上节课是表单元素的HTML知识,这节课是表单元素的CSS知识。
新的伪类
:focus
元素聚焦时的样式。
聚焦是什么意思?
以超链接、文本输入框和按钮为例。首先,点击输入框时,它显示的这个状态就叫聚焦:
对于其他元素,可以通过按Tab键来切换到聚焦状态:

按Tab键时的切换顺序默认是从上到下,不过这个顺序可以通过tabindex属性来调整,如:
<p>
<a tabindex="2" href="">lorem</a>
</p>
<p>
<input tabindex="1" type="text">
</p>
<p>
<button tabindex="3">提交</button>
</p>表示切换的顺序是<input>、<a>、<button>。
聚焦时的样式就是通过伪类focus来控制的。
如:
input:focus{
outline: 3px solid #008c8c;
color: red;
}
:checked
单选框或多选框被选中时的样式。
由于<input>是可替换元素,所以能用CSS控制的样式不多。所以事实上即使你设置
input:checked{
background: red;
}
```
也是没什么效果的。
不过,你可以这样设置:
```html
<p>
<input id="radio-male" name="gender" type="radio">
<label for="radio-male">男</label>
<input id="radio-female" name="gender" type="radio">
<label for="radio-female">女</label>
</p>input:checked+label{
background:red;
}即用+设置单选框被选中时的它的子元素。
设置表单元素样式 常见用法
重置表单元素样式
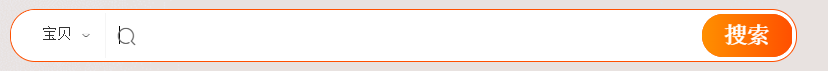
有的文本输入框是和浏览器的默认样式不一样的,比如淘宝的:

所以为了更方便地进行CSS渲染,就需要现进行样式重置。如reset.css:
input, textarea, button, select{
border: none;
outline-offset: 0;
}
input:focus, textarea:focus, button:focus, select:focus{
border: none;
outline-offset: 0;
}然后就可以在自己的css文件里按照设计稿进行CSS渲染了。
设置<textarea>调整尺寸的方式
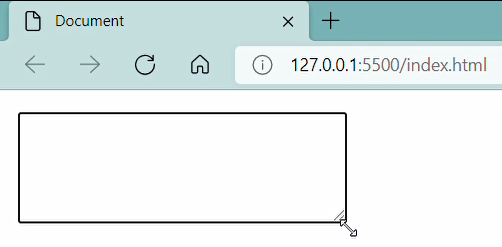
一般情况下<textarea>可以通过右下角调整尺寸:
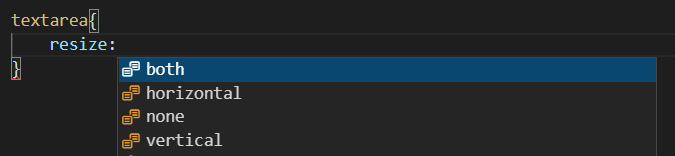
可以通过CSS设置它调整尺寸的方式:
none表示不允许调整尺寸。both表示x方向和y方向上都可以调整尺寸。horizontal表示仅允许x方向上调整尺寸。vertical表示仅允许y方向调整尺寸。
设置文本框边缘到文字的距离
方式1:padding
input{
padding: 50px;
}
方式2:text-indent
这种方式只能设置左边的距离。
input{
text-indent: 1em;
}
控制单选和多选的样式
如:
 (来自Element)
(来自Element)
再看我们的多选框:
丑得一比……
其实那些漂亮的多选单选框是另做的,不是<input type="checkbox">元素。
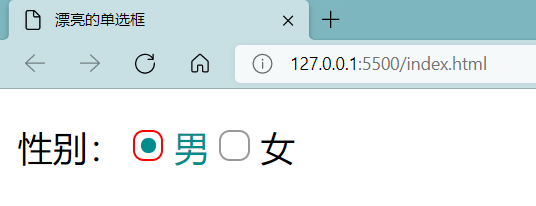
如(就不解释了,自己琢磨):
html:
<p>
性别:
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio"></span>
<span>男</span>
</label>
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio"></span>
<span>女</span>
</label>
</p>css:
.radio-item .radio{
width: 12px;
height: 12px;
border: 1px solid #999;
border-radius: 35%;
cursor: pointer;
display: inline-block;
}
.radio-item input:checked+.radio{
border-color: red;
}
.radio-item input:checked~span{
color: #008c8c;
}
.radio-item input:checked+.radio::after{
content: "";
display: block;
width: 7px;
height: 7px;
background: #008c8c;
margin-left: 2.5px;
margin-top: 2.5px;
border-radius: 50%;
}
.radio-item input[type="radio"]{
display: none;
}效果: