透明度
透明度的取值是0~1。
opacity表示整个元素的透明度,包括背景、文字、边框等。
这种改变透明度的方式不是很常用,因为它的范围太广了。比如之前做的遮罩层练习,如果直接改变遮罩层的opacity,它内部的弹出块也会被改变透明度。- 在颜色中设置alpha通道。这样透明度的影响就是颜色对应的部分,如
color对应文字的透明度,background-color对应背景的透明度。
在浏览器中,按下Alt和上下方向键可以以0.1为单位改变取值。
鼠标
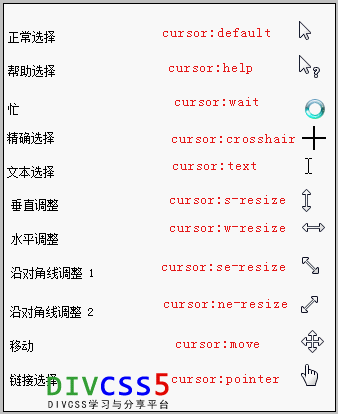
使用cursor属性设置,它的取值有很多,是一些操作系统常见的鼠标样式,常见的有如下几个:
(来自DIVCSS5.com)
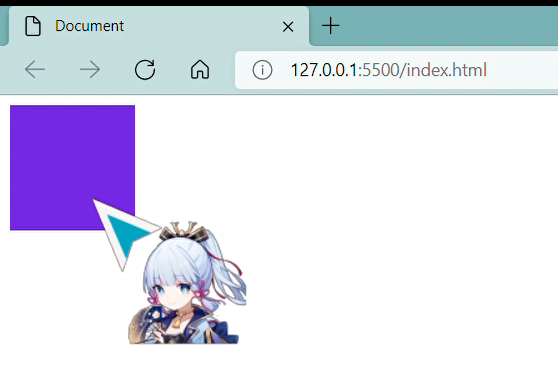
还可以设置为图片,但一般必须是.ico或.cur格式的图片。
div{
cursor: url("/img/Arrow.cur"), auto;
}
(取自致美化网)
盒子隐藏
js中经常需要控制元素的隐藏和显示。
display: none,这种方式就是直接把盒子去掉,所以会影响其他元素的排版。visibility: hidden,这种方式只是把盒子在原来的位置上隐藏,所以不会影响其他元素的排版。js有时通过这个方式实现一些闪烁的效果,比如QQ消息那种。
背景图
你可能会有疑问:已经有了<img>元素了,用<img>来显示背景图不就完事了,干嘛还要弄个背景图?<img>是HTML的范畴,背景图是CSS的范畴,它们最重要的不是功能上的区别,而是语义化上的区别。
- 当图片属于网页内容时,使用
<img>元素。 - 当图片用于网页背景,用于美化页面时,使用背景图。
背景图涉及的CSS属性:
1) background-image
用法:
div{
background-image: url("../img/1.jpg");
}2) background-repeat
如果图片尺寸比较小,会重复。如:
star.png:
body{
background-image: url("../img/star.png");
}
这时就可以用background-repeat来控制图片的重复方式,它其实是一个速写属性,可以分为background-repeat-x和background-repeat-y两个子属性。
取值为repeat-x,表示只在x方向上重复,取值为repeat-y,表示只在y方向上重复。
重复很有用的,比如这种图片:
它们通常尺寸很小,然后使用重复效果铺满网页作为背景,这样可以有效节省存储空间。
3) background-size
表示背景图的尺寸。常见的预设值有两个:contain:保证图片完整显示在元素区域内。
cover:让图片宽高比例不变地撑满区域。
另外当然可以取数值或百分比。如background-size: 100% 100%表示x方向和y方向都撑满,所以如果元素宽高和背景图片不一致的话,图片宽高比例会变化:
4) background-position
这个属性很有用。
设置背景图的位置,background-position是一个速写属性,包括background-position-x和background-position-y。它有几个预设值:center,居中,如background-position: center表示横向和纵向同时居中:
top,靠上;bottom靠下。
也可以写数值或百分比。
雪碧图(精灵图)(sprite)
网页上有时要用到很多小图标,在制作图时把这些图标合在一起做为一张图片,以减少文件数量,如:
这就叫精灵图。
使用精灵图的方法就是通过background-position,如
div{
width: 30px;
height: 30px;
background-image: url("../img/sprite.jpg");
background-repeat: no-repeat;
background-position: -17px -117px;
}

5) background-attachment
用来控制背景图是否固定。背景图默认情况下是不随着视口变动的,也就是说不跟着你的滚动条走。所以当你需要背景图固定在视口内时,可以用这个属性。
6)背景图和背景颜色混用
背景图background-image和背景颜色background-color经常一起使用,背景图覆盖不到的地方就用背景颜色覆盖。
7)速写属性background
body{
background-image: url(../img/star.png);
background-repeat: no-repeat;
background-size: 100%;
background-position: 50% 50%;
background-attachment: fixed;
background-color: #000;
}
``
可以速写为:
```css
body{
background: url("../img/star.png") no-repeat 50% 50%/100% fixed #000;
}由于background-size和background-position的取值都可以是数值或百分比,所以为了避免混淆,在速写属性中规定先写位置、后写尺寸。