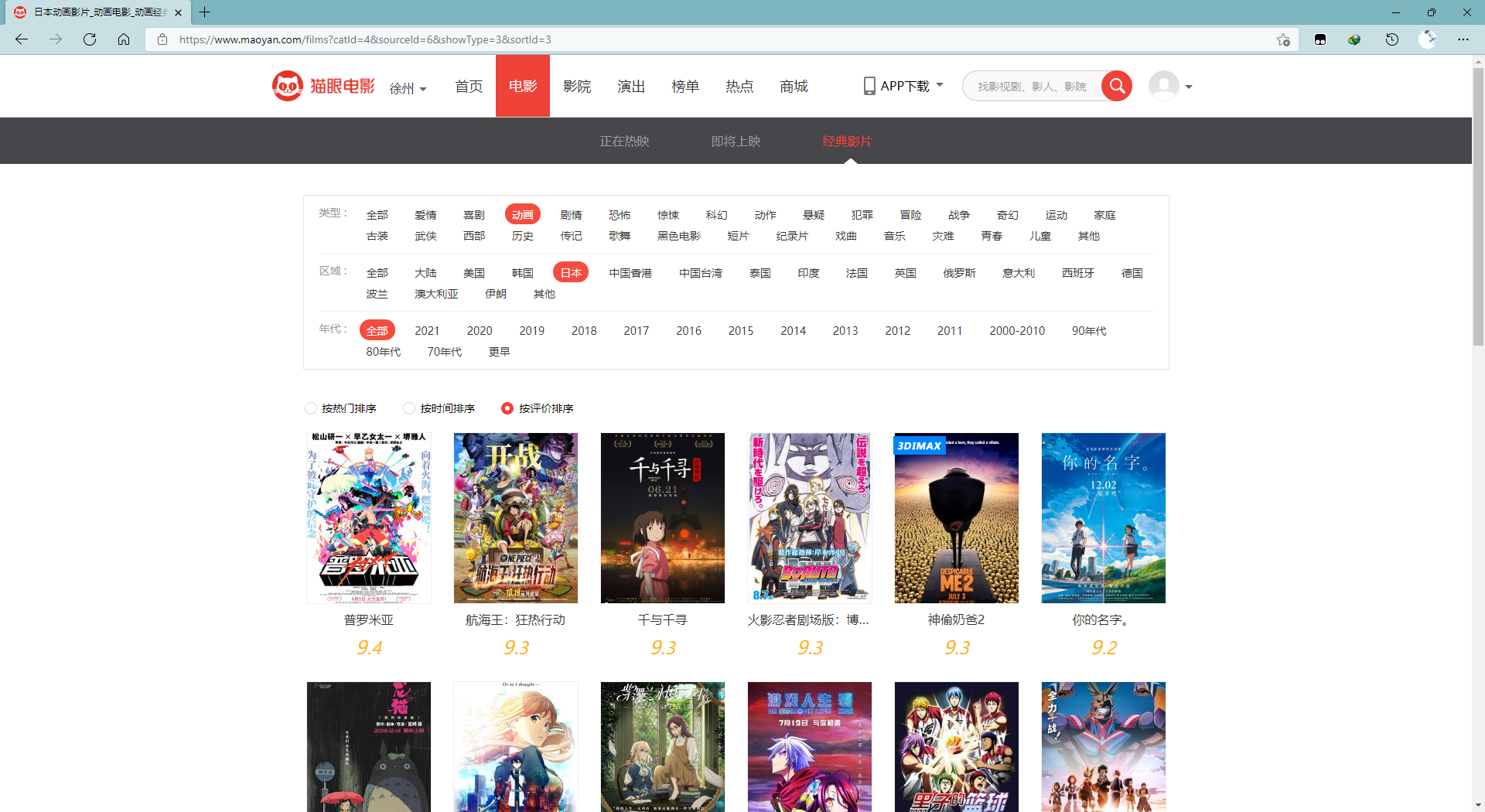
任务目标

解
新建文件夹
新建文件夹是一种仪式感。
由于不是首页,而是“电影”页,就取名为movie.html。
字体颜色
body{
color: #333;
}主区域div.main
首先写个div.main表示主区域,表示除了页头和页脚,整个网页中间的部分。
随便给个行高:
.main{
line-height: 1.5;
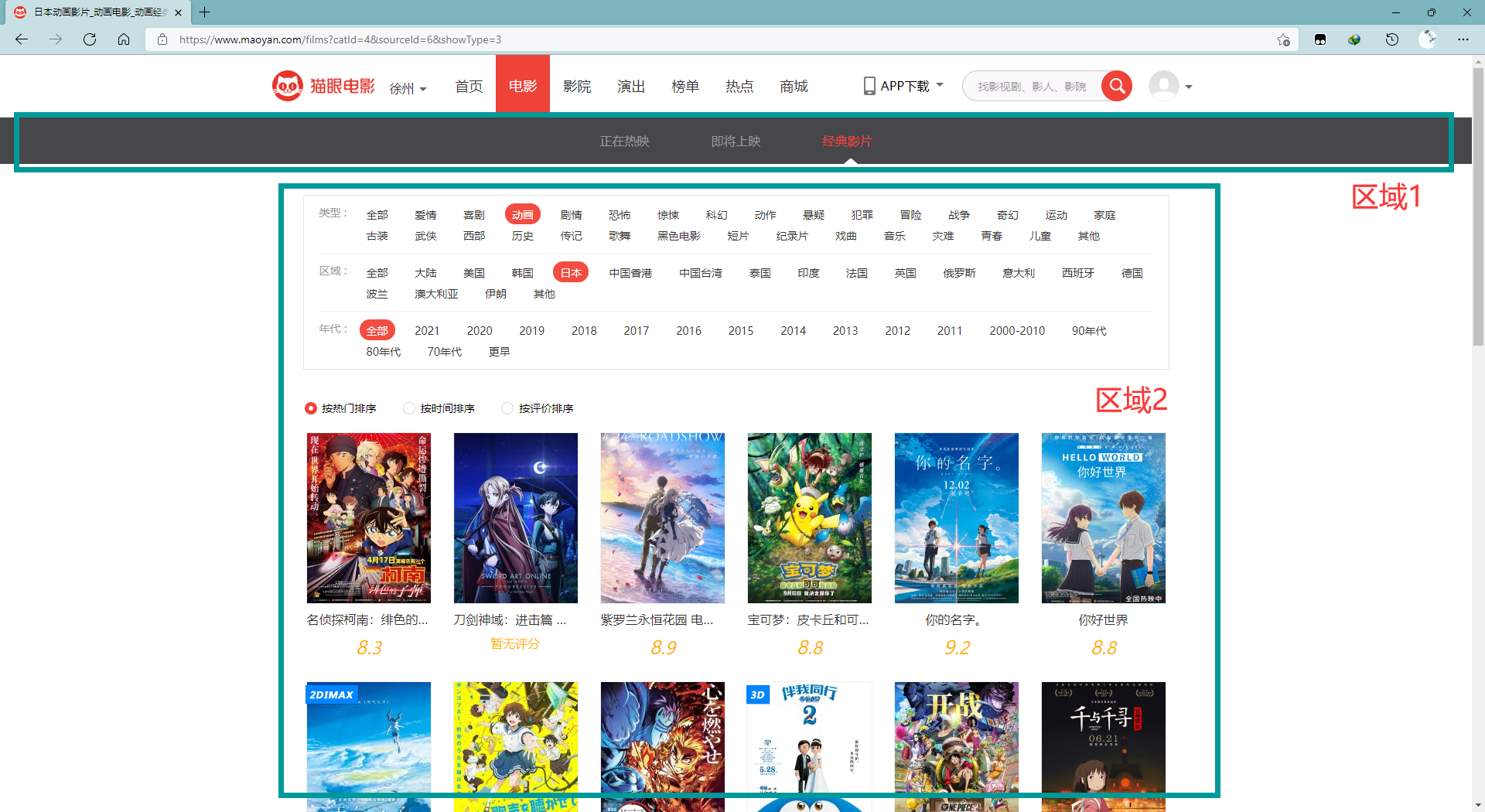
}主区域可以视作是由如图两部分组成的:
为什么是这样划分区域的呢?区域2不是能划分成更多区域吗?
答:区域2再划分成更多区域也行,不过我们可以看出区域2的内容宽度是一样的,所以方便处理样式,就把区域2划分为了一个区域,作为一个整体。
一个网页怎么做都行,只要符合设计稿的要求就可以。
主区域1:导航栏

你可能会想使用<ul>来做导航栏,也行。但HTML5里专门有个元素叫<nav>用来表示导航栏。 (nav:navigation n.导航
)
用行盒、行块盒、浮动都行,都能做出来。为了复习,这里用行盒做。
<nav class="nav">
<a href="">正在热映</a>
<a href="">即将上映</a>
<a href="" class="selected">经典影片</a>
</nav>.main .nav{
height: 60px;
background: #47464a;
color: #999;
text-align: center;
line-height: 60px;
}
.main .nav a{
margin: 0 38px;
}
.main .nav a:hover{
color: #fff;
}
.main .nav a.selected{
color: #ef4238;
}注意这里.main .nav a.selected不能写为.main .nav .selected,否则.main .nav a:hover的特殊性就会更高,导致鼠标移上去时变成白色。
另外,如果是手动测量的margin,由于外边距合并规则,取值别忘了除以2。
效果:
这里的菜单样式切换在js中才会学,所以这里只做个静态的效果出来。
这个小尖尖目前也没有什么好的办法,学完定位才会做,这里也先不管了。
主区域2:电影信息

首先我们调整一下浏览器大小看这个区域的宽度有没有变化:
没有变化,所以是定宽的。
.main .container{
width: 1120px;
margin: 0 auto;
}电影类型筛选部分

1)整体划分
分别是类型、区域、年代,可以看到这三个区域的样式基本是一样的,所以制作一份然后copy一下就行。
整个电影类型筛选区定义类名为choose-area,三个区域分别是choose-item,每个区域又可分为左右两块,分别定义为left和right,所以大致结构为:
<div class="choose-area">
<div class="choose-item">
<div class="left">类型:</div>
<div class="right">...</div>
</div>
<div class="choose-item clearfix">
<div class="left">区域:</div>
<div class="right">...</ul>
</div>
</div>
<div class="choose-item clearfix no-line">
<div class="left">年代:</div>
<div class="right">...</div>
</div>
</div>整体css代码:
.main .container .choose-area{
border: 1px solid #e5e5e5;
margin: 40px 0;
font-size: 14px;
line-height: 30px;
}2)分割线
这三个区域之间有一定间隔,并且“类型”、“区域”这两个区域下面有条浅浅的dotted线,而最后的“年代”区域下面没有,我们可以这样做:
<div class="choose-item clearfix no-line">
<div class="left">年代:</div>
...
</div>
</div>.main .container .choose-area .choose-item{
margin: 1em 0;
border-bottom: 1px dotted #e5e5e5;
}
.main .container .choose-area .choose-item.no-line{
border: none;
}也就是用类名.no-line专门写个不带下划线的样式,用给“年代”。注意.choose-item和.no-line不要加空格。
另外还有个小细节:
这个dotted线并不是顶到头的,是因为它choose-item并不是和choose-area一样宽的,所以在choose-area补充个padding就行了。
.main .container .choose-area{
padding: 0 30px;
}3)left和right具体装饰
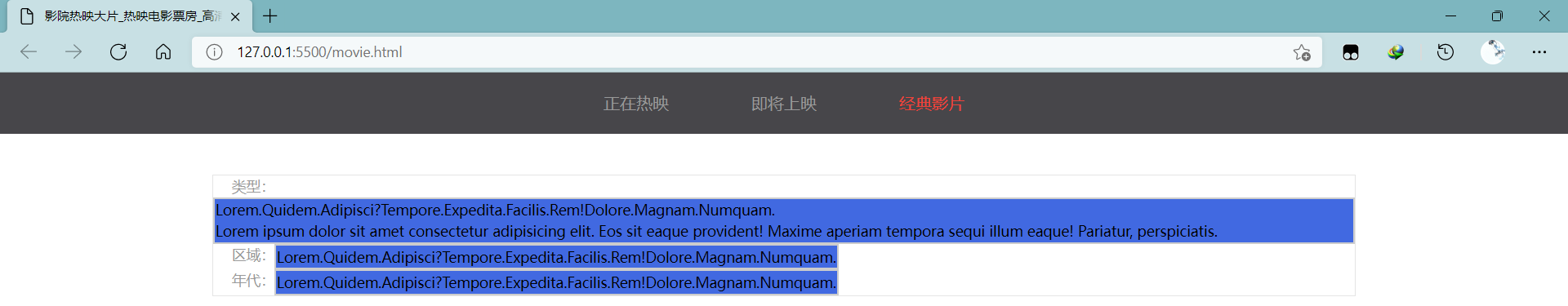
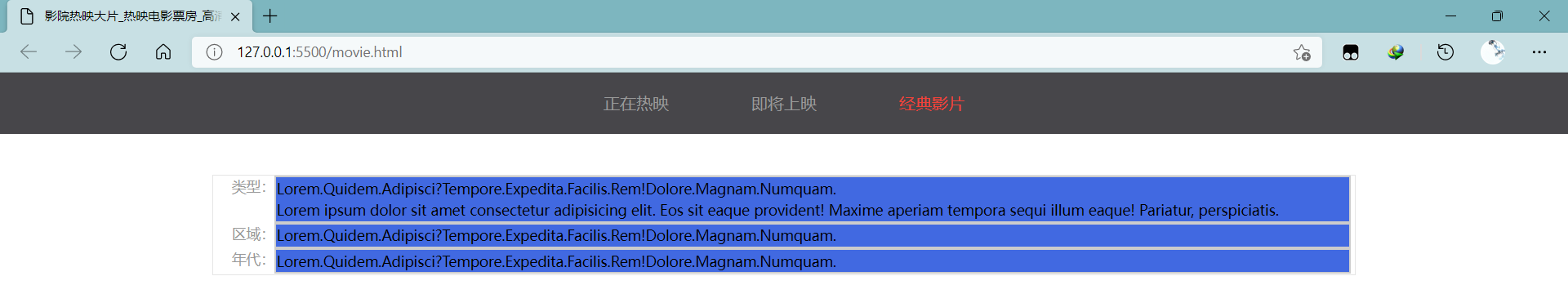
左边很简单,就是<div class="left">套上文字,并让它浮动起来。
.main .container .choose-area .choose-item .left{
float: left;
color: #999;
}右边是个列表<ul>:
<div class="right">
<ul>
<li class="selected"><a href="">Lorem.</a></li>
<li><a href="">A.</a></li>
... <!-- 略 -->
<li><a href="">Assumenda?</a></li>
</ul>
</div><li>默认是上下排列的,要让它们变成左右排列的一个个盒子,可以使用浮动来实现。
另外,右区域字少的时候可以使用width: auto,但字多的时候就会出现这种情况:
