简单介绍
行盒的盒模型和块盒的有不小的差异。
常见的行盒:包含具体内容的元素,如<span>、<strong>、<i>、<em>、<img>、<video>、<audio>。
行盒的盒模型也是content、paddin、border、margin四个部分。
先来简单看一下行盒和块盒到底怎么个不一样法。
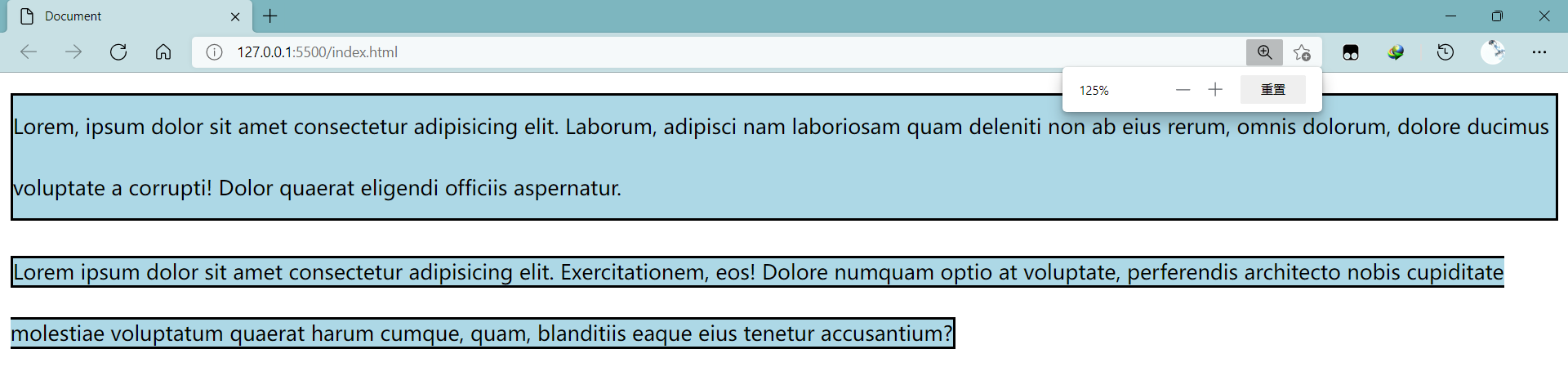
<p>lorem30</p>
<span>lorem30</span>
p元素是块元素(display: block),span元素是行元素(display: inline)。从这张图中可以很明显看出它们的区别:块元素方方正正的一片区域,而行元素像一条蛇一样弯来扭去的。
行盒的特点
- 盒子沿着内容延伸,内容走到哪盒子跟到哪。
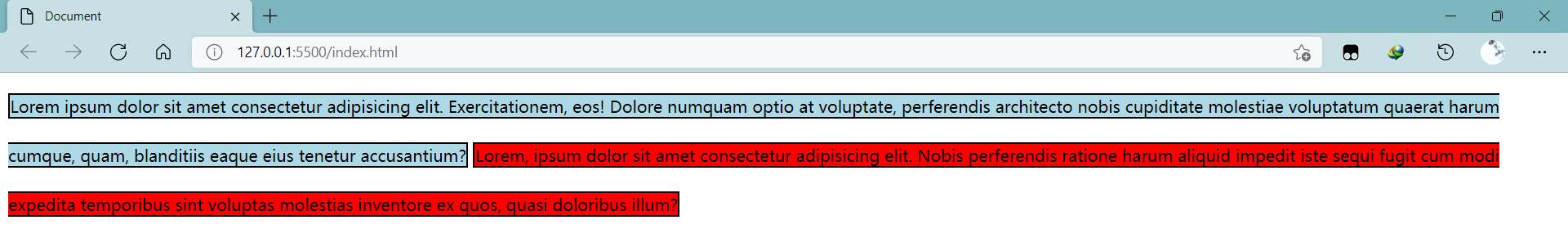
所以如果在后面再加一个<span>元素,它会接着上一个行元素排列:
- 行盒无法设置宽高,行盒的宽高仅取决于内容的大小。
因此想调整行盒的宽高只能调整字体的大小、行高、字体类型等属性间接调整。 - 填充区
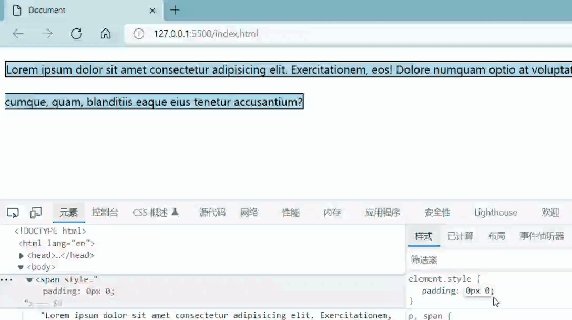
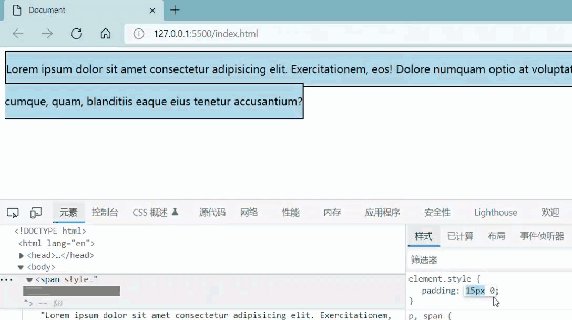
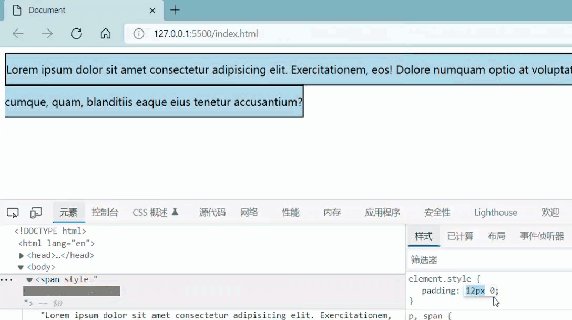
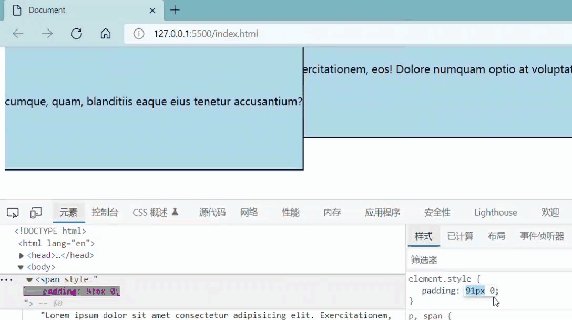
padding水平方向上有效,垂直方向上仅影响背景,不会实际占据空间。
- 边框
boder,和padding一样,水平有效,垂直方向上不占据空间。 - 外边距
margin,左右有效,上下无效。
行块盒
还有一种盒子,叫做行块盒,display取值为inline-block的盒子,它既有行盒的特点,又有块盒的特点。
- 像行盒一样不是独占一行。
- 像块盒一样,行块盒模型中所有尺寸都有效。
a{
display: inline-block;
background: lightgreen;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
}
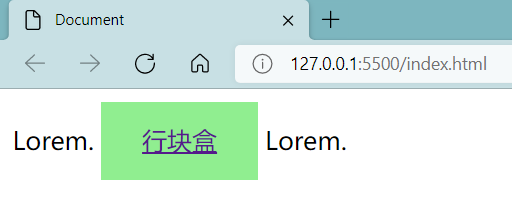
可以看到,行块盒既实现了块盒的宽高设置,又实现了行盒衔接排列。
