改变宽高范围
默认情况下,width和height设置的是内容盒的宽高。
我们写的网页来自于设计师的psd文件设计稿。所以做静态网页的人也常被称为页面重构师,将psd文件制作为静态页面。
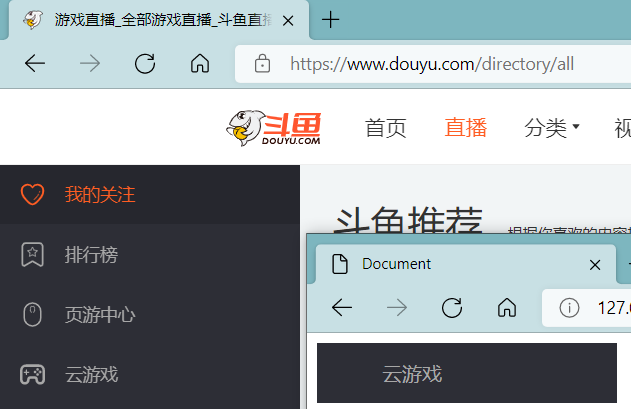
例:现在我们想模仿斗鱼网站的这个部分做个网页出来:
所以我们就要测量这个盒子的宽高为多少像素,文字“云游戏”距左边界多少像素,并用审查元素查询它的文字颜色、背景颜色等。
对于测量后面会介绍专门的工具,这里先用mspaint或QQ截图大致测量一下,得到宽高为240 × 48像素,“云游戏”距左边框52像素。
另外,让文字垂直居中,需要将行高(line-height)设置与高度(height)相同。
于是,css文件中:
div{
width: 240px;
height: 48px;
color: #a7a7a7;
background: #2d2e36;
line-height: 48px;
padding-left :52px;
}html文件中:
<div>
云游戏
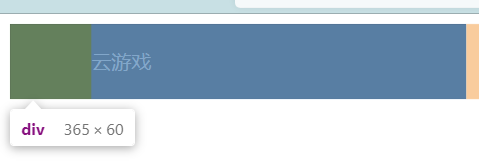
</div>设置好了之后我们到网页中看一下它的宽高:
诶?为什么它的div显示的是365 × 60呢?我们设置的不是300 * 60吗?
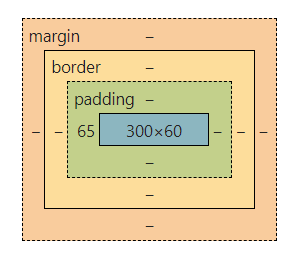
从盒模型中可以找到答案:
这是因为我们设置的宽高是内容盒的宽高,再加上填充区域就使得它的宽度多了65像素。
而我们量的时候量的是边框盒的宽高(这里没有边框,所以边框盒 = 填充盒),也就是整个盒子的宽高,这符合人的直觉。
这里有两种解决方式:
- 精确计算。既然
padding-left为65px;,那么就取width为300 - 65 =235px;。 - CSS3中有这么一个属性:
box-sizing,它的取值可以为content-box、border-box,表示CSS宽高的影响范围。
这样一来,只要在上述CSS代码中最后再加上box-sizing: border-box;就可以了。
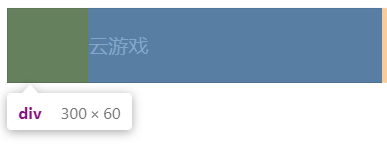
于是我们就可以看到,我们设计的样式和斗鱼的差不多:
改变背景覆盖范围
默认情况下,背景覆盖边框盒。
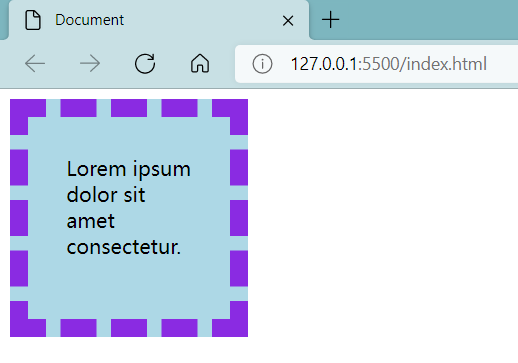
div{
width: 100px;
height: 100px;
background: lightblue;
border: 15px dashed blueviolet;
padding: 30px;
}
可以看到,背景颜色覆盖了边框区域。
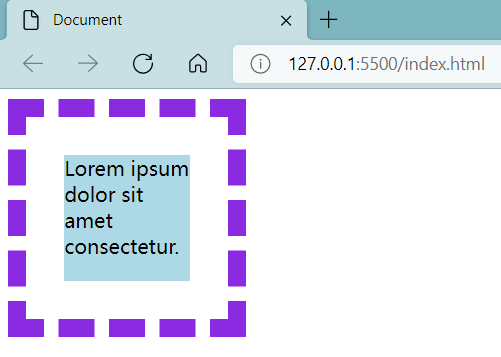
背景的覆盖范围可以使用background-clip属性修改,可以取值为content-box、padding-box、border-box(默认值)等。
如在上述CSS代码中在加上background-clip: content-box;,可以得到:
溢出处理
有时盒子的内容可能会超出盒子区域,比如文字太多。
通常,不设置宽高就不会出现这样的问题,盒子的宽高会自动调整。而设置了宽高就容易出现溢出。
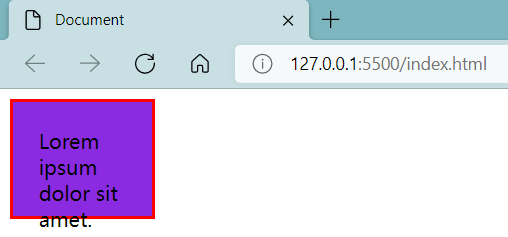
div{
width: 70px;
height: 50px;