这时由于浮动盒子宽度太宽就自动换行了,所以还是免不了要设个宽度,可以用减法算出来。
.main .container .choose-area .choose-item .right{
float: left;
width: 1010px;
}
.main .container .choose-area .choose-item .right li{
float: left;
margin: 0 9px;
padding: 0 6px;
}
.main .container .choose-area .choose-item .right li:hover{
color: #ef4238;
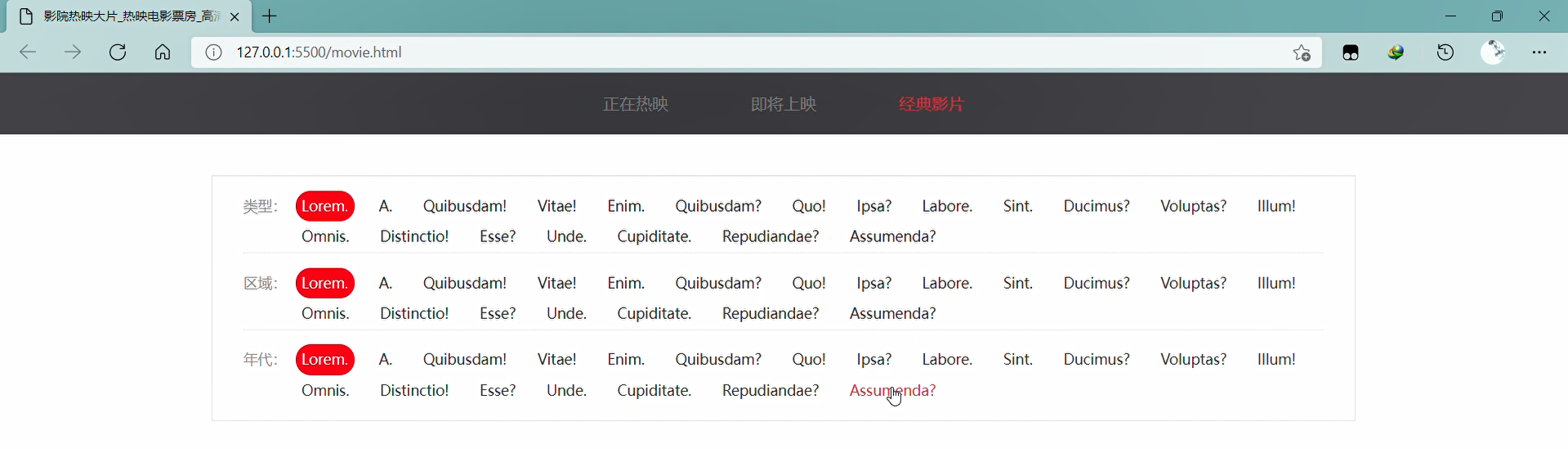
}另外,selected用来表示当前已经选中的电影类型,这有个圆角特效,需用CSS3的border-radius属性。
.main .container .choose-area .choose-item .right li.selected{
background: red;
color: #fff;
border-radius: 15px;
}以上所有浮动注意需用.clearfix::after解决浮动元素的高度坍塌问题。
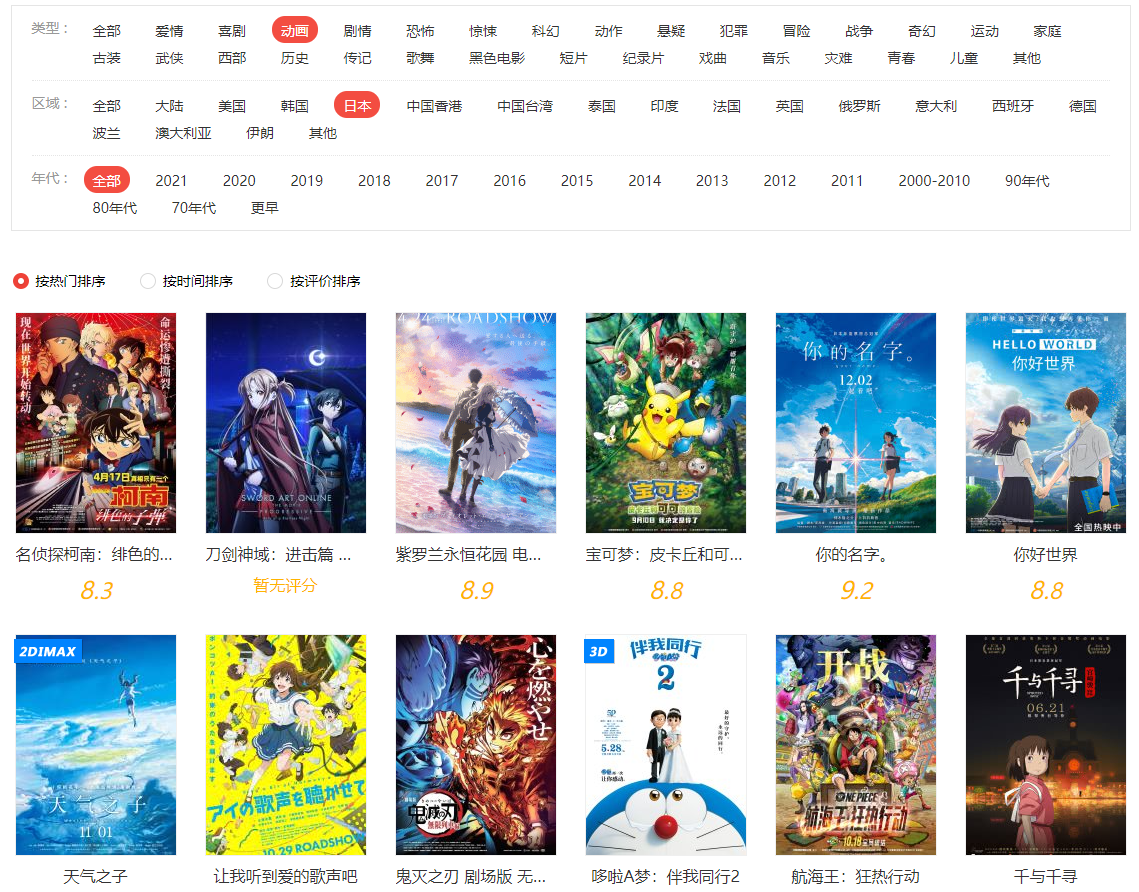
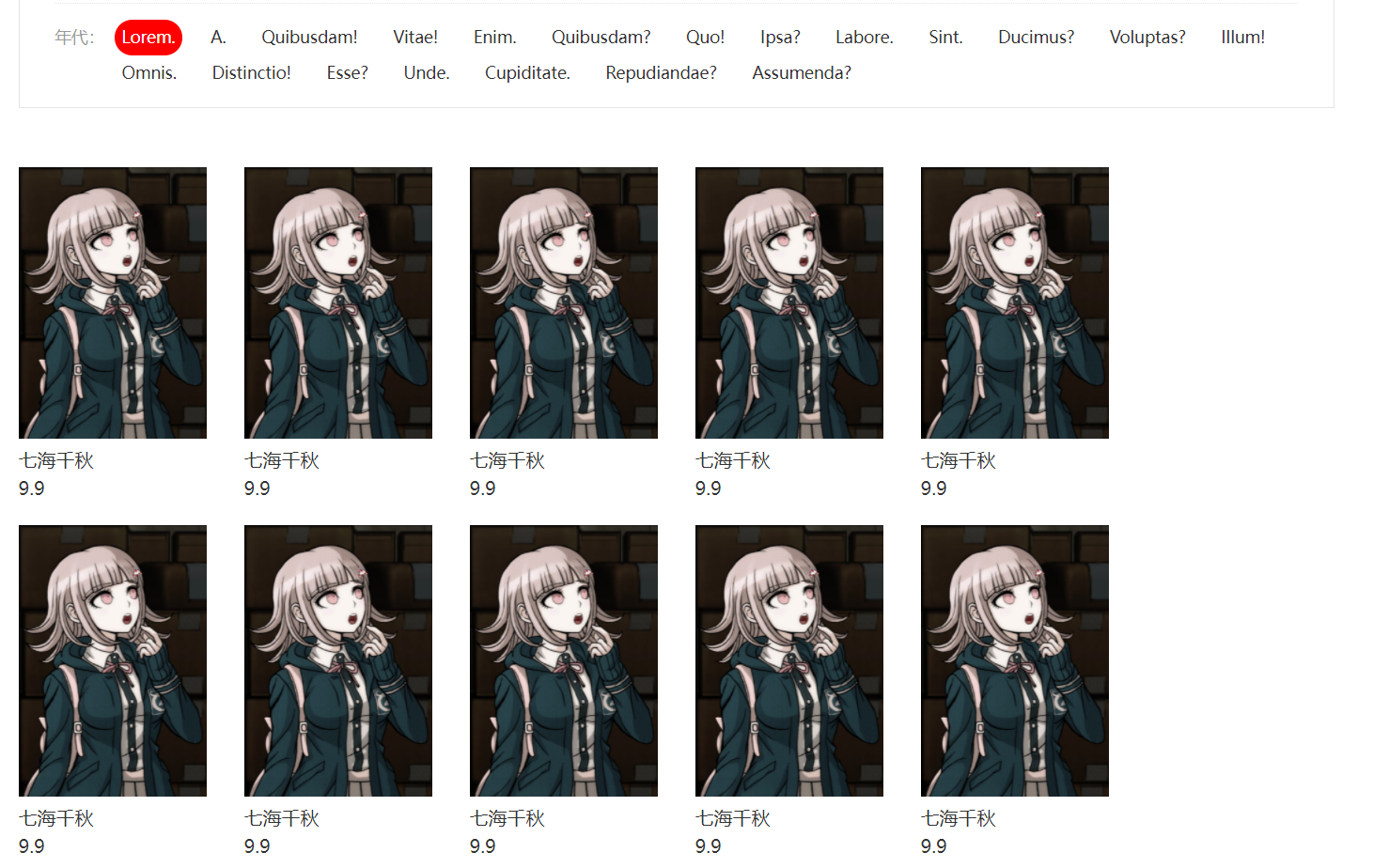
4)效果

电影
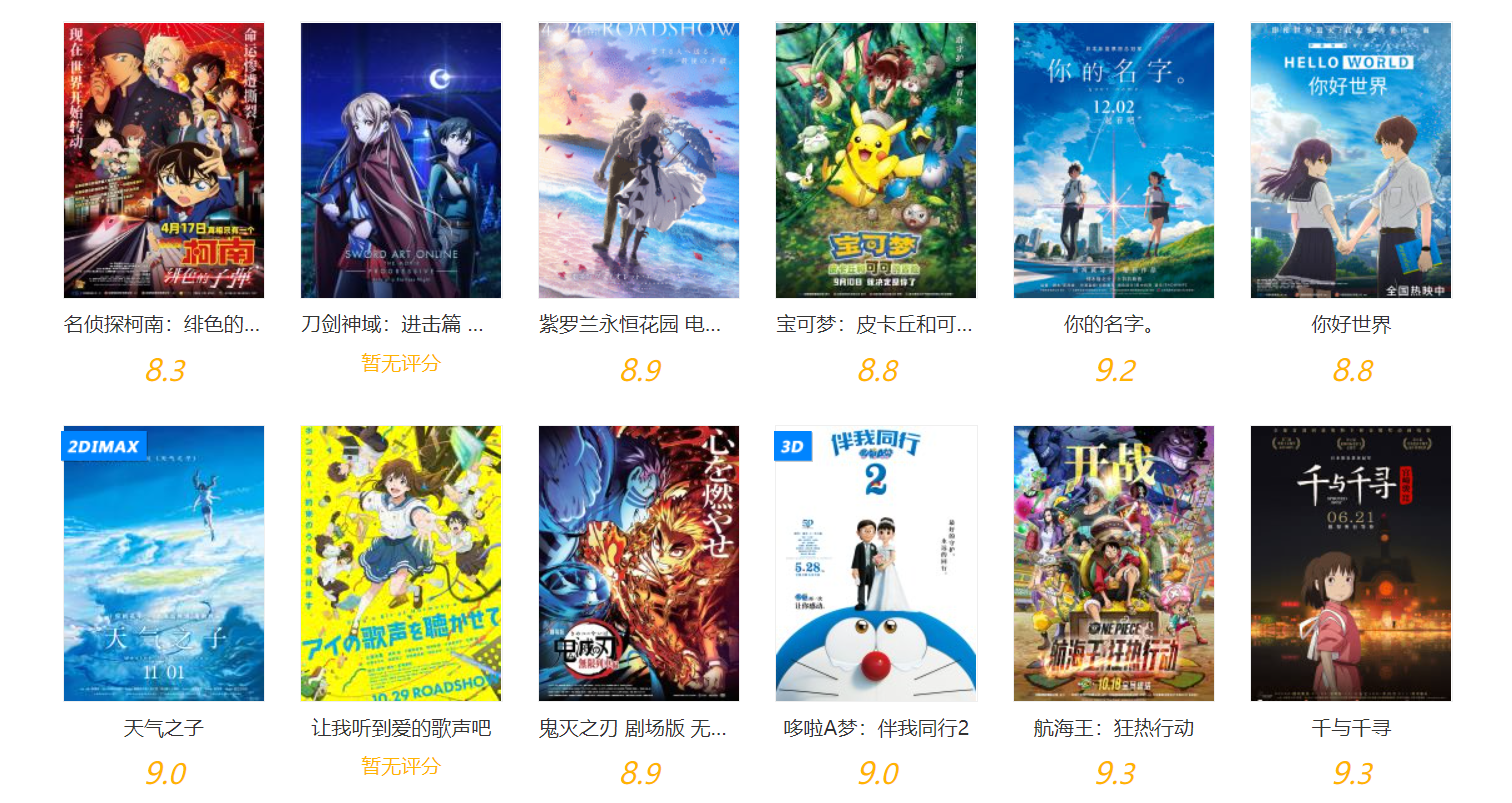
电影组成

可以看到,每个电影是有三部分组成的:海报、电影名、评分。(猫眼EVA评分咋这么低)
所以可以这样设计html结构:
<div class="movies">
<div class="movie-item">
<div class="poster">
<a href="">
<img src="图片路径">
</a>
