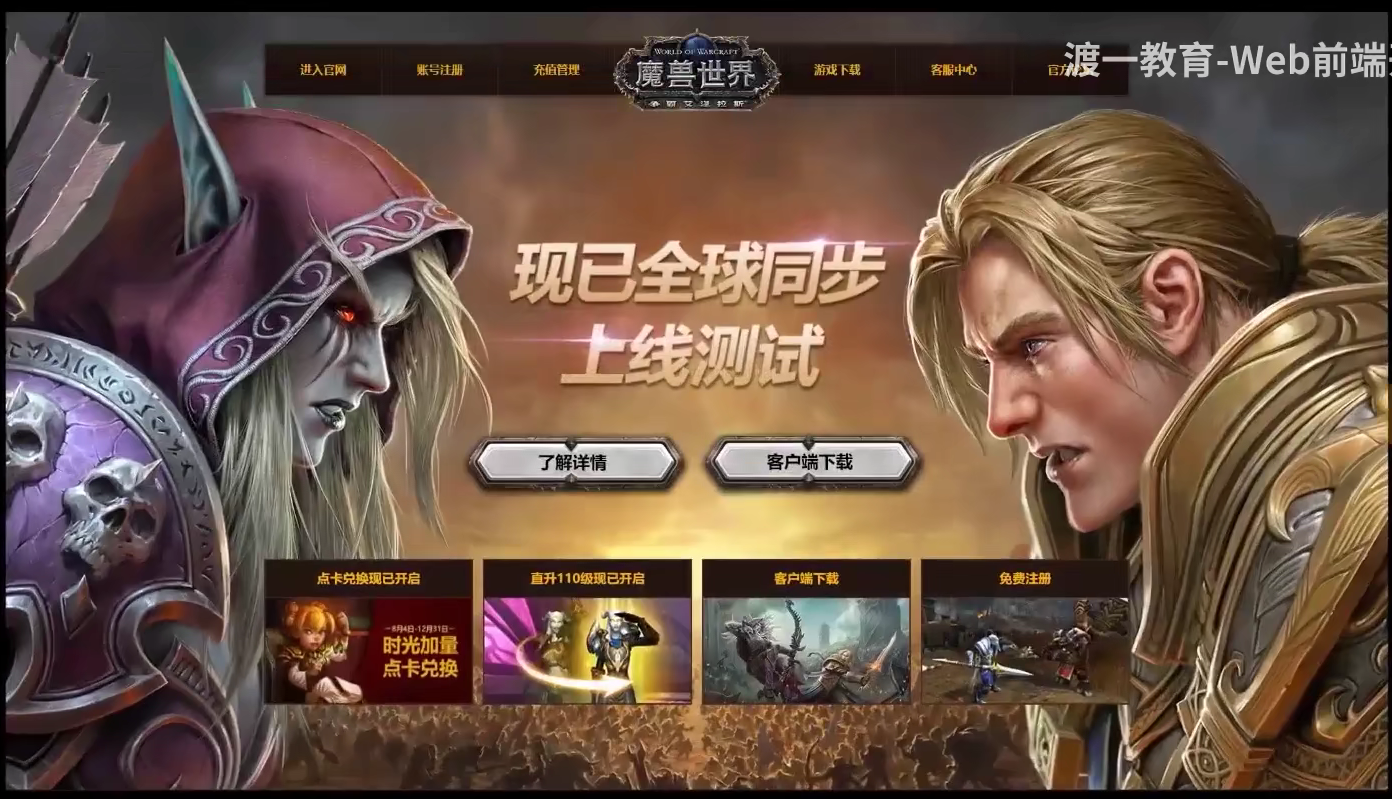
任务目标

我是去魔兽世界官网扒的素材,没用和这张图一样的,所以最终结果有些出入。
网页背景图片
body{
background: url(../img/bg.jpg) no-repeat 0 0/100%;
}导航栏<header>

整体规划
整个导航栏用<header>表示,分为文字“进入官网”、“账号注册”、“充值管理”、“游戏下载”、“客户中心”、“官方论坛”和logo两部分。
文字可以用<ul>、<li>,也可以使用<nav>、<a>。这里用后者。
logo使用<a>元素,因为通常logo是链接到超链接的。
<header class="header">
<nav>
<a href="">进入官网</a>
<a href="">账号注册</a>
<a href="">充值管理</a>
<a href="">游戏下载</a>
<a href="">客户中心</a>
<a href="">官方论坛</a>
</nav>
<a href="https://wow.blizzard.cn/" class="logo">
<h1>魔兽世界</h1>
</a>
</header>为了给logo<a>提供绝对定位的包含块,需要把.header设置为相对定位:
.header{
position: relative;
}插曲小tip:推荐测量像素的工具:pxcook(像素大厨),这是下载地址
文字的CSS
样式上,左浮动然后微调尺寸颜色就行了。
这里需要注意的是,“充值管理”和“游戏下载”之间要空出一段距离,用来放logo,可以使用nth-child()实现:
.header nav a:nth-child(3){
margin-right: 232px;
}logo的CSS
首先要把<h1>的“魔兽世界”这几个字隐藏掉:
.header .logo h1{
display: none;
}你可能忘掉了,既然要隐藏掉,为什么还要写“魔兽世界”这几个字?
答:语义化。给浏览器分析用的。
中间的“魔兽世界”logo可以使用<img>,也可以使用background。从语义上来看,可以使用background。
css方面,注意区分width、background-size、left等的区别,微调到合适的位置就行了。
.header .logo{
width: 265px;
height: 110px;
background: url(../img/logo.png) no-repeat 0 4px/contain;
position: absolute;
left: 0;
right: 0;
top: -25px;
margin: auto;
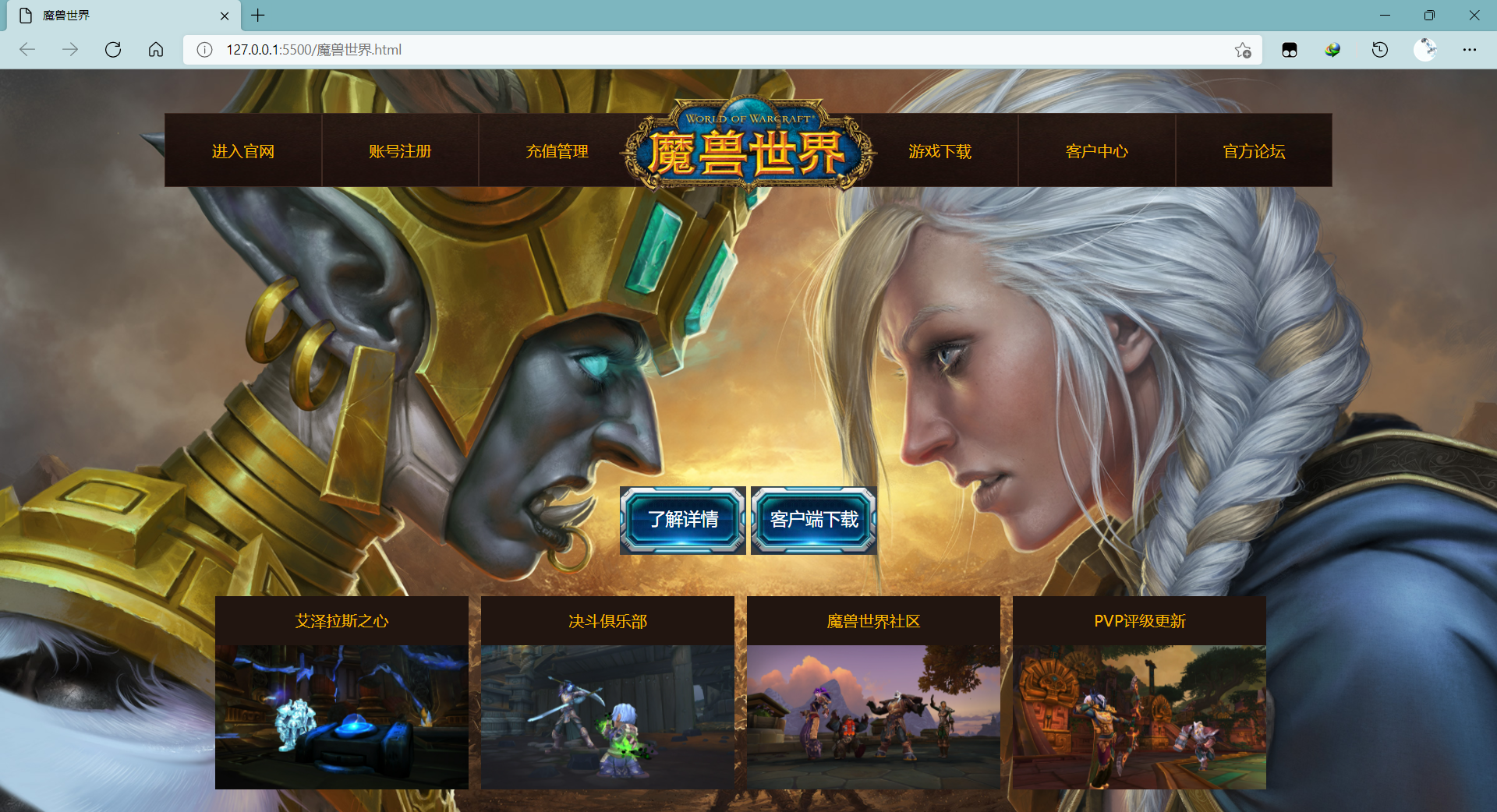
}效果

两个按钮

其实就是两个超链接加上背景图就行了。
这里魔兽世界官网现在已经没有个样式的按钮了,所以我在百度图片随便找了个作背景。(有点丑……不过意思一下就行了)
<div class="buttons">
<a href="" class="detail">
了解详情
</a>
<a href="" class="download">
客户端下载
</a>
</div>CSS上实现的方法有很多,这里练一练行块盒吧。
.buttons{
text-align: center;
margin-top: 300px;
}
.buttons a{
color: #fff;
font-size: 18px;
text-align: center;
display: inline-block;
margin: 0 0px;
width: 130px;
height: 80px;
line-height: 80px;
background: url(../img/button.png) no-repeat 0 7px/contain;
}效果:
广告部分

html
可以认为是4个<div>。每个<div>由一个标题和一张图片组成。
<div class="ad">
<div class="item">
<div class="title">
<h2>
<a href="">艾泽拉斯之心</a>
</h2>
</div>
<div class="img">
<a href="">
<img src="/img/艾泽拉斯之心.jpg">
</a>
</div>
</div>
<div class="item">
……
</div>
<div class="item">
……
</div>
<div class="item">
……
</div>
</div>css
其实都没什么难的,就是量尺寸并微调有些繁琐。
.ad{
width: 1095px;
left: 0;
right: 0;
margin: auto;
margin-top: 40px;
}
.ad .item{
float: left;
width: 260px;
height: 180px;
margin-right: 13px;
}
.ad .item:last-child{
margin-right: 0;
}
.ad .item .title{
height: 50px;
line-height: 50px;
text-align: center;
background: #211510;
color: #f8b700
}
.ad .item img{
width: 260px;
height: 148px;
}
.ad .item .img img{
height: 148px;
}大功告成

完整代码
html:
<body>
<header class="header">
<nav>
<a href="">进入官网</a>
<a href="">账号注册</a>
<a href="">充值管理</a>
<a href="">游戏下载</a>
<a href="">客户中心</a>
<a href="">官方论坛</a>
</nav>
<a href="https://wow.blizzard.cn/" class="logo">
<h1>魔兽世界</h1>
</a>
</header>
<div class="buttons">
<a href="" class="detail">
了解详情
</a>
<a href="" class="download">
客户端下载
</a>
</div>
<div class="ad clearfix">
<div class="item">
<div class="title">
<h2>
<a href="">艾泽拉斯之心</a>
</h2>
</div>
<div class="img">
<a href="">
<img src="/img/艾泽拉斯之心.jpg">
</a>
</div>
</div>
<div class="item">
<div class="title">
<h2>
<a href="">决斗俱乐部</a>
</h2>
</div>
<div class="img">
<a href="">
<img src="/img/决斗俱乐部.jpg">
</a>
</div>
</div>
<div class="item">
<div class="title">
<h2>
<a href="">魔兽世界社区</a>
</h2>
</div>
<div class="img">
<a href="">
<img src="/img/魔兽世界社区.jpg">
</a>
</div>
</div>
<div class="item">
<div class="title">
<h2>
<a href="">PVP评级更新</a>
</h2>
</div>
<div class="img">
<a href="">
<img src="/img/PVP评级更新.jpg">
</a>
</div>
</div>
</div>
</body>css:
.clearfix::after{
content: "";
display: block;
clear: both;
}
body{
background: url(../img/bg.jpg) no-repeat 0 0/100%;
}
.header{
width: 1198px;
height: 74px;
line-height: 74px;
color: #f8b700;
margin: 0 auto;
margin-top: 45px;
background: url(../img/bg-nav.jpg) no-repeat 0 0/100% 100%;
border-top: 1px #3f2a22 solid;
border-bottom: 1px #3f2a22 solid;
position: relative;
}
.header nav a{
float: left;
width: 161px;
height: 74px;
box-sizing: border-box;
text-align: center;
border: 1px #3f2a22 solid;
border-top: none;
border-bottom: none;
}
.header nav a:nth-child(3){
margin-right: 232px;
}
.header .logo{
width: 265px;
height: 110px;
background: url(../img/logo.png) no-repeat 0 4px/contain;
position: absolute;
left: 0;
right: 0;
top: -25px;
margin: auto;
}
.header .logo h1{
display: none;
}
.buttons{
text-align: center;
margin-top: 300px;
}
.buttons a{
color: #fff;
font-size: 18px;
text-align: center;
display: inline-block;
margin: 0 0px;
width: 130px;
height: 80px;
line-height: 80px;
background: url(../img/button.png) no-repeat 0 7px/contain;
}
.ad{
width: 1095px;
left: 0;
right: 0;
margin: auto;
margin-top: 40px;
}
.ad .item{
float: left;
width: 260px;
height: 180px;
margin-right: 13px;
}
.ad .item:last-child{
margin-right: 0;
}
.ad .item .title{
height: 50px;
line-height: 50px;
text-align: center;
background: #211510;
color: #f8b700
}
.ad .item img{
width: 260px;
height: 148px;
}
.ad .item .img img{
height: 148px;
}