表格元素
简单介绍
在CSS技术出现之前,网页通常使用表格布局。
所以表格是一个很古老的元素,现在用得很少,在后台管理系统中可能会使用表格。
表格不再适用于网页布局的原因:表格内嵌套层次过深,因此也渲染速度过慢。


随便写点内容:
<table>
<caption>
表格标题
</caption>
</table>在浏览器中会发现,它们的display分别是:

这是另一套样式了,这里就不深究了。
举例
html:
<table>
<caption>
表格标题
</caption>
<thead>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
<th>列5</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格内容</td>
...
<td>单元格内容</td>
</tr>
...
<tr>
<td>单元格内容</td>
...
<td>单元格内容</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>合计:XXXX</td>
</tr>
</tfoot>
</table>css:
table{
width: 100%;
border-collapse: collapse;
}
table caption{
font-size: 2em;
font-weight: bold;
}
th, td{
border: 1px solid blue;
text-align: center;
}
CSS属性border-collapse是专属于表格的属性,一般有两个取值:
collapse:表示表格边框合并。separate:默认值。表格边框分离。
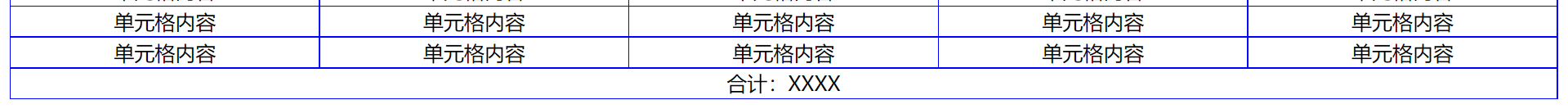
取值为separate时是这样的:
单元格的合并
跨列合并
<td colspan="5">合计:XXXX</td>
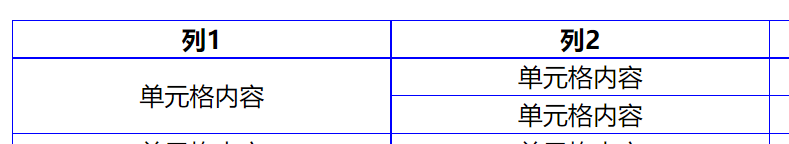
跨行合并
<td rowspan="2">单元格内容</td>
CSS随便渲染一下
thead tr{
background: purple;
color: #fff;
}
tbody tr:nth-child(odd){
background: #ccc;;
}
tbody td:first-child{
color: darkmagenta;
}
<abbr>
<abbr title="cascading style sheet">CSS</abbr>用于为页面添加样式
<time>
用来放时间,主要是给浏览器看的。
<time datetime="2021-1-1">今年1月</time> 初雪降临运行出来并没有什么效果,就是方便语义上的分析。
<b>
应用场合如:摘要中的关键字、评论中的产品名称,或其他典型的应该加粗显示的文字。
以前是一个无语义元素,主要用于加粗字体。
<p>
This article describes several <b>text-level</b> elements.
It explains their usage in an <b>HTML</b> document.
</p>
Keywords are displayed with the default style of the <b> element, likely in bold.
<q>
表示一小段引用文本。
<p>
<q>
Beyond the sky, into the firmament.
</q>
——《苍之彼方的四重奏》
</p>
双引号的由来:


浏览器自动加的。
<blockquote>
表示大段引用的文本。
<figure>
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>
Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.
</p>
</blockquote>
<figcaption>—Aldous Huxley, <cite>Brave New World</cite></figcaption>
</figure><br>
无语义,用于在文本中换行,比如这篇博客就用到了<br>:
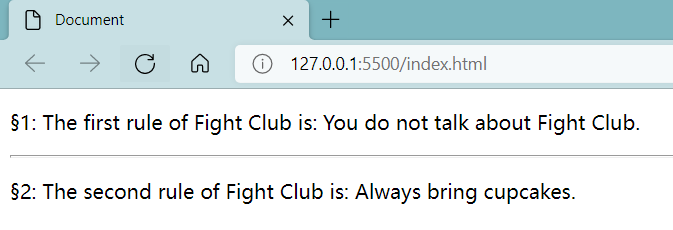
<hr>
表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
在HTML的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的css样式来修饰。
——MDN
<p>§1: The first rule of Fight Club is: You do not talk about Fight Club.</p>
<hr>
<p>§2: The second rule of Fight Club is: Always bring cupcakes.</p>
<meta>
可以用于SEO(搜索引擎优化)

