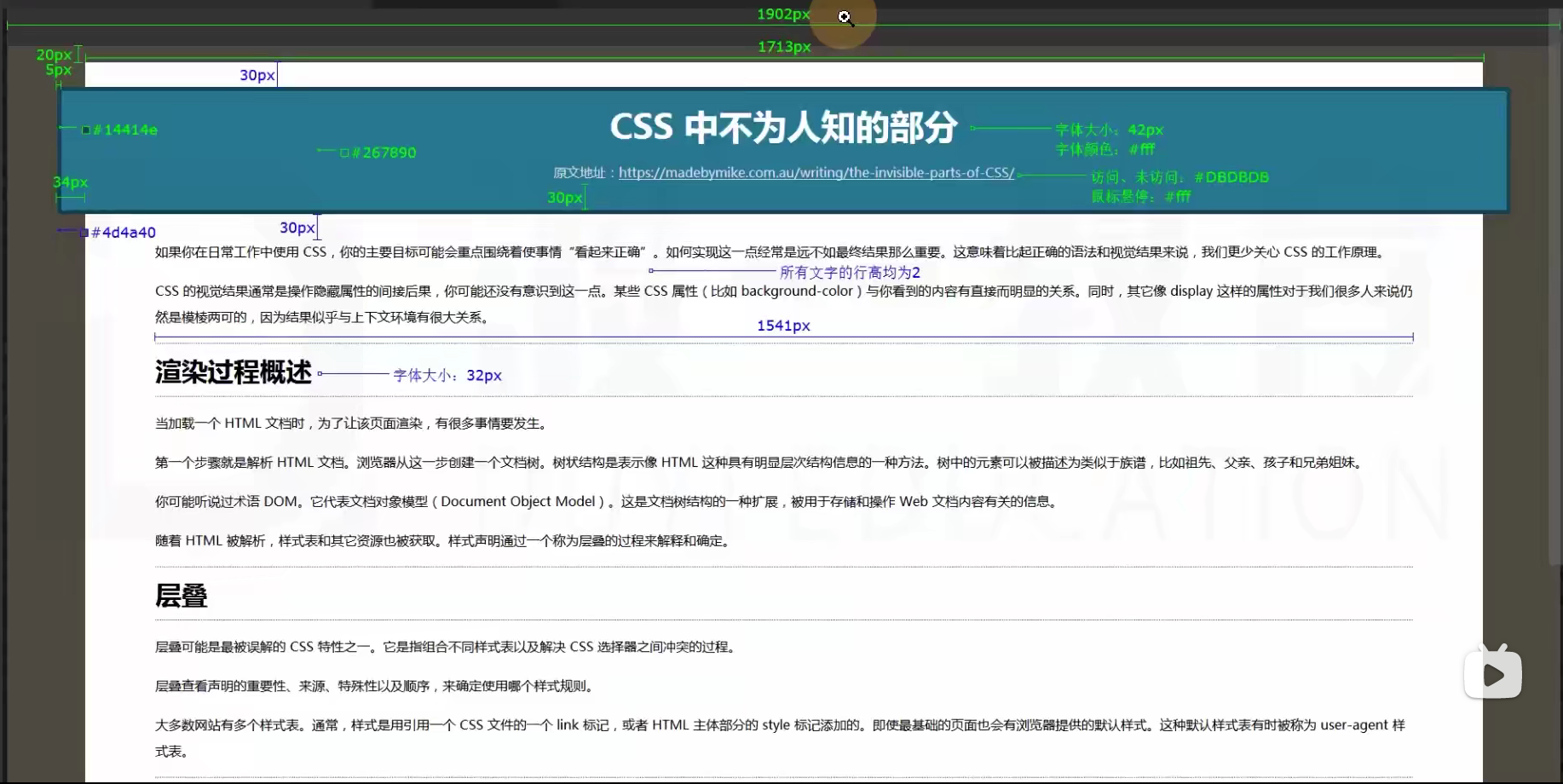
任务目标

这里是png文件,但正规的设计稿应该是photoshop设计出的psd文件。
解
新建文件夹
首先新建文件夹作为我们的项目文件夹,不妨取名为“常规流练习”,文件夹内容如图:
写代码的顺序应该是什么样的?
