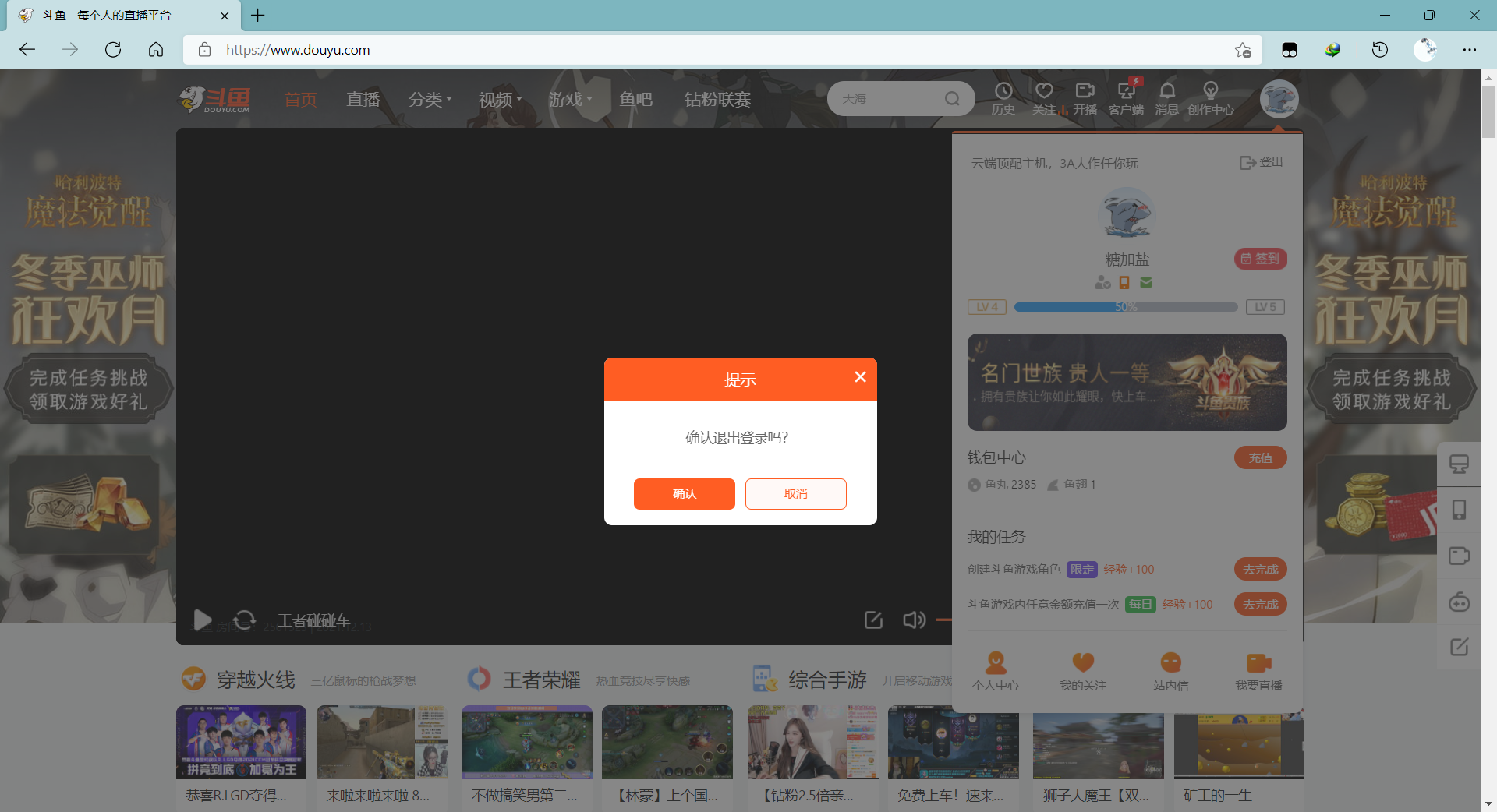
弹出层可能是广告、登录框等。比如斗鱼网页点击退出账号时:
这种东西就叫弹出层。
真正的弹出层构造需要用到js,这里只使用定位的知识用css来模拟弹出层已经弹出的静态页面。
解
网页背景
在斗鱼网页截个图作为网页的背景,并设置好尺寸。
<div class="main">
<img src="/background.png">
</div>.main img{
width: 100%;
}遮罩层
我们可以看到在斗鱼网页的弹出层后面有层阴影:
这层阴影就叫做遮罩层。遮罩层涉及到颜色的透明度:每个颜色都具有透明通道,取值是0~1,0是完全透明,1是不透明,表示方式是rgba(红,绿,蓝,alpha)、#红绿蓝透。
.modal{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, .5);
}modal表示遮罩层。
弹出层
弹出层由四部分组成:提示文字、确认按钮、取消按钮以及右上角的叉号,分别设类名为tip、button1、button2、close。
<div class="container">
<div class="tip">
确认退出登录吗?
