回顾
视觉格式化模型:
- 常规流
- 浮动
- 绝对定位
常规流里分为行盒和块盒。
块盒横向撑满包含块,纵向上存在外边距合并;行盒连续排列。
浮动的应用场景有:
- 文字环绕
- 横向排列
浮动的基本特点
修改float属性值为:
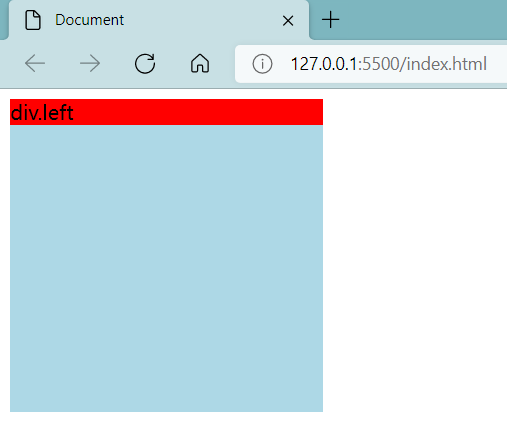
- left:左浮动,元素在包含块内靠上靠左排列。
- right:右浮动,元素在包含块内靠靠上靠右排列
- 注意这里写的是“靠上靠左”、“靠上靠右”而不是“靠左上”、“靠右上”,因为它是先靠上再靠左(右),靠上的优先级高。
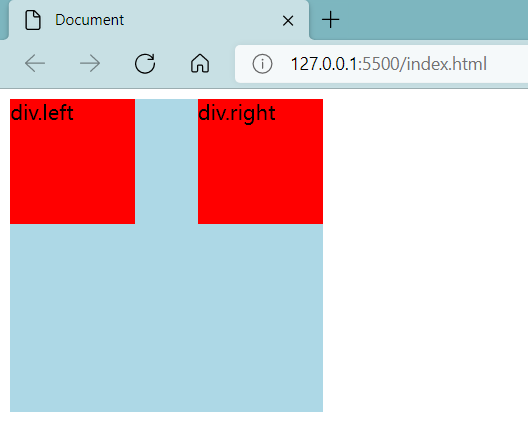
<div class="container">
<div class="left">
div.left
</div>
<div class="right">
div.right
</div>
</div>.container{
width: 500px;
height: 500px;
background: lightblue;
}
.container div{
width: 100px;
height: 100px;
background: red;
}
.container .left{
float: left;
}
.container .right{
float: right;
}
float默认值是none,即常规流。
1. 当一个元素浮动后,元素必定为块盒。也就是说设置float属性后,会一律改变盒子的属性display为block。
2. 浮动元素的包含块和常规流一样,为父元素的内容盒。
浮动盒子尺寸
- 宽度、高度为
auto时,表示适应内容宽高。(在常规流中宽高为auto是撑满内容盒) 浮动中的宽高
浮动中的宽高auto 常规流中的宽高
常规流中的宽高auto margin为autok表示0.(在常规流中margin为auto是吸收剩余空间)- 当然宽高、
margin等设置为固定的值就是正常的值;边框、内边距、百分比设置与常规流一样。
浮动盒子排列
1.