background: blueviolet;
border: 3px solid red;
padding: 20px;
}
溢出后边框盒的处理方式可以通过属性overflow控制,它的取值有auto、hidden、scroll等,默认情况下取值是visible,即可见的。
如在上述CSS代码中在加上overflow: scroll;,可以得到:
这里的scroll是个简写属性,如果希望只出现纵向的滚动条(前提是x方向上没有溢出),可以写为overflow-y: scroll;
overflow取值为auto表示自动控制滚动条,宽高足够、没有溢出时就不出现滚动条,溢出时就出现滚动条。
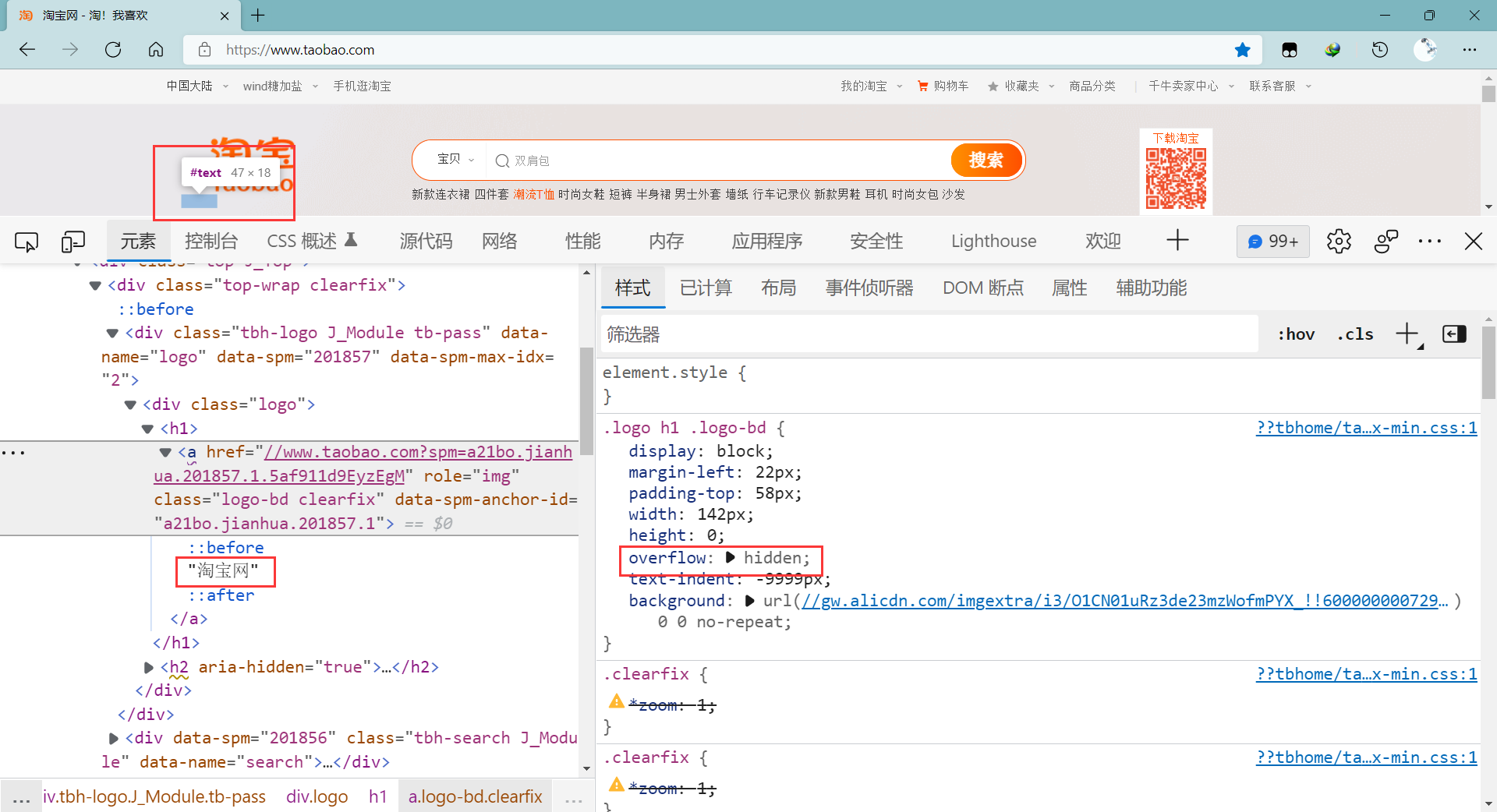
溢出隐藏有个应用场景,如淘宝网:
可以看到它人为溢出了“淘宝网”这三个字,然后隐藏了起来。这么做是出于语义化的目的,有利于搜索引擎、浏览器理解。
断词规则

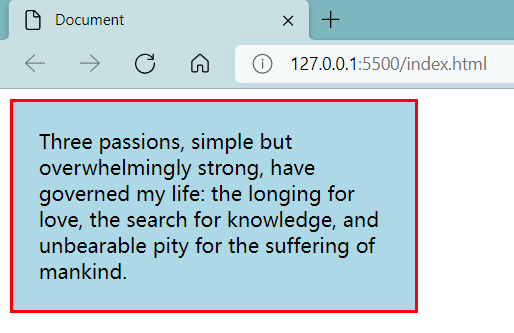
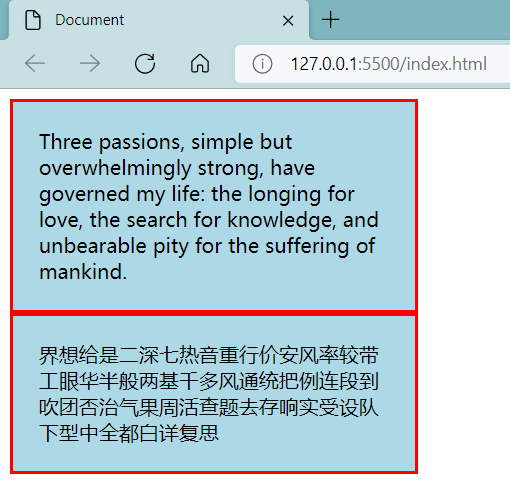
这段英文来自伯特兰·罗素。
为什么这段英文的行尾参差不齐?是什么定义了它们的换行规则?
这是由属性word-break决定的,影响文字在什么位置截断换行。它有以下几个取值:
normal:普通截断方式,对于CJK(Chinese Japanese Korean)字符,在文字截断;非CJK字符,在单词位置截断。
这个截断规定是合理的,如中文,每个字有独立的含义,截断了也不影响人们阅读。但是对于如英文,它一个单词才有独立的含义,截断了就失去了本来的意思。normal是默认值。
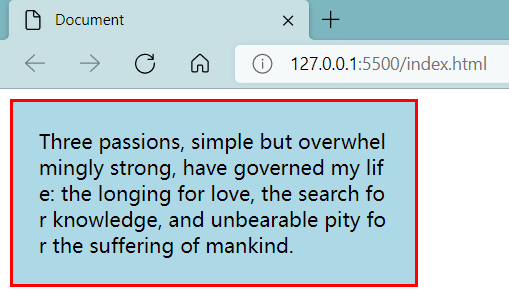