先写html再写css这个顺序是肯定的。那么写多少html再写css呢?
有的人喜欢把所有html代码写完再设置css样式,这么做是可以的,但是这样只适用于页面简单的状况。一旦页面复杂起来,页面内盒子好几十个,都没写css样式,网页就会一片凌乱,很容易出问题。
所以这里可以借用算法里的“贪心”思想:一片区域html写完之后马上就css跟上,一片接一片区域地做。
<article>
整个网页视作一篇文章,用一个<article>套起来。
<article class="container">
lorem1000
</article>cotainer表示容器,经常用来作为class名。所以下文中的.container和<article>是等价的。
背景
1)
整个网页中有个深色的背景,可以设置到<html>元素或<body>元素上,通常设置到<body>上。
body{
background: #4d4a40;
}2)
<article>的背景是白色的
.container{
background: #fff;
}<article>盒子尺寸修整
1)
可以看到<article>离页面上下边界有20px的距离,可以设置<body>的padding,也可以设置<article>的margin,哪个都行。这里设置前者。
body{
padding: 20px 0;
}2)
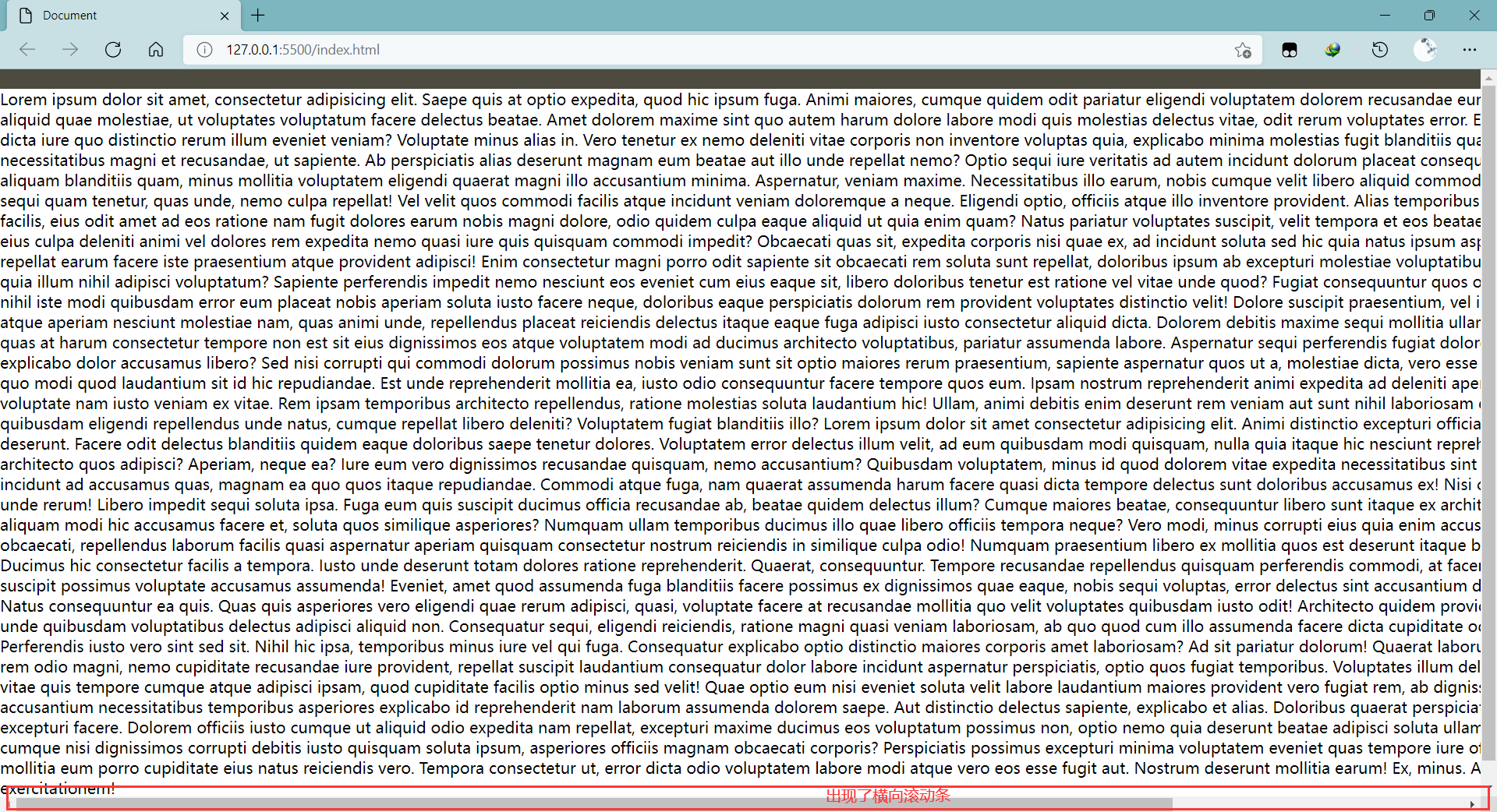
对于整个网页宽度规定为1902px这一点,你应该去找设计师商量一下。我们的网页是要在不同的屏幕上显示的,而每个人的电脑屏幕大小很可能不同,分辨率也不一样。如果横向上不兼容就会出现水平滚动条,影响美观。如:
假设我们和设计师沟通后,他让我们按比例缩放。我们可以取百分数给<article>的width赋值,1713/1902 ≈ 90%。
常规流块盒居中,定宽、取margin为auto即可。
.container{
width: 90%;
margin: 0 auto;
}
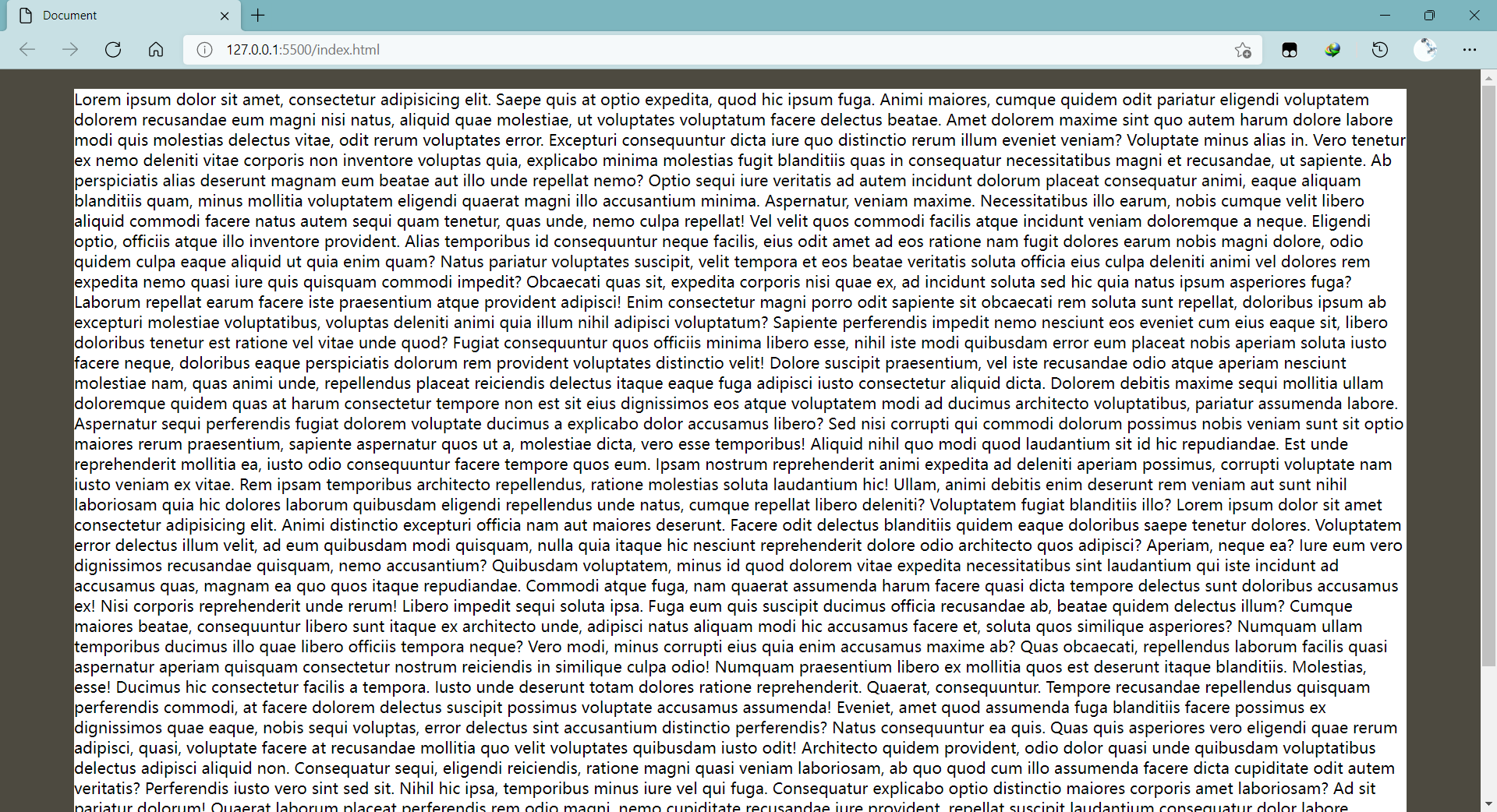
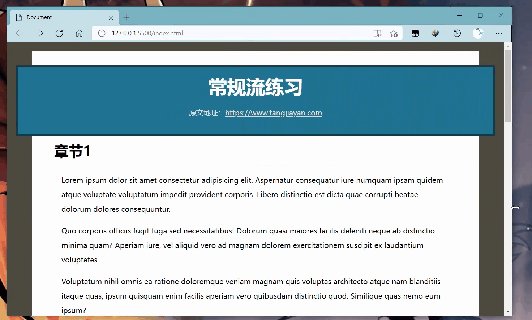
可以看到水平滚动条消失,并且<article>居中了。
文字行高
所有文字的行高都为2。由于行高是可以继承的,所以应该写在<body>中,
body{
line-height: 2;
}<header>
<header>就是文章头部。包括<h1>和<div>。
<header>
<h1>
常规流练习
</h1>
<div class="original-link">
原文地址:<a href="https://www.tangjiayan.com"> https://www.tangjiayan.com </a>
</div>
</header>1)上下边距
从题目中可以看到它的上下距离是30px,这里你可能第一反应是设置<header>的margin,但是这是行不通的,会变成这样:
原因是外边距合并。由于上面为了使<article>居中设置了margin: 0 auto;,虽然这个margin取值为0,但并不等同于没有外边距,取值为0时遇到别的外边距照样会合并。
所以我们可以转换思维,设置<header>的padding。
于是我们设置:
.container header{
padding: 30px 0;
}为什么这里使用组合选择器呢,用一个元素选择器header不就完事了?