</div>
<div class="button1">
确认
</div>
<div class="button2">
取消
</div>
<div class="close">
X
</div>
</div>使用元素嵌套和margin就能实现我们想要的效果,但为了练习定位,使用position来做。
.modal .container{
background: #fff;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
.modal .container .tip{
position: relative;
top: 15px;
}
.modal .container .button1{
position: absolute;
bottom: 40px;
left: 60px;
}
.modal .container .button2{
position: absolute;
bottom: 40px;
right: 60px;
}
.modal .container .close{
position: absolute;
top: -10px;
right: -10px;
}
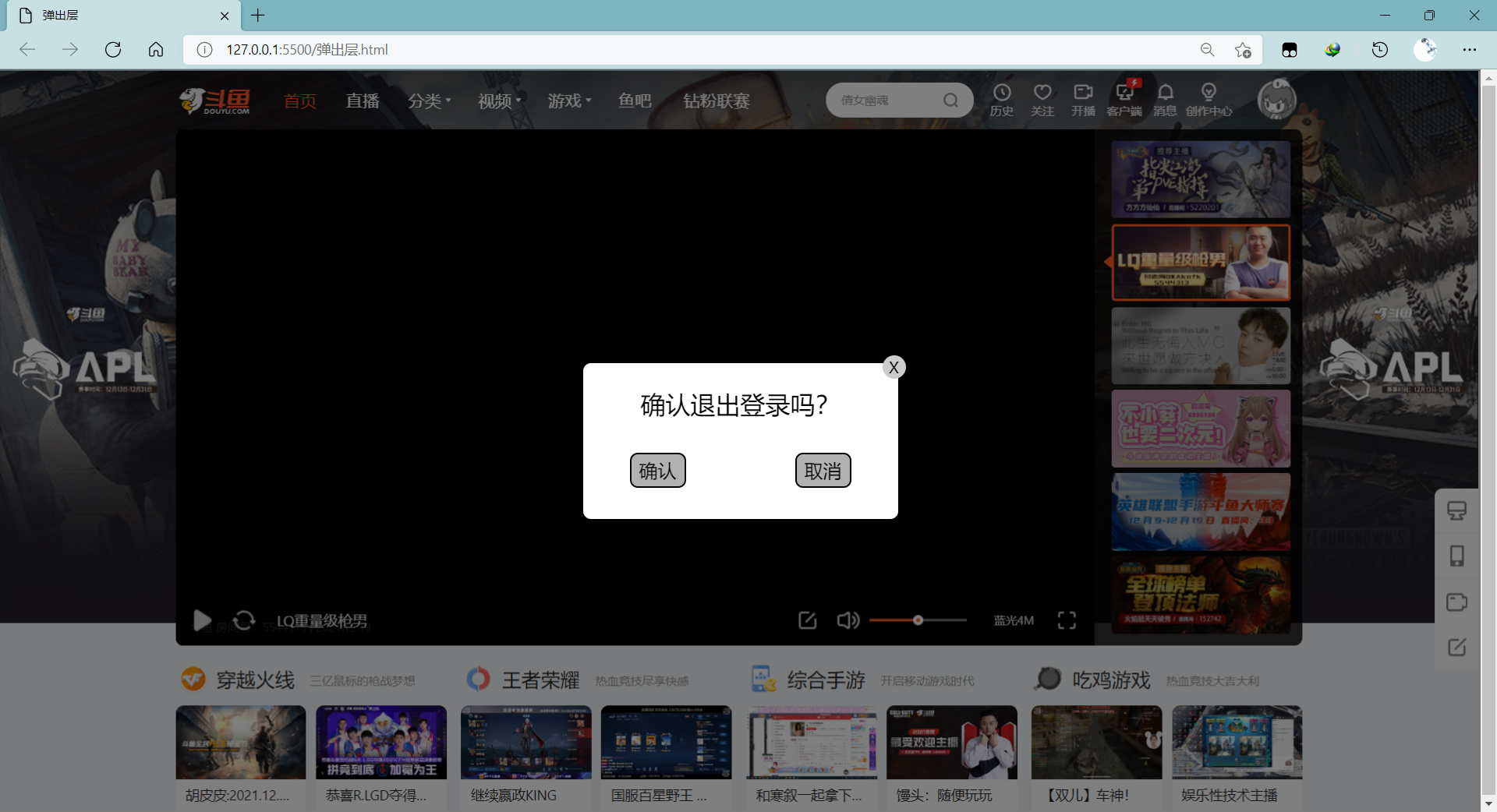
大功告成

完整代码
html:
<body>
<div class="main">
<img src="/background.png">
</div>
<!-- 遮罩层 -->
<div class="modal">
<div class="container">
<div class="tip">
确认退出登录吗?
</div>
<div class="button1">
确认
</div>
<div class="button2">
取消
</div>
<div class="close">
X
</div>
</div>
</div>
</body>css:
.main img{
width: 100%;
}
.modal{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, .5);
}
.modal .container{
width: 404px;
height: 200px;
background: #fff;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
box-sizing: border-box;
padding: 1em;
border-radius: 10px;
}
.modal .container .tip{
position: relative;
top: 15px;
font-size: 2em;
text-align: center;
}
.modal .container .button1{
font-size: 1.5em;
position: absolute;
bottom: 40px;
left: 60px;
padding: 5px 10px;
border: 2px solid #000;
background: rgba(100, 100, 100, 0.5);
border-radius: 10px;
}
.modal .container .button2{
font-size: 1.5em;
position: absolute;
bottom: 40px;
right: 60px;
padding: 5px 10px;
border: 2px solid #000;
background: rgba(100, 100, 100, 0.5);
border-radius: 10px;
}
.modal .container .close{
width: 30px;
height: 30px;
line-height: 30px;
background: #ccc;
color: #000;
border-radius: 50%;
text-align: center;
font-size: 20px;
position: absolute;
top: -10px;
right: -10px;
}