从这里开始就是HTML进阶部分了。
iframe元素
基本使用
通常用于在网页中嵌入另一个页面。
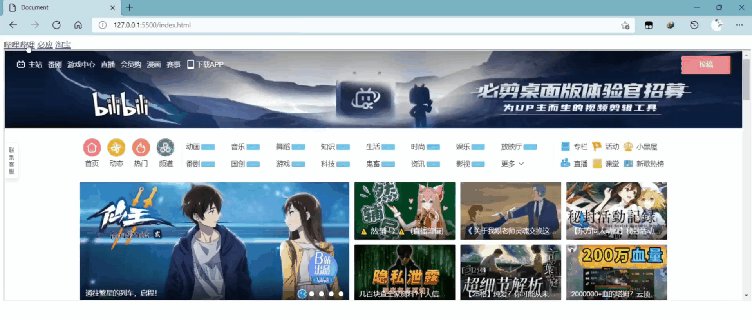
<iframe src="https://www.bilibili.com"></iframe>效果:
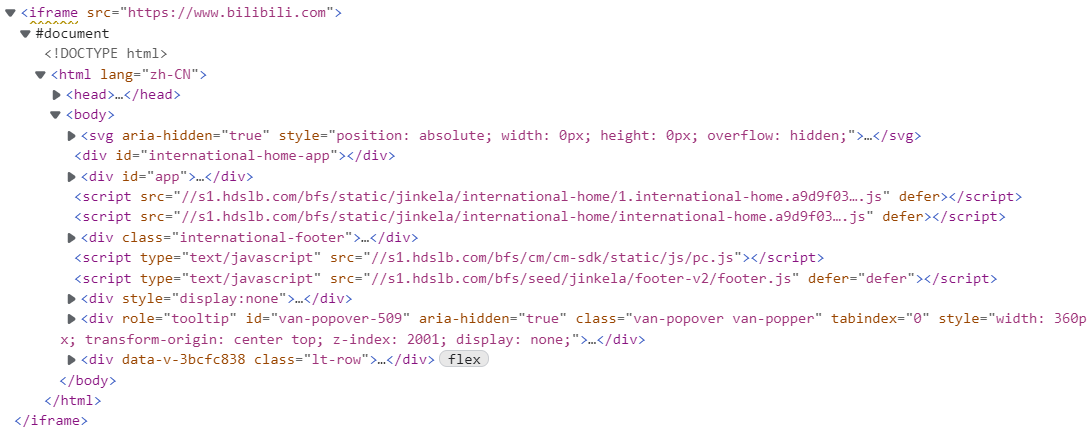
在浏览器元素审查界面:
其实<iframe>元素内嵌了另一套哔哩哔哩的html代码。
iframe元素是一个可替换元素。
可替换元素的特点:
- 通常是行盒。
- 通常显示的内容取决于元素的属性。
- CSS不能完全控制其中的样式。比如CSS可以控制图片的大小、边框等,但是不能控制图片的颜色等。
- 具有行块盒的特点,盒模型中的各个尺寸是可设置的。
iframe{ width: 100%; height: 500px; }
切换
功能:点击<a>元素切换<iframe>的内容
其实很简单:
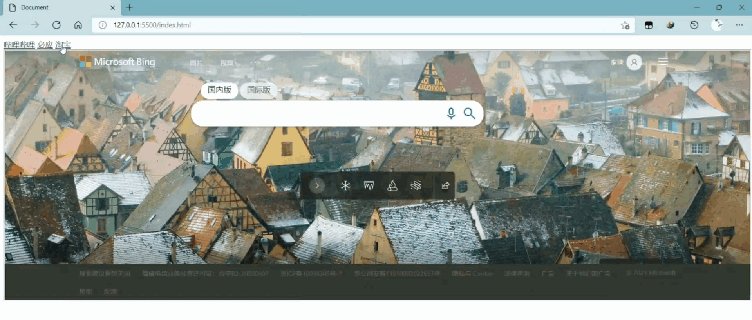
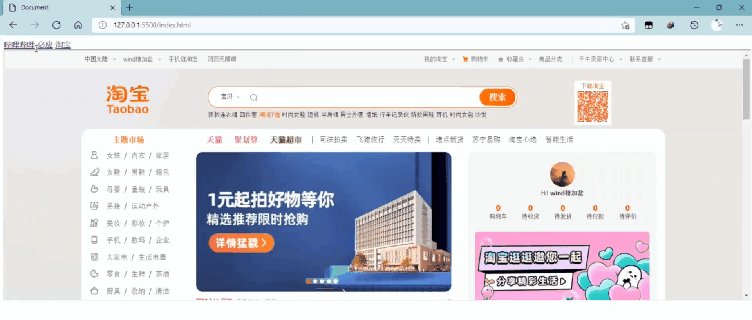
<a href="https://www.bilibili.com" target="myframe">哔哩哔哩</a>
<a href="https://www.bing.com" target="myframe">必应</a>
<a href="https://www.taobao.com" target="myframe">淘宝</a>
<iframe name="myframe" src=""></iframe>
