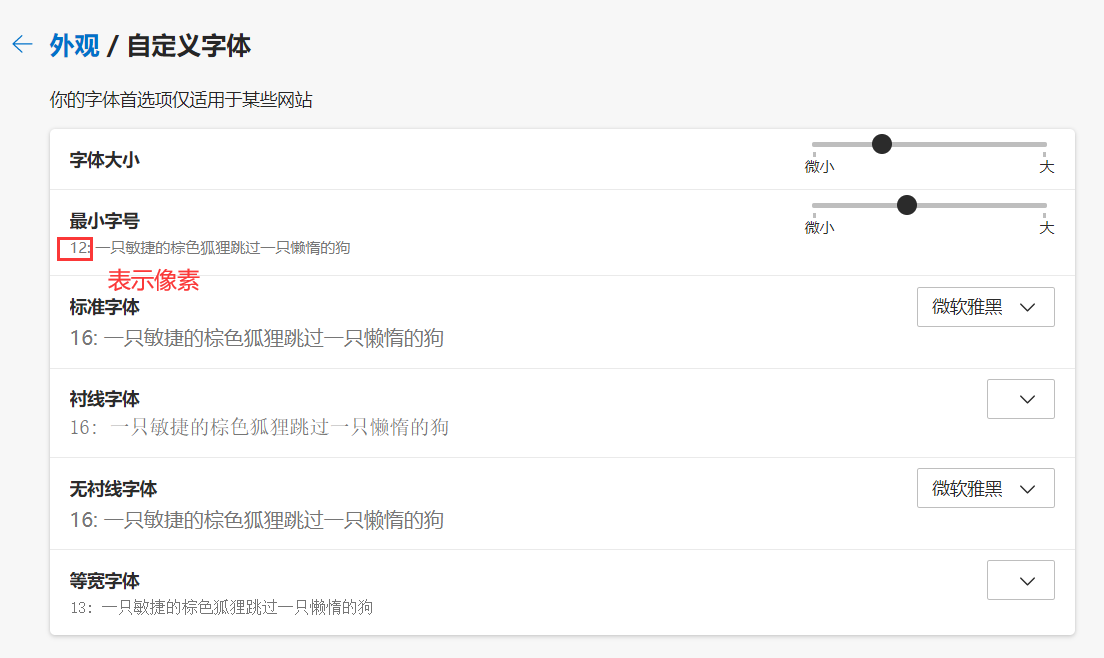
基准字号是浏览器设置的,就是这里:

<h>元素的字体大小就是使用em设置的。
插曲小tip:
- CSS代码中的注释格式是:
和C语言的注释一样。/* 注释内容 */ - 在浏览器的元素审查界面常有UA、User Agent、用户代理的字样,其实就是指浏览器。
3. font-weight、font-family、font-style、text-decoration、text-indent
1) font-weight
文字粗细程度。可以取值数字、预设值。 预设值normal相当于数字400,bold相当于数字700。
数字的取值是离散的,因为字体在制作时不同的粗细分级就确定了,所以无法连续调整。所以一般就是用normal或bold,不用取值数字。
<strong>元素内容的字体默认是加粗的。
2) font-family
字体类型。必须取值为用户计算机中存在的字体。所以开发网页时字体不要取自己电脑上独有的,不然你开发出的网页别人加载会出问题。
所以常常使用多个字体,以匹配不同环境:
<style>
div{
font-family: Arial, consolas, 微软雅黑, sans-serif
}
</style>如果用户的计算机非常古老(Win97之辈),啥字体都没有,这时就要用到sans-serif。它表示非衬线字体,也就是说字体的边缘没经过修饰,与此相应的像宋体就是衬线字体,常用于印刷,会美观些。sans-serif表示让用户计算机自行选择字体,你电脑上有啥字体就用啥。
3) font-style
字体样式,通常用来设置斜体。取值为italic。有些字体不支持斜体。
<i>、<em>元素内容的字体默认是是倾斜的。
4) text-decoration
文本修饰。也就是给文本加线,如删除线、下划线之类的效果。上划线也能加,不过不太常用。
<a>元素的超链接就默认带有下划线。
<del>元素表示delete,“删除”,默认样式带有删除线。
<s>元素表示过期的内容,默认样式也带有删除线。如淘宝价格就经常用到。
5) text-indent
表示首行缩进。
取值单位可以是px,像素,也可以是em,表示多少个字符。汉字常用2em,表示缩进2个汉字的距离。
4. line-height
行高。简单地说就是每行文本的高度,该值越大,行间距越大。
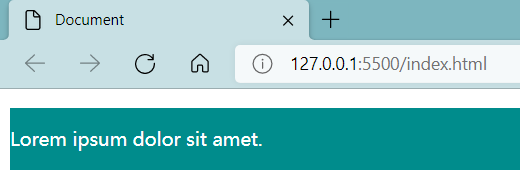
设置行高为容器的高度,可以让让单行文本垂直居中。
<style>
p{
background-color: #008c8c;
color: white;
height: 50px;
line-height: 50px;
}
</style>
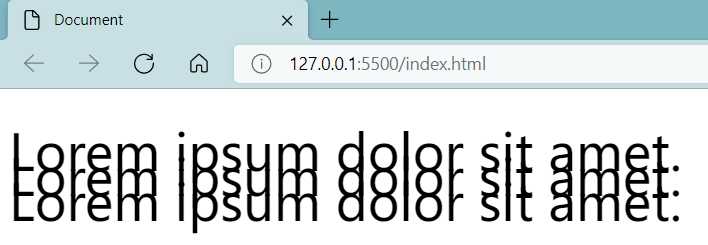
通常不使用绝对大小设置line-height,因为字体大小改变后往往会出问题,比如你字体本身就已经超过了行高:
<style>
p{
font-size: 40px;
line-height: 20px;;
}
</style><p>
Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet.<br>
</p>就会变成这个样子:
通常是使用相对大小(纯数字),表示相对于当前元素的字体大小:
<style>
p{
font-size: 40px;
line-height: 1.5;
}
</style>
为什么这里不以em为单位进行设置呢?之后讲到继承会有解释。
5. width、height、letter-spancing、text-align
1) width、height
宽度、高度。
没啥可说的。
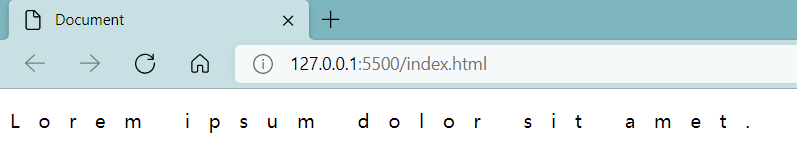
2) letter-spancing
文字间隙。
<style>
p{
letter-spacing: 1em;
}
</style>
3) text-align
水平排列方式。默认靠左。
常用的取值有left、center、right等。