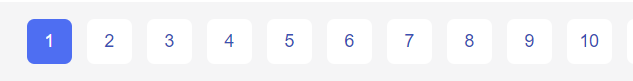
行块盒的一个常用应用是分页,如百度的分页:
我们来模仿做一下:
a{
display: inline-block;
border: none;
text-decoration: none;
color: #3951b3;
text-align: center;
width: 36px;
height: 36px;
line-height: 36px;
border-radius: 6px;
background-color: #fff;
margin-top: 10px;
}
a:hover{
border: none;
background: #4e6ef2;
color: #fff;
}
div{
width: 700px;
height: 150px;
background: #f5f5f6;
}<div>
<a href="" style="margin-left:10px;"> 1 </a>
<a href=""> 2 </a>
<a href=""> 3 </a>
<a href=""> 4 </a>
<a href=""> 5 </a>
<a href=""> 6 </a>
<a href=""> 7 </a>
<a href=""> 8 </a>
<a href=""> 9 </a>
<a href=""> 10 </a>
</div>
差不多。
行块盒之间的空格来自于空白折叠,发生在行盒(行块盒)内部或行盒(行块盒)之间。空白折叠是无法消除的,想消掉这个空格只能不换行不加空格,如:
<a href=""> 1 </a><a href=""> 2 </a><a href=""> 3 </a>可替换元素、非可替换元素
大部分元素,页面上显示的结果取决于元素内容(写了什么文字),这种元素称为非可替换元素。
而少部分元素,页面上显示的结果可被元素属性替换,这种元素称为可替换元素。
可替换元素如<img>、<video> 、<audio>。
可替换元素虽然是行盒,但它可以设置宽高等,所有尺寸都有效,类似于行块盒,当不设置高度只设置宽度时,高度会随着宽度按比例自动增加。
有个常用的属性object-fit表示图片的适应方式,可以取值为fill、comtain、cover等。fill是默认值,表示填充,会拉伸图片。contain表示保持图片宽高比,又不能溢出。cover表示保证把区域填充满,同时又保持宽高比,这时就会隐藏溢出。