</div>
<div class="name">
<a href="">电影名</a>
</div>
<div class="score">评分</div>
</div>
</div>然后用
div.movie-item*12>(div.poster>a>img[src="图片路径"])+(div.name>a>{电影名})+(div.score>{评分})快速生成12个电影。
电影盒子间隙处理

从图片中可以看出电影盒子之间有一定的间隙,这里可以使用margin同时设置左右边距,但为了引出一个知识点,采用单独设置margin-right的方式:
.main .container .movies .movie-item{
float: left;
width: 160px;
margin-right: 10px 32px 10px 0;
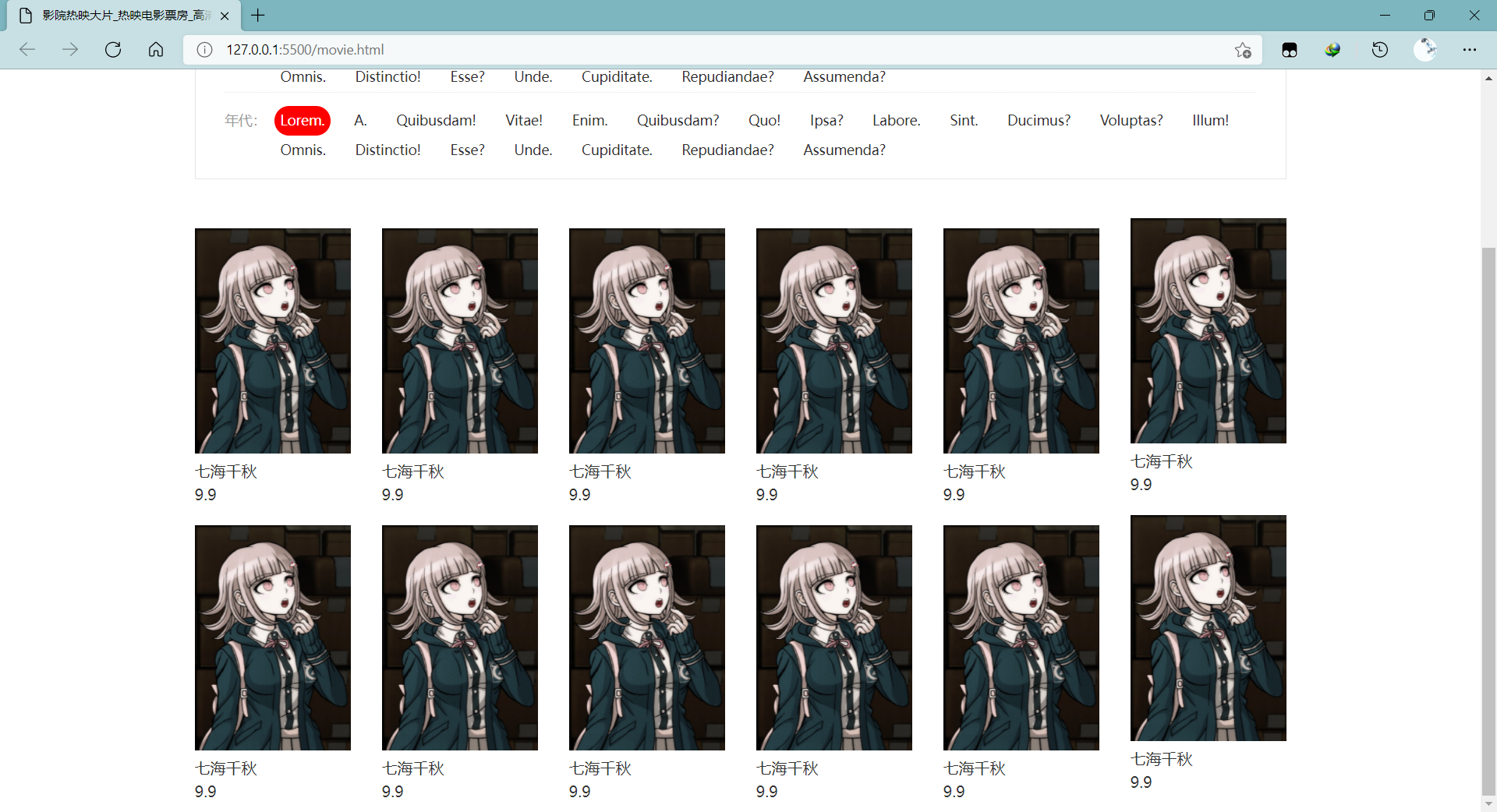
}这时出现一个问题(七海千秋,出自《弹丸论破2》):
最后一张图片排不下了,换了行。
我们希望的情况是前5张图片margin-right正常,第6张的margin-right设为0。这种情况我们可以使用伪元素选择器nth-child( )来处理:
.main .container .movies .movie-item:nth-child(6n){
margin-right: 0;
} 
图片、电影名和评分
图片要设置个宽高,不然尺寸与盒子不吻合,排版就乱了。
.main .container .movies .movie-item .poster a img{
width: 160px;
height: 220px;
}文字有个省略号的效果,这一点在空白处理有介绍。(见Web前端13:盒模型应用)
对于字数少不会溢出的情况,就居中。
.main .container .movies .movie-item .name{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 2px;