break-all:所有字符都截断。所以这样一来英文在单词内部就会被截断。
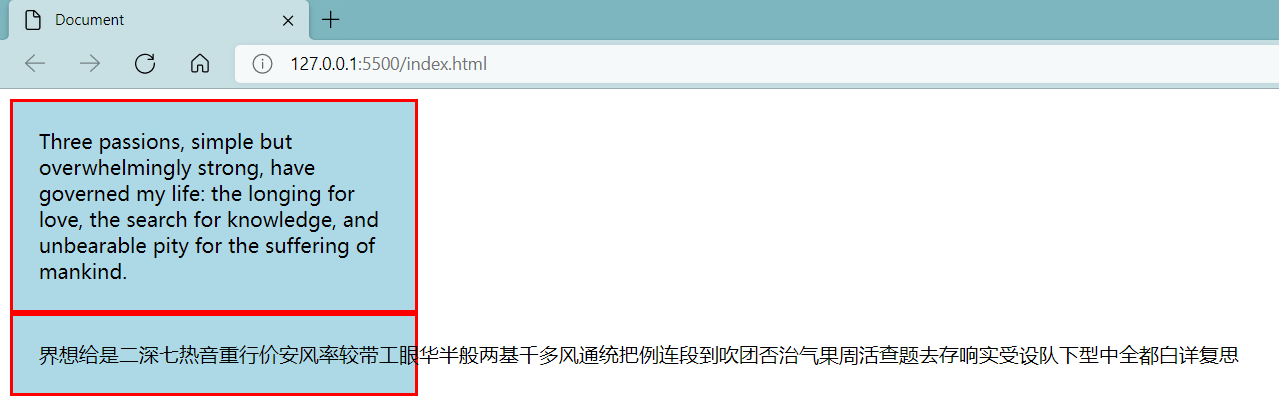
keep-all:所有文字都在单词之间截断。中文的汉字之间不加空格就会被认为是一个单词,所以会出现如下状况:
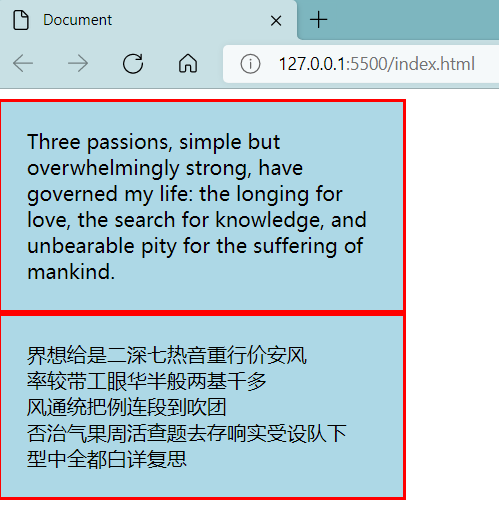
给中文段落随便加几个空格:
空白处理
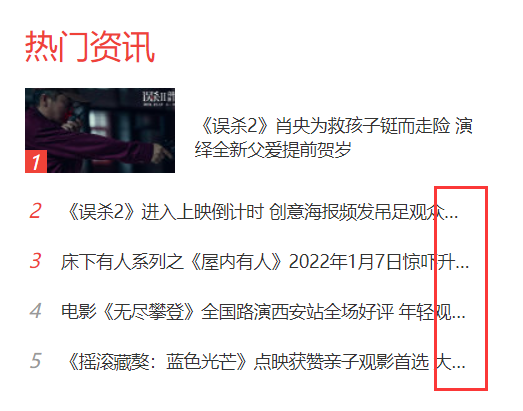
有时我们想在网页上显示一些信息,但是显示不下了,就会溢出,我们希望对溢出字符进行一些处理。比如下图截自猫眼电影:
溢出的文字被替换为了“…”。
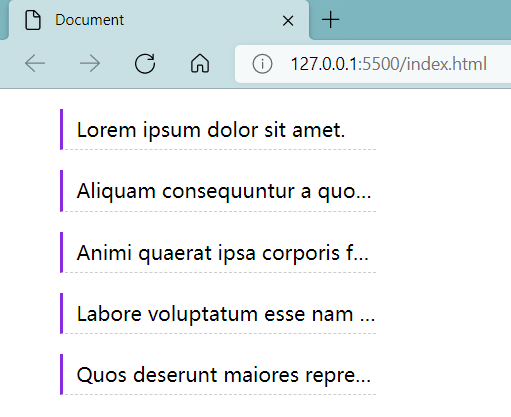
想实现这样的效果有固定的处理方法:
li{
border-bottom: 1px dashed #ccc;
border-left: 3px solid blueviolet;
padding-left: 10px;
margin: 1em 0;
line-height: 2;
width: 240px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}white-space: nowrap;表示不换行。text-overflow: ellipsis;表示文本溢出时用省略号(ellipsis)替代。
效果:
这种方式只能控制单行文本,多行文本需要用js。
像<pre>元素就是使用white-space: pre;属性来取消空白折叠的效果的。
所以如<div>元素也可以设置white-space: pre;属性来取消空白折叠。