很好玩的样子。
内嵌播放器
<iframe>通常用于在网页中内嵌别的网页的视频。<video>需要源视频文件,一般取不到。
如:
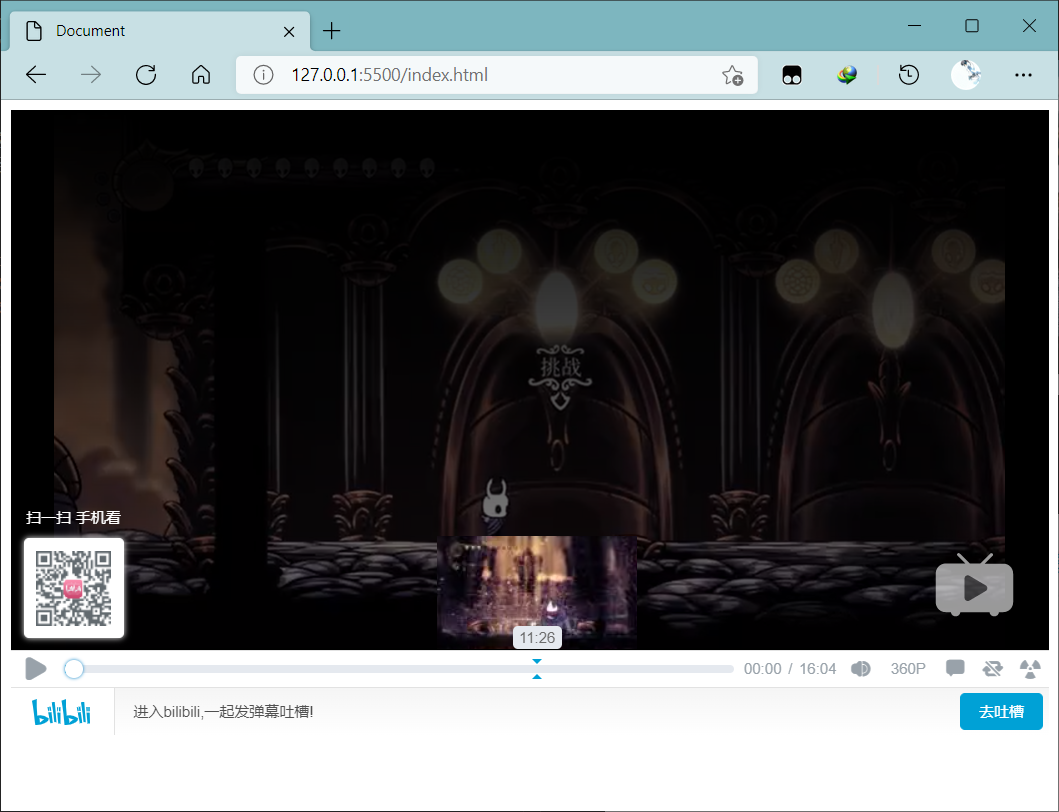
<iframe src="//player.bilibili.com/player.html?aid=884543233&bvid=BV1nK4y1a7cZ&cid=235110583&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>这样一来网页中就内嵌了一个视频播放器:
其实这个视频是我自己录的,原链接
flash
flash现在已经停用了,不过顺便学一下吧。
有两个元素可以嵌入flash文件:
-
<object data="./flash.swf" type="application/x-shockwave-flash"> </object>其中
type的值要填MIME格式的,详情见MIME - 百度百科。<object>内可以插入<param>,表示参数,在js中会细讲。 -
<embed src="./flash.swf" type="application/x-shockwave-flash">
有的浏览器只能识别object元素,有的浏览器只能识别embed元素,所以在写的时候往往会这么写:
<object data="./flash.swf" type="application/x-shockwave-flash">
<embed src="./flash.swf" type="application/x-shockwave-flash">
</object>