text-align: center;
}
评分需要注意第一个数字是大字号。这里使用::fitst-letter选择器。
.main .container .movies .movie-item .score{
color: #ffb400;
text-align: center;
line-height: 2.5;
font-style: italic;
}
.main .container .movies .movie-item .score::first-letter{
font-size: 1.5em;
}分页

分页在这篇博客的行块盒中有做过。
大多数网页需要用到分页,所以可以分页的css代码可以单独做个css文件出来,用来共用。
<div class="pager">
<a href="">上一页</a>
<a href="">1</a>
<a href="" class=selected>2</a>
<a href="">3</a>
... <!-- 略 -->
<a href="">10</a>
<a href="">下一页</a>
</div>.pager{
margin: 2em 0;
text-align: center;
}
.pager a{
border: 1px solid #d8d8d8;
padding: 5px 10px;
}
.pager a:hover{
border-color: #ef4238;
}
.pager a.selected{
background: #ef4238;
color: #fff;
border: none;
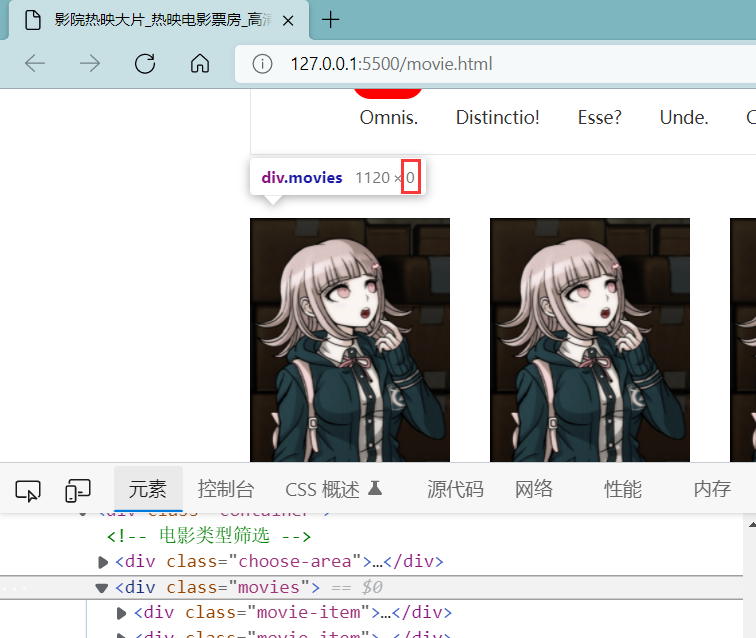
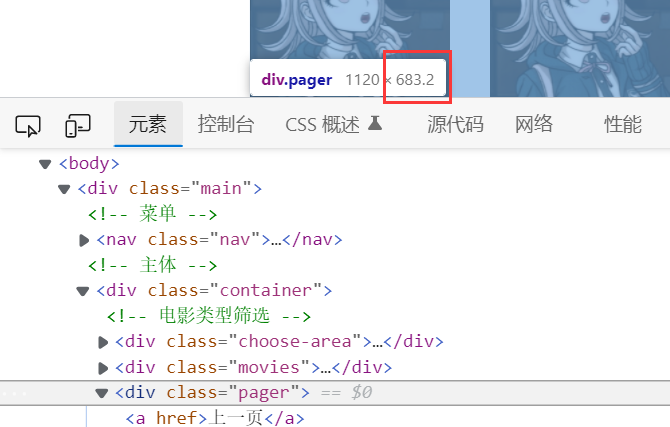
}隐患

div.movies的高度是0,坍塌了。但为什么没有出问题呢?