因为我们应该考虑得深远一点。
这个网页以后万一要加些东西,比如导航栏,它语义上也应是一个<header>元素,如果我们只使用元素选择器的话,这个header导航栏的样式也会被选中渲染。所以元素选择器的范围太广了,我们应该尽量细致地使用选择器。
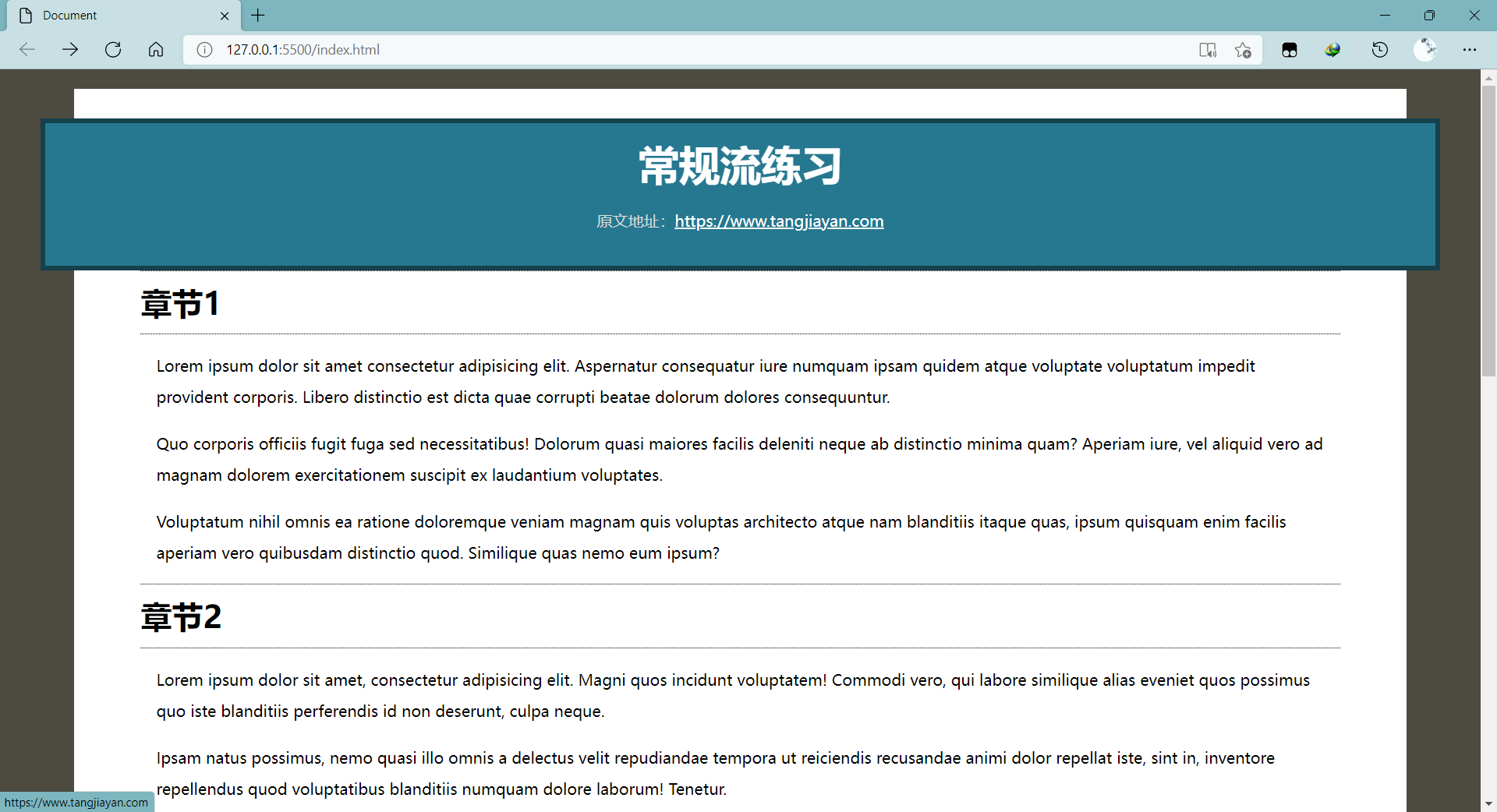
得到:
2)边框、左右溢出
.container header{
border: 5px solid #14414c;
margin: 0 -34px;
}<header>在一篇文章中一般只出现一次,所以这里胆子大一点,用元素选择器。
3)<header>中的<h1>和<div>
①<h1>
.container header h1{
font-size: 42px;
font-weight: bold;
}②<div>
由于<div>元素太常见了,使用元素选择器选中div的话范围太宽了,以后如果再用上div样式就直接被选中渲染了,样式可能会交错。所以这里给div加了个类名,使用类选择器。
.container header div .original-link{
color: #dbdbdb;
margin-bottom: 30px;
}这里我们设置好之后会发现有一点误差,margin-bottom并不是30px而是约35px:
这是由于文字自身有行高。在网页设计时,有个词叫像素级还原,就是做出的网页和设计稿一个像素都不差。但这只是理想情况,伊甸园,实际开发中非常非常非常困难。因为有字体、电脑系统环境等因素,不太可能实现像素级还原。就算实现了,时间成本也太高了,不划算。所以这里就忽略了。
③<div>中的<a>
.container header .original-link a{
text-decoration: underline;
}
.container header .original-link a:hover{
color: #fff;
}你可能会问,下划线不就是浏览器的默认样式吗,为啥要还要用reset.css把浏览器的默认样式重置掉呢?
答:重置样式的通用的,浏览器的默认样式不是啊。
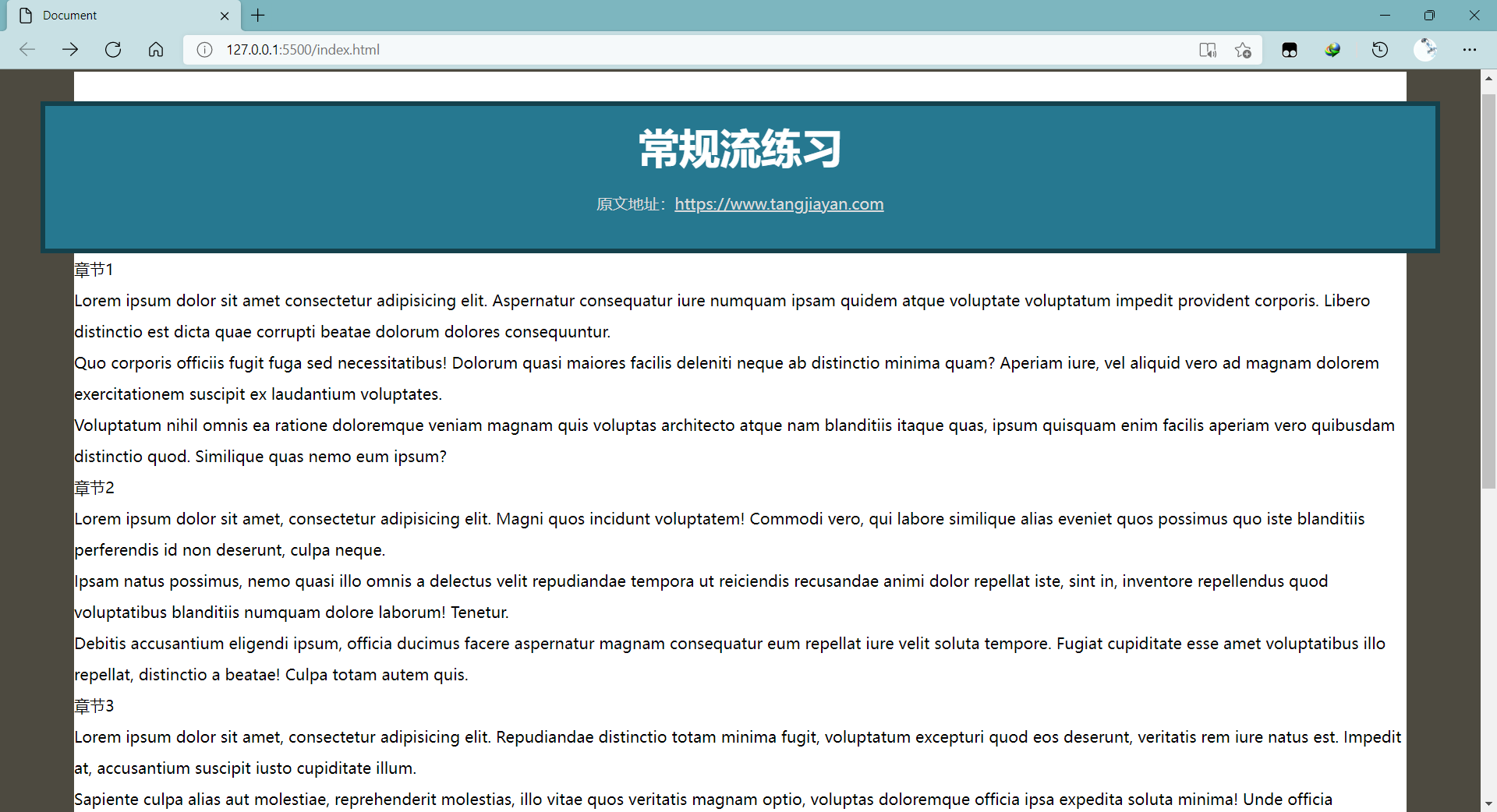
至此,<header>完成,网页中最复杂的地方也就完事了。
不要以为网页中谁占的面积大谁就复杂,那肯定是不对的。
文章主体
可以把整个文章主体视作<div>,然后由一个个<section>构成。
用下面的命令快速生成测试:
section*5>(h2>{章节$})+(p*3>lorem)
文章主体宽度
题目规定文章主体宽度是1541px,但直接写.container section{ width: 1541px; }是不对的,因为你<article>设置的是百分比,而<section>是<article>的子元素,当然也只能用百分比。
1541/1713 ≈ 90%
.container section{
width: 90%;
margin: 0 auto;
}段落之间间隔
.container section p{
margin: 1em;
}这个时候上下外边距合并的作用就体现出来了。
<h2>元素
这里boder-top和border-bottem的样式题目中没有给,我们就随便自己设计一下。
.container section h2{
font-size: 32px;
font-weight: bold;
border-top: 1px dotted;
border-bottom: 1px dotted;
}细节补充
由于我们整体使用设置的尺寸是用百分比赋值的,所以改变浏览器大小时,网页内容大小也会自动跟着变。但这样的话,当浏览器缩得很小时网页会很丑。如图:
所以这里可以这么处理:
body{
min-width: 1000px;
}表示限制最小宽度1000px。
适应手机端就是这种方法,不过有的网页是只为适应PC端做的。
当然也有max-width属性。
大功告成

完整代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<article class="container">
<header>
<h1>
常规流练习
</h1>
<div class="original-link">
原文地址:<a href="https://www.tangjiayan.com">https://www.tangjiayan.com</a>
</div>
</header>
section*5>(h2>{章节$})+(p*3>lorem) <!-- section内容太多了,就不放在这里了,请自己手动生成 -->
</article>
</body>
</html>css
body{
background: #4d4a40;
padding: 20px 0;
line-height: 2;
min-width: 1000px;
}
.container{
background: #fff;
width: 90%;
margin: 0 auto;
padding: 30px 0;
}
.container header{
background: #267890;
color: #fff;
text-align: center;
border: 5px solid #14414c;
margin: 0 -34px;
}
.container header h1{
font-size: 42px;
font-weight: bold;
}
.container header .original-link{
color: #dbdbdb;
margin-bottom: 30px;
}
.container header .original-link a{
text-decoration: underline;
}
.container header .original-link a:hover{
color: #fff;
}
.container section{
width: 90%;
margin: 0 auto;
}
.container section p{
margin: 1em;
}
.container section h2{
font-size: 32px;
font-weight: bold;
border-top: 1px dotted;
border-bottom: 1px dotted;
}