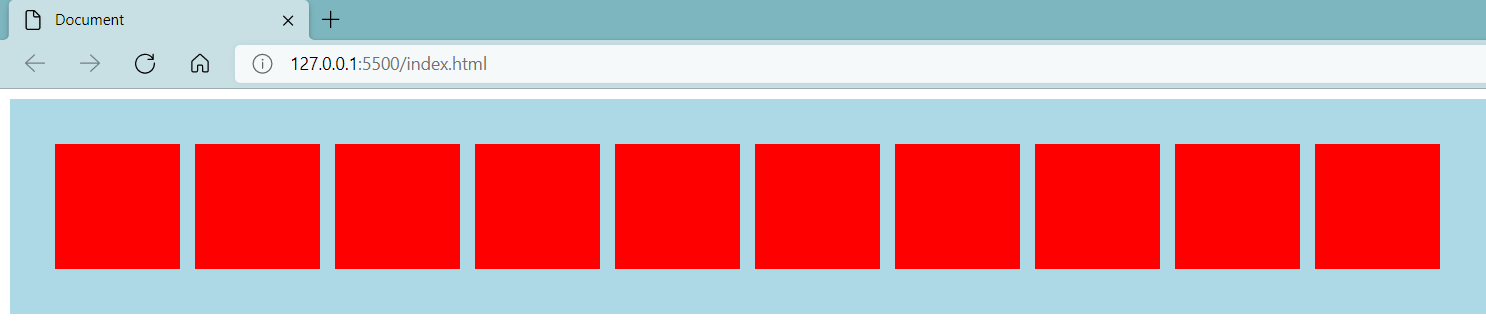
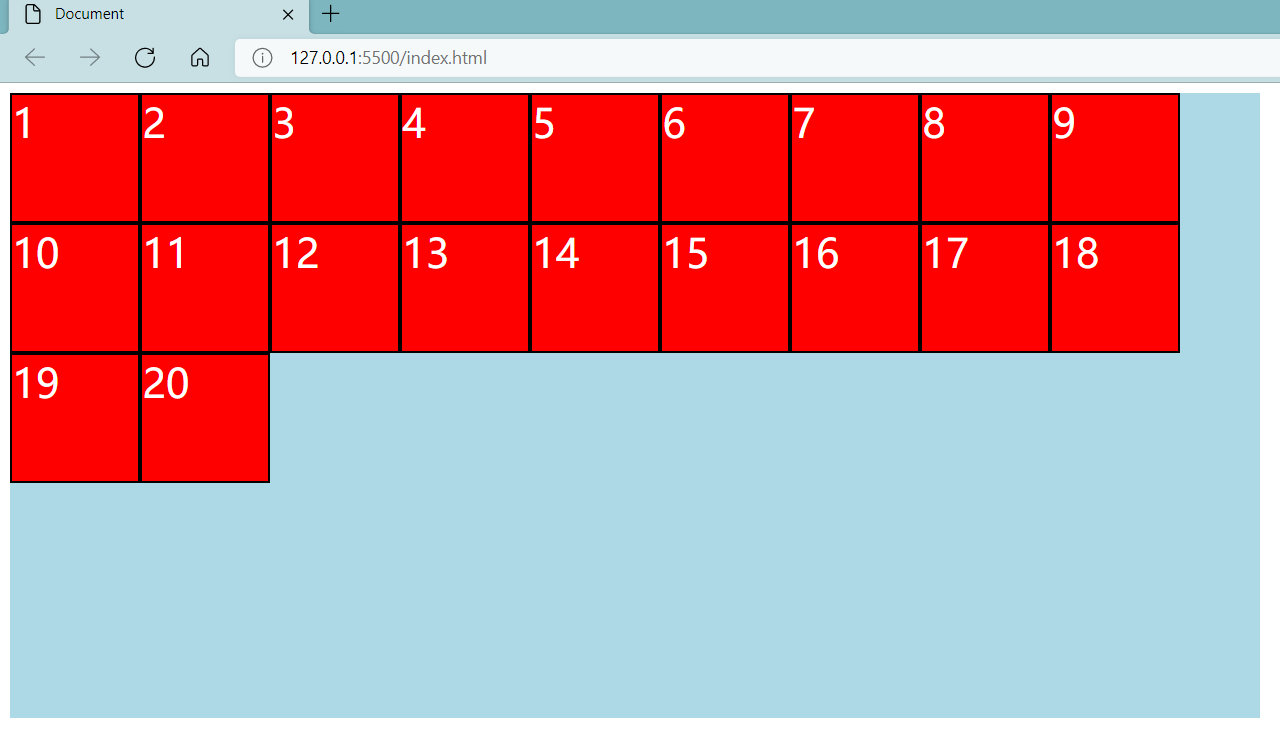
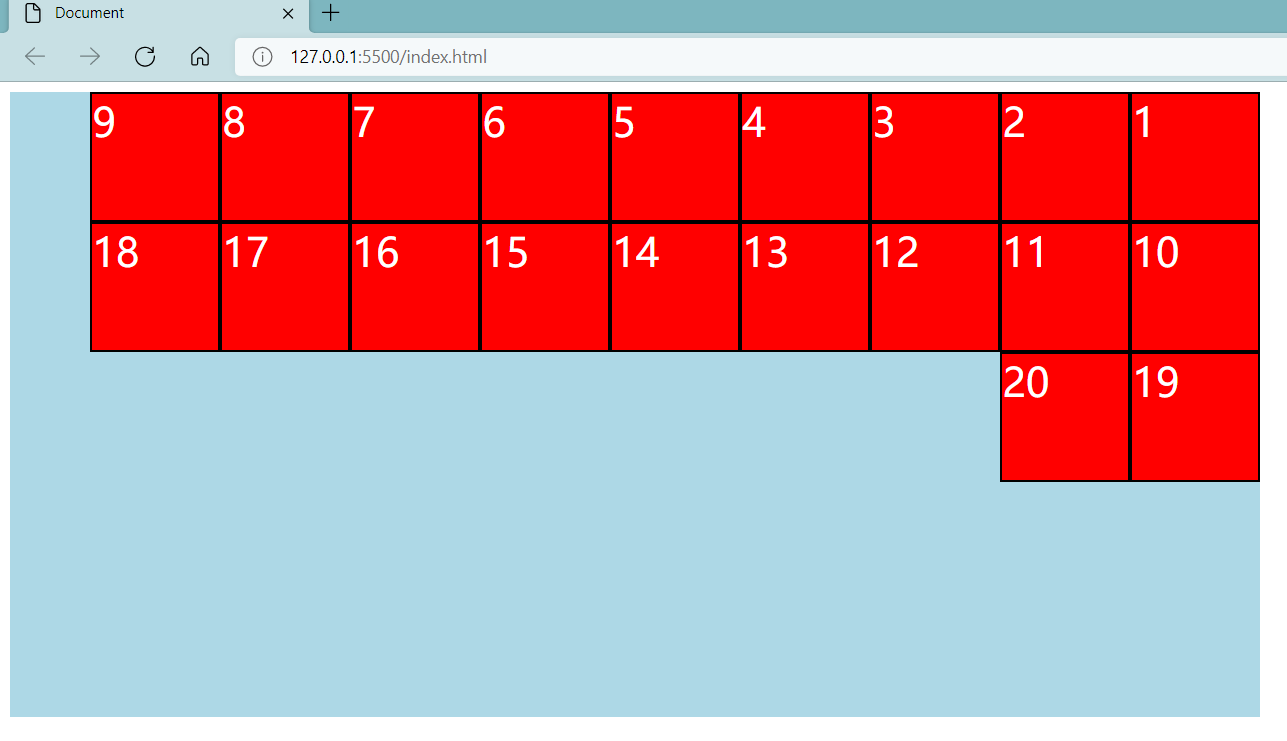
左浮动的盒子靠上靠左排列,右浮动的盒子靠上靠右排列。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
... <!-- 略写 -->
<div class="item">20</div>
</div>

可以看到是先靠上再靠左,先靠上再靠右。
2.
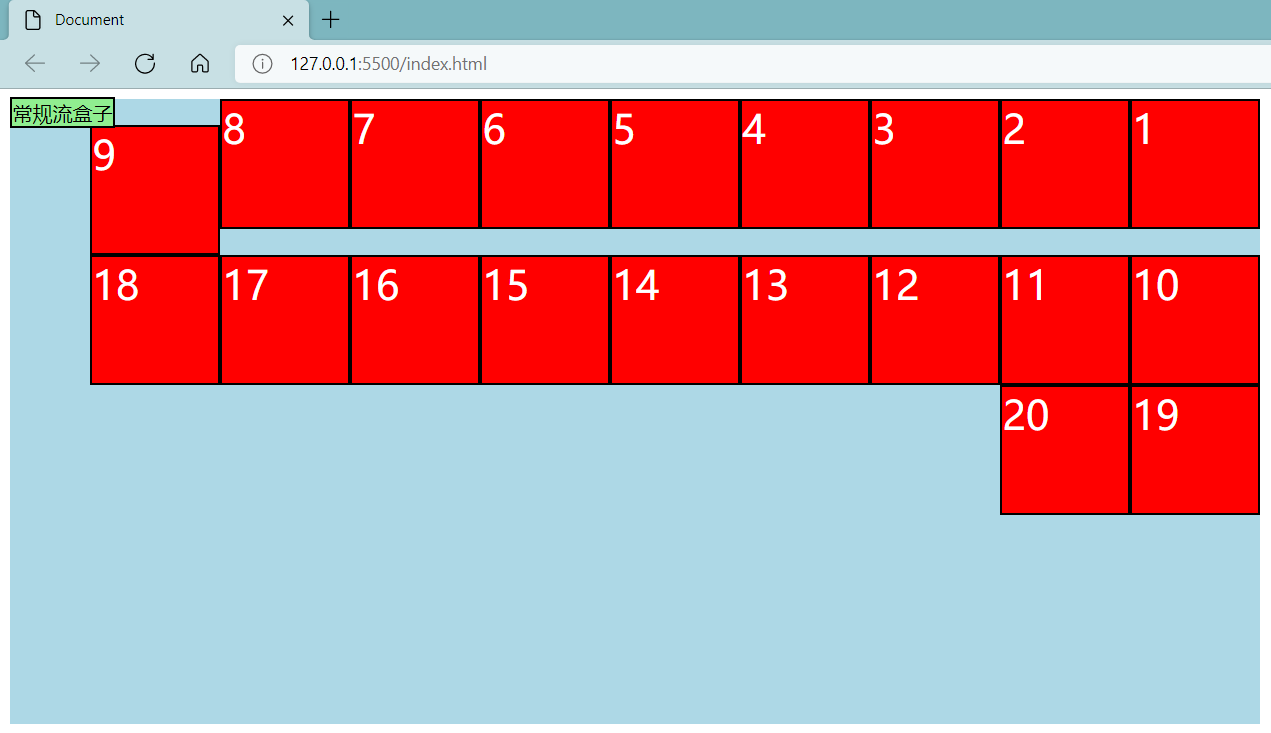
浮动盒子在包含块中排列时,会避开常规流盒子。
<span class="normal">常规流盒子</span>.container .normal{
background: lightgreen;
border: 2px solid ;
margin: 0;
}
3.
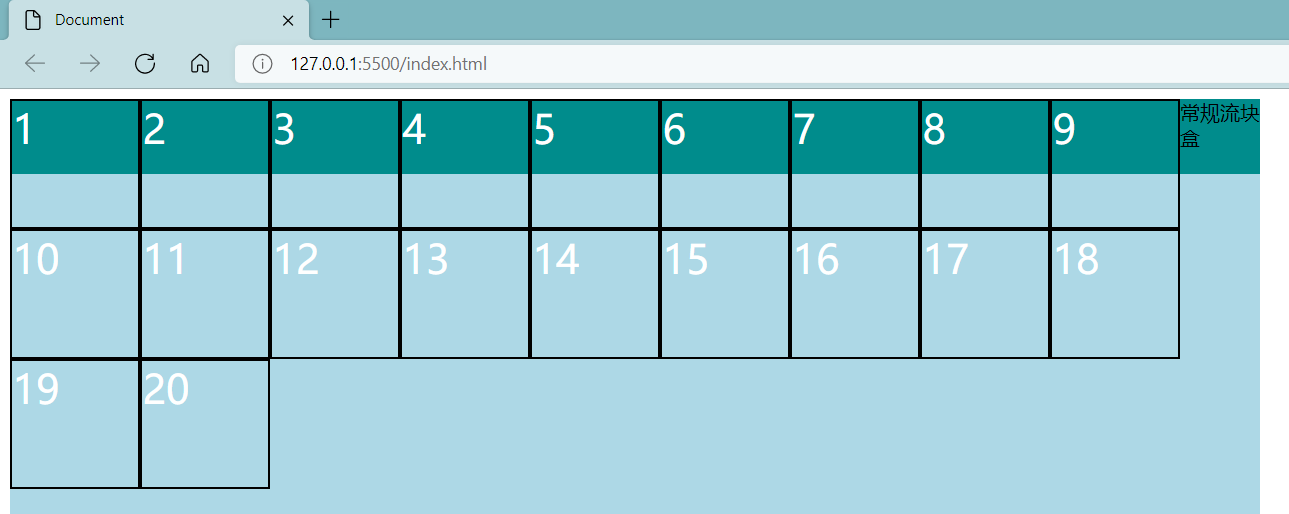
常规流块盒在排列时,无视浮动盒子。
<span class="normal">常规流盒子</span>.container .normal{
background: lightgreen;
border: 2px solid ;
margin: 0;
}
也就是说常规流盒子与浮动盒子的排列顺序决定了盒子们的布局。如果浮动盒子的代码在前面,常规流的代码在后面,常规流盒子就会无视浮动盒子,导致被遮掩。
4.