答:
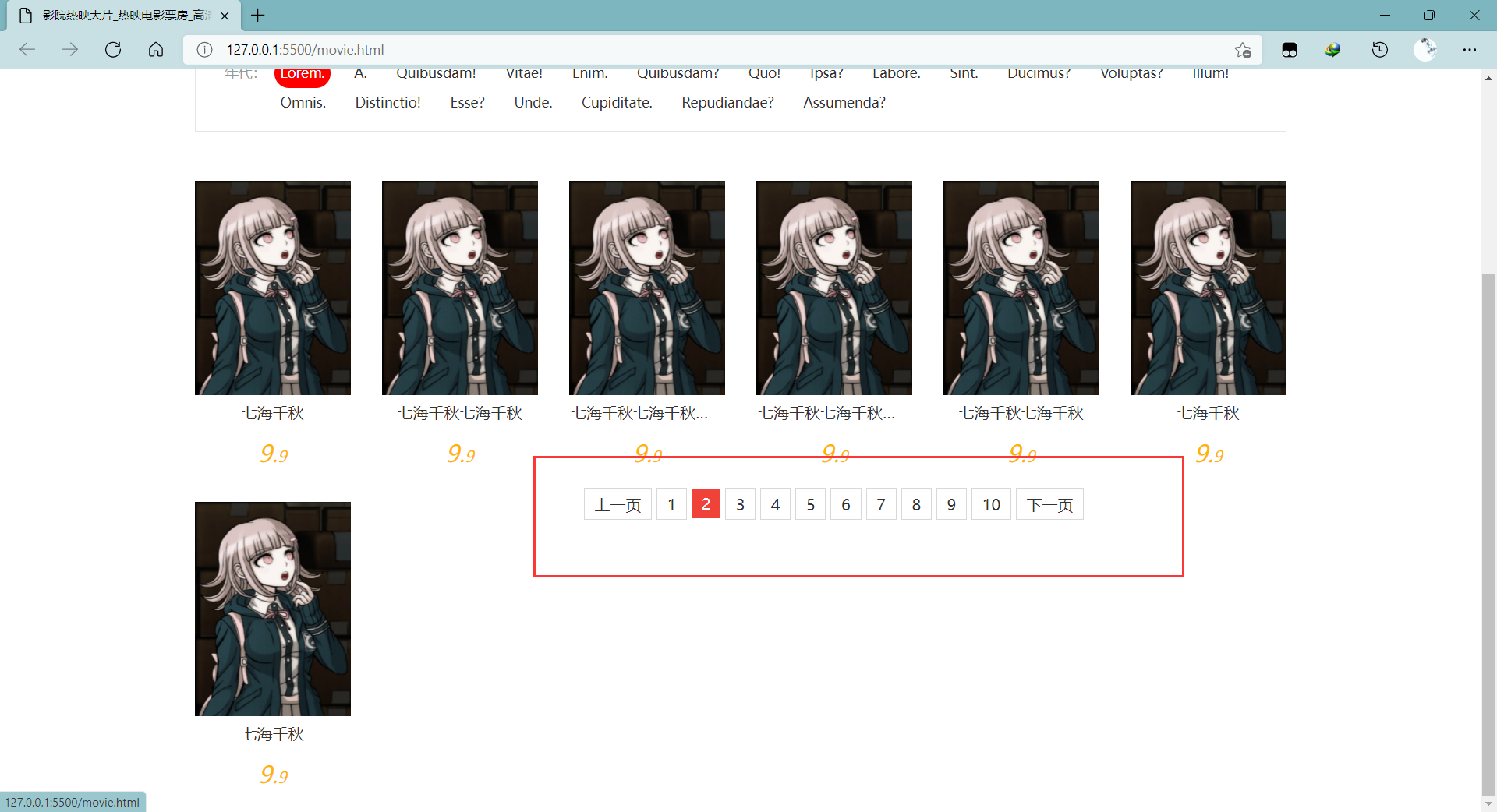
因为分页元素高度自动调整,把div.movies坍塌的高度补上了。而现在没有混乱是因为恰好电影盒子占满了页面,如果删掉几个电影盒子,混乱就立刻显现了:
所以高度坍塌是个很大的隐患。如果使用到了浮动元素,建议给它的父元素也加个clearfix类。
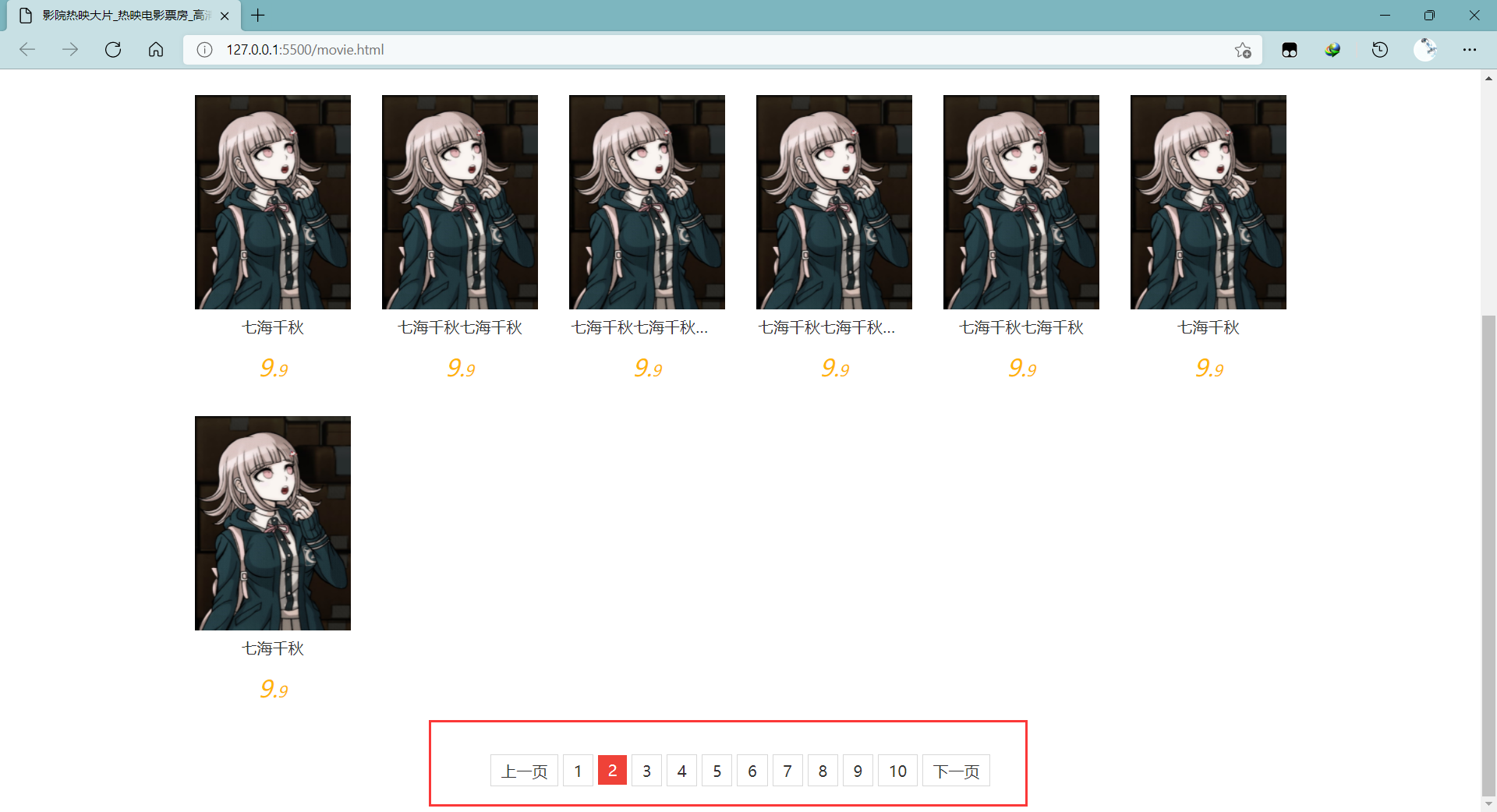
<div class="movies clearfix"> ... </div>处理高度坍塌后:
检查一下,<ul>也坍塌了,顺便加上。
<ul class="clearfix"> ... </ul>大功告成

完整代码
movie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>影院热映大片_热映电影票房_高清电影影视大全_猫眼电影</title>
<link rel="stylesheet" href="/css/reset.css">
<link rel="stylesheet" href="/css/common.css">
<link rel="stylesheet" href="/css/movie.css">
</head>
<body>
<div class="main">
<!-- 菜单 -->
<nav class="nav">
<a href="">正在热映</a>
<a href="">即将上映</a>
<a href="" class="selected">经典影片</a>
</nav>
<!-- 主体 -->
<div class="container">
<!-- 电影类型筛选 -->
<div class="choose-area">
<div class="choose-item clearfix">
<div class="left">类型:</div>
<div class="right">
<ul class="clearfix">
<li class="selected"><a href="">Lorem.</a></li>
<li><a href="">A.</a></li>
... <!-- 略 -->
<li><a href="">Assumenda?</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix">
<div class="left">区域:</div>
<div class="right">
<ul class="clearfix">
<li class="selected"><a href="">Lorem.</a></li>
<li><a href="">A.</a></li>
... <!-- 略 -->
<li><a href="">Assumenda?</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix no-line">
<div class="left">年代:</div>
<div class="right">
<ul class="clearfix">
<li class="selected"><a href="">Lorem.</a></li>
<li><a href="">A.</a></li>
<li><a href="">Quibusdam!</a></li>
... <!-- 略 -->
<li><a href="">Assumenda?</a></li>
</ul>
</div>
</div>
</div>
<div class="movies clearfix">
<div class="movie-item">
<div class="poster"><a href=""><img src="img/test.jpg" alt=""></a></div>
<div class="name"><a href="">七海千秋</a></div>
<div class="score">9.9</div>
</div>
... <!-- 略,总之就是好多好多七海千秋 -->
<div class="movie-item">
<div class="poster"><a href=""><img src="img/test.jpg" alt=""></a></div>
<div class="name"><a href="">七海千秋</a></div>
<div class="score">9.9</div>
</div>
</div>
<div class="pager">
<a href="">上一页</a>
<a href="">1</a>