<link>
如
<link rel="stylesheet" type="text/css" href="/css/mystyle.css">rel:relation,链接的资源和当前网页的关系。type:链接的资源的MIME类型,可省略。
<link>还可以用来链接图标:
<link rel="icon" href="favicon.ico">就是浏览器标签页显示的图标:
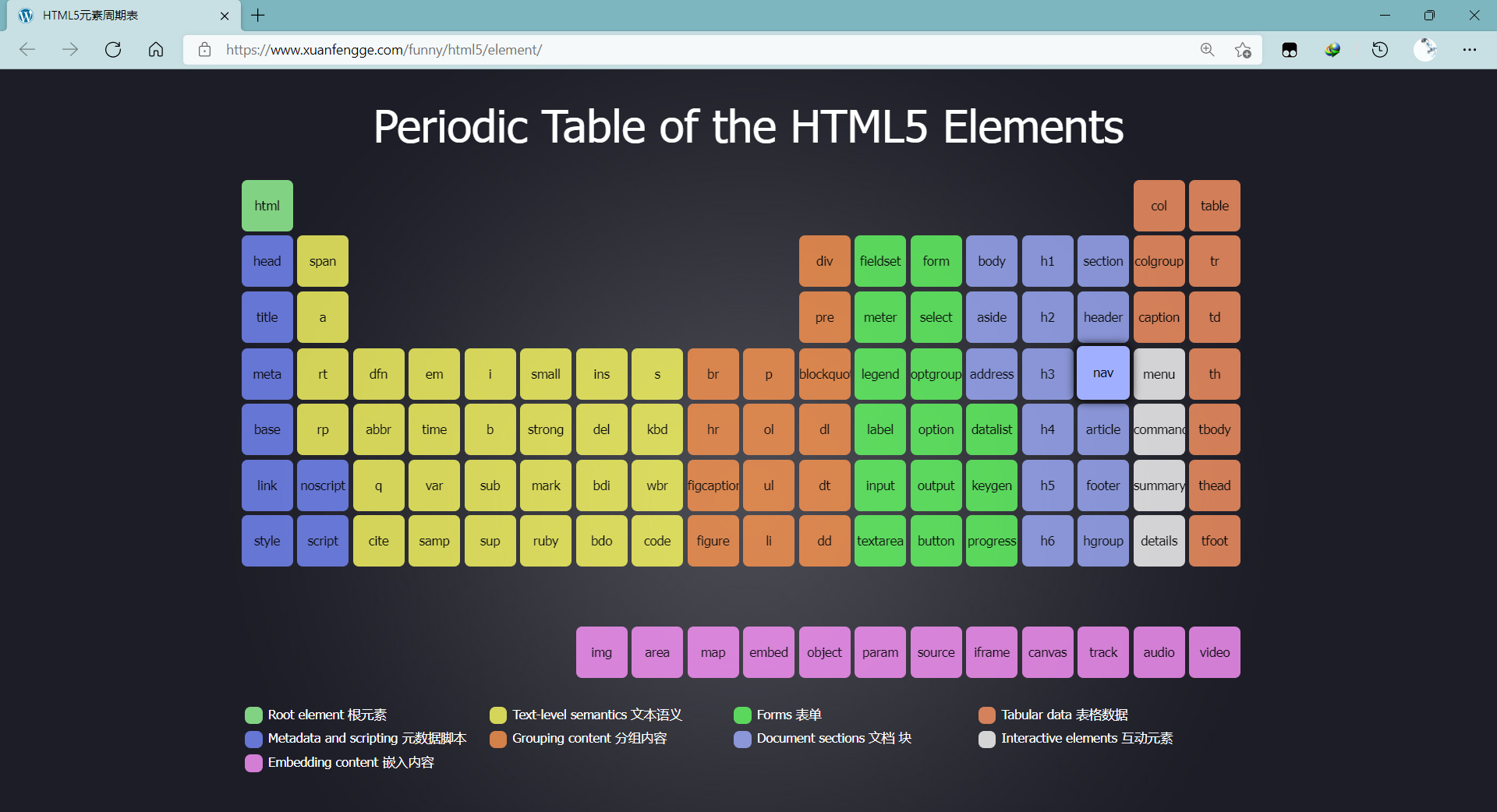
html元素周期表
至此,html元素就学得差不多了,最后来看一下html元素周期表 https://www.xuanfengge.com/funny/html5/element/
https://www.xuanfengge.com/funny/html5/element/