常规流行盒在排列时,会避开浮动盒子。
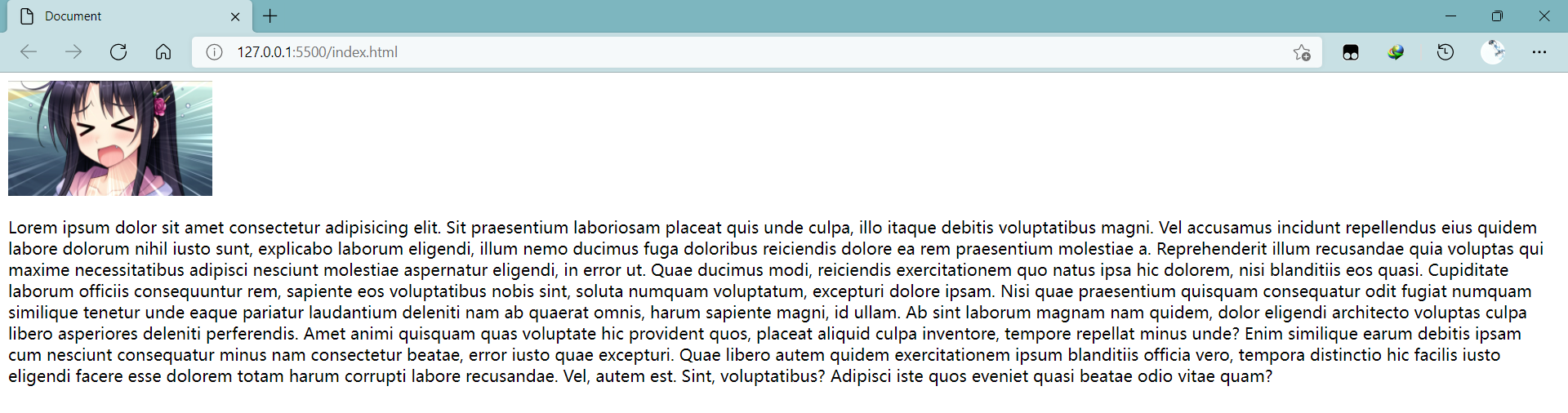
<img src="/1.jpg" style="width: 200px">
<p> lorem200 </p>正常情况是这样的:
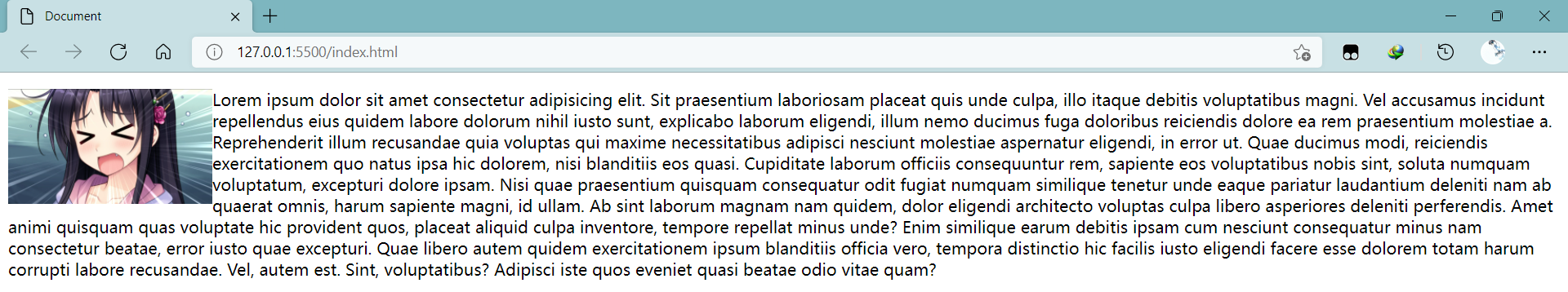
现在我们来设置出文字环绕的效果来:
img{
float: left;
}
这里<p>元素不是行盒。如果文字没有在行盒中,浏览器会自动生成一个行盒来容纳文字,叫匿名行盒。所以文字永远只可能在行盒里面。
5.