<a href="" class=selected>2</a>
<a href="">3</a>
... <!-- 略 -->
<a href="">下一页</a>
</div>
</div>
</div>
</body>
</html>common.css
分页。
.pager{
margin: 2em 0;
text-align: center;
}
.pager a{
border: 1px solid #d8d8d8;
padding: 5px 10px;
}
.pager a:hover{
border-color: #ef4238;
}
.pager a.selected{
background: #ef4238;
color: #fff;
border: none;
}movie.css
.clearfix::after{
content: "";
display: block;
clear: both;
}
body{
color: #333;
}
.main{
line-height: 1.5;
}
.main .nav{
height: 60px;
background: #47464a;
color: #999;
text-align: center;
line-height: 60px;
}
.main .nav a{
margin: 0 38px;
}
.main .nav a:hover{
color: #fff;
}
.main .nav a.selected{
color: #ef4238;
}
.main .container{
width: 1120px;
margin: 0 auto;
}
.main .container .choose-area{
border: 1px solid #e5e5e5;
margin: 40px 0;
font-size: 14px;
line-height: 30px;
padding: 0 30px;
}
.main .container .choose-area .choose-item{
margin: 1em 0;
border-bottom: 1px dotted #e5e5e5;
}
.main .container .choose-area .choose-item.no-line{
border: none;
}
.main .container .choose-area .choose-item .left{
float: left;
color: #999;
}
.main .container .choose-area .choose-item .right{
float: left;
width: 1010px;
}
.main .container .choose-area .choose-item .right li{
float: left;
margin: 0 9px;
padding: 0 6px;
}
.main .container .choose-area .choose-item .right li:hover{
color: #ef4238;
}
.main .container .choose-area .choose-item .right li.selected{
background: red;
color: #fff;
border-radius: 15px;
}
.main .container .movies .movie-item{
float: left;
width: 160px;
margin: 10px 32px 10px 0;
}
.main .container .movies .movie-item:nth-child(6n){
margin-right: 0;
}
.main .container .movies .movie-item .poster a img{
width: 160px;
height: 220px;
}
.main .container .movies .movie-item .name{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 2px;
text-align: center;
}
.main .container .movies .movie-item .score{
color: #ffb400;
text-align: center;
line-height: 2.5;
font-style: italic;
}
.main .container .movies .movie-item .score::first-letter{
font-size: 1.5em;
}