在浮动盒子中不会发生外边距合并。
高度坍塌
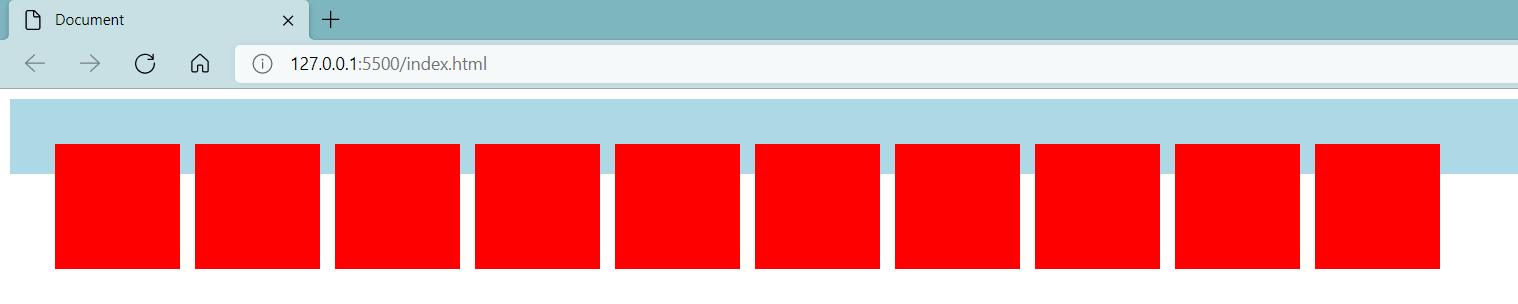
<div class="container">
<div class="item"></div>
<div class="item"></div>
... <!-- 略 -->
<div class="item"></div>
</div>.container{
background: lightblue;
padding: 30px;
}
.item{
width: 100px;
height: 100px;
background: red;
margin: 6px;
float: left;
}
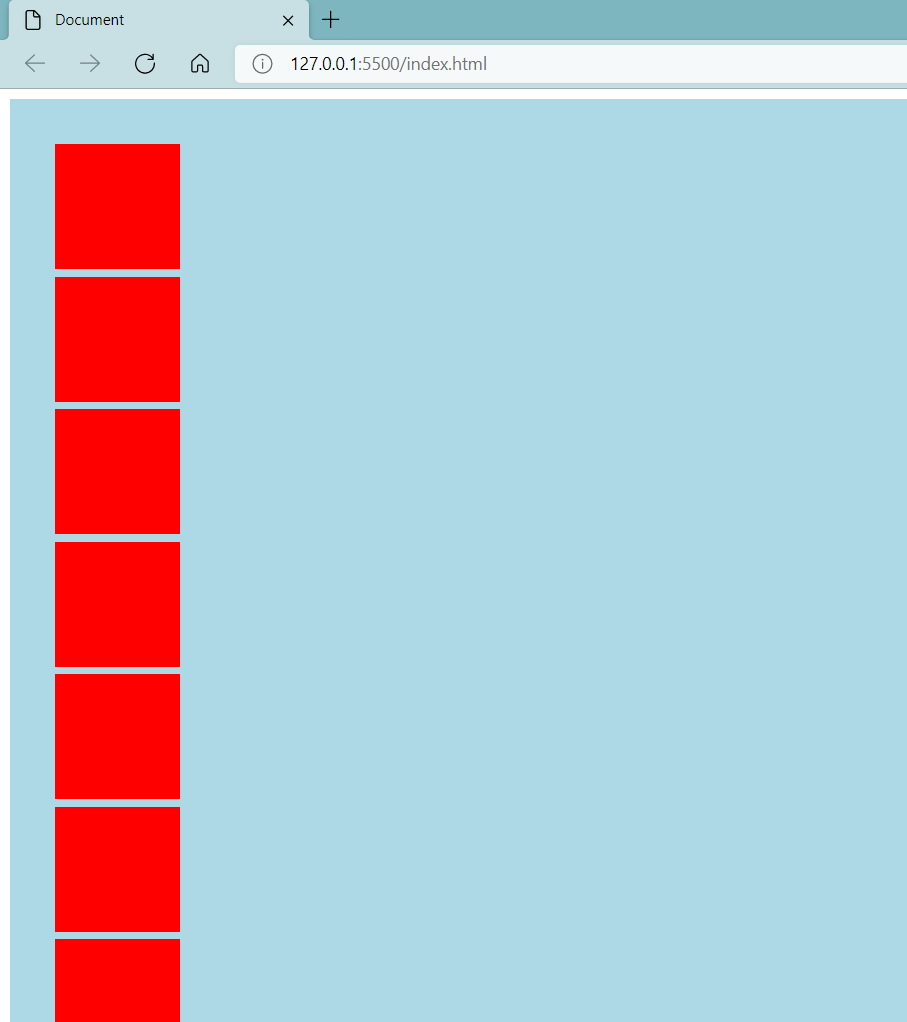
可以看到浮动盒子跑到外面去了。为什么会这样?.container没设置宽高,不应该是适应内容调整宽高吗?
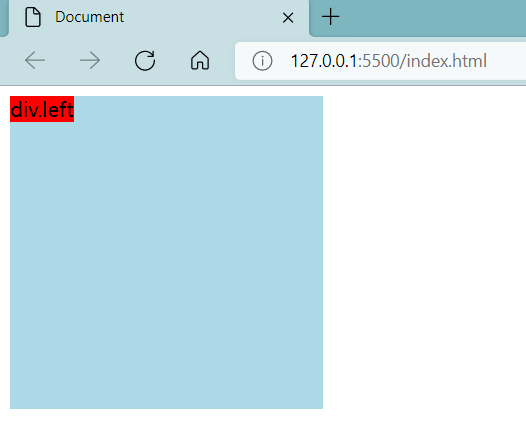
如果把浮动盒子的浮动属性去掉:
这样就能自动调整了。
这种浮动盒子特有的现象就叫高度坍塌。原因是常规流盒子的自动高度,在计算时不考虑浮动盒子。
解决高度坍塌的方法是清除浮动,清除浮动不是说它不浮动了。这涉及到clear属性。clear:
- 默认值
none - 取值
left,清除左浮动,该元素必须出现在前面所有左浮动盒子的下方。 - 取值
right,清除右浮动,该元素必须出现在前面所有右浮动盒子的下方。 - 取值
both,清除左右浮动,该元素必须出现在前面所有浮动盒子的下方。
相当于对这个元素说:“哥们,你抬头看一眼你那些在天上飞的兄弟们,照顾它们一下。”
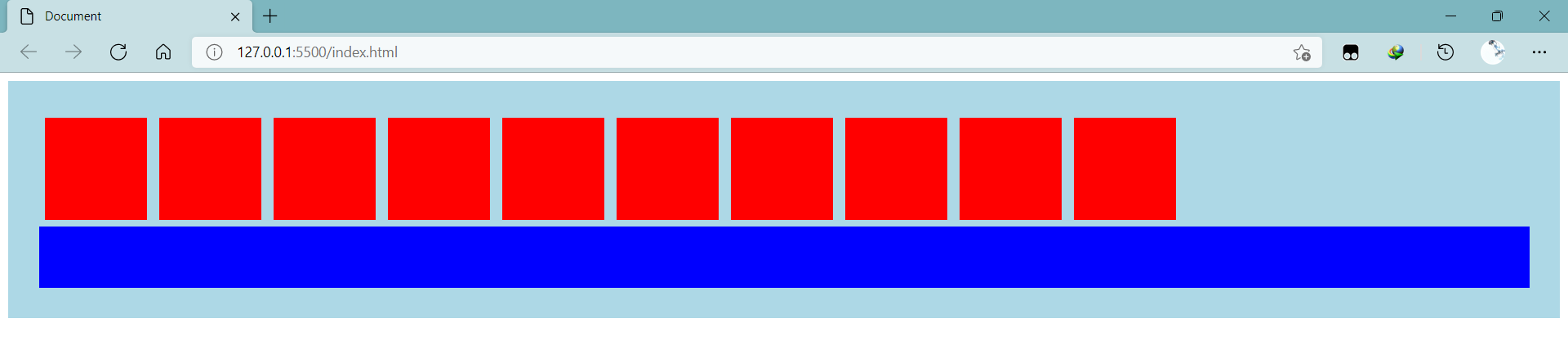
在所有<div>最后加上:
<div class="clearfix"> </div>“clearfix”表示处理高度塌陷。
css:
.clearfix{
height: 60px;
background: blue;
clear: both;
}
这种处理方式就是我们添加的.clearfix元素把.container撑开了。缺点是需要手动添加一个没什么意义的元素。
所以我们通常采用另一种方法处理高度坍塌:
<div class="container clearfix">
</div>.clearfix::after{
content: "";
display: block;
clear: both;
}