从这里开始就是CSS进阶部分。
@规则
也叫@语句、CSS语句、CSS指令等。
不过归根结底都译自英文at-rule。
@import
写法:@import "路径";
作用是导入另外一个css文件。如
我们之前引入reset.css重置样式表都是通过<link>:
<link rel="stylesheet" href="/css/reset.css">
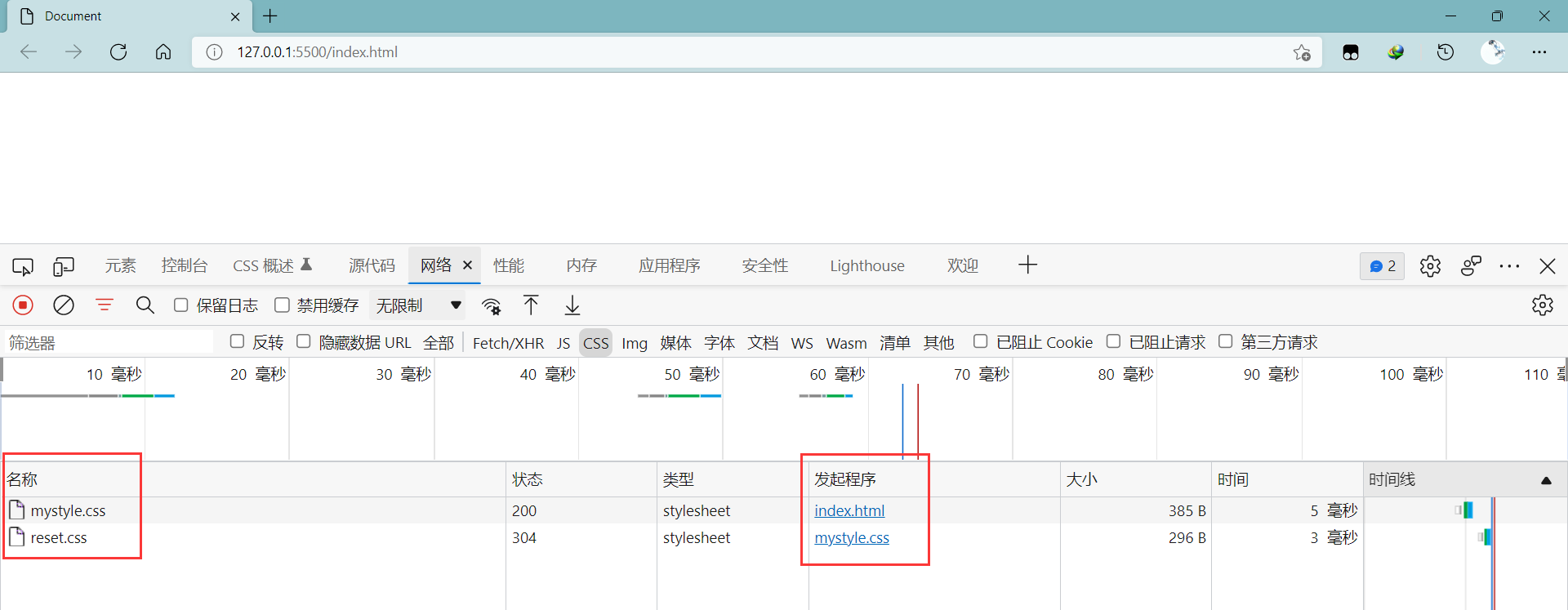
<link rel="stylesheet" href="/css/mystyle.css">通过@规则,可以只link一个mystyle.css,然后在mystyle.css中写:
@import "reset.css";
@charset
通常写为@charset "utf-8";
作用是告诉浏览器该css文件使用的字符编码集是utf-8。
这个指令必须写在第一行。
如果css文件中没出现中文、特殊符号等,可以省略不写。
web字体和图标
一个网站上有各种各样的图标,可以使用雪碧图,也可以使用专门的图标格式。
web字体
当用户电脑上没有安装相应字体时,强制让用户下载该字体。
web字体就是指字体放在web服务器上,让用户去下载。
方法:在CSS文件中使用 @font-face 指令制作一个新字体,用户加载css文件时临时安装该字体,然后就可以显示了。
<p>How are you</p>@font-face{
font-family: "eufrak";
src: url(/eufrak.ttf);
}
p{
font-family: "eufrak";
}
实际上用得不是很多,因为字体文件加载是需要时间的,而于用户而言,加载时间直接影响体验。
字体图标
把需要用到的字制作为图片。
国内做的比较好的是阿里巴巴矢量图标库
把需要的图标添加到自己的账号后,点击“生成在线链接”,然后在html文件中 link 这个css文件,在元素的类名中写上 iconfont 和 图标代码 就可以了。
<link rel="stylesheet" href="//at.alicdn.com/t/font_3052657_8gsizbof93y.css">
<i class="iconfont icon-xingxing"> </i>
这个本质是一个文字,不过是做成了星星的样子。所以它也可以用css渲染颜色、背景、字体大小等:
也可以下载到本地使用:
<link rel="stylesheet" href="css/iconfont.css">
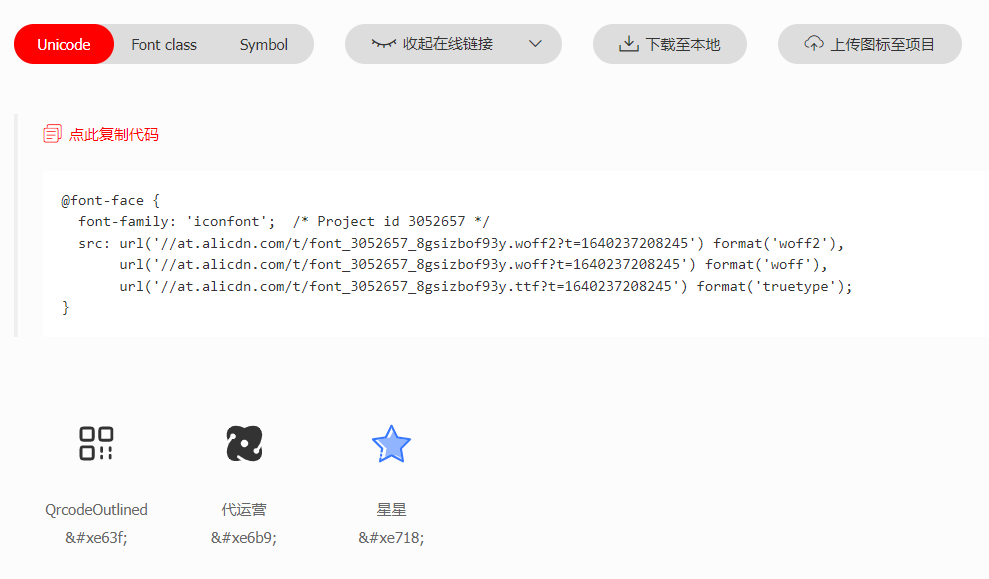
<i class="iconfont icon-xingxing"> </i>也可以使用Unicode:
css:
@font-face {
font-family: 'iconfont'; /* Project id 3052657 */
src: url('//at.alicdn.com/t/font_3052657_8gsizbof93y.woff2?t=1640237208245') format('woff2'),
url('//at.alicdn.com/t/font_3052657_8gsizbof93y.woff?t=1640237208245') format('woff'),
url('//at.alicdn.com/t/font_3052657_8gsizbof93y.ttf?t=1640237208245') format('truetype');
}
.inconfont{
font-family: "iconfont";
}html:
<i class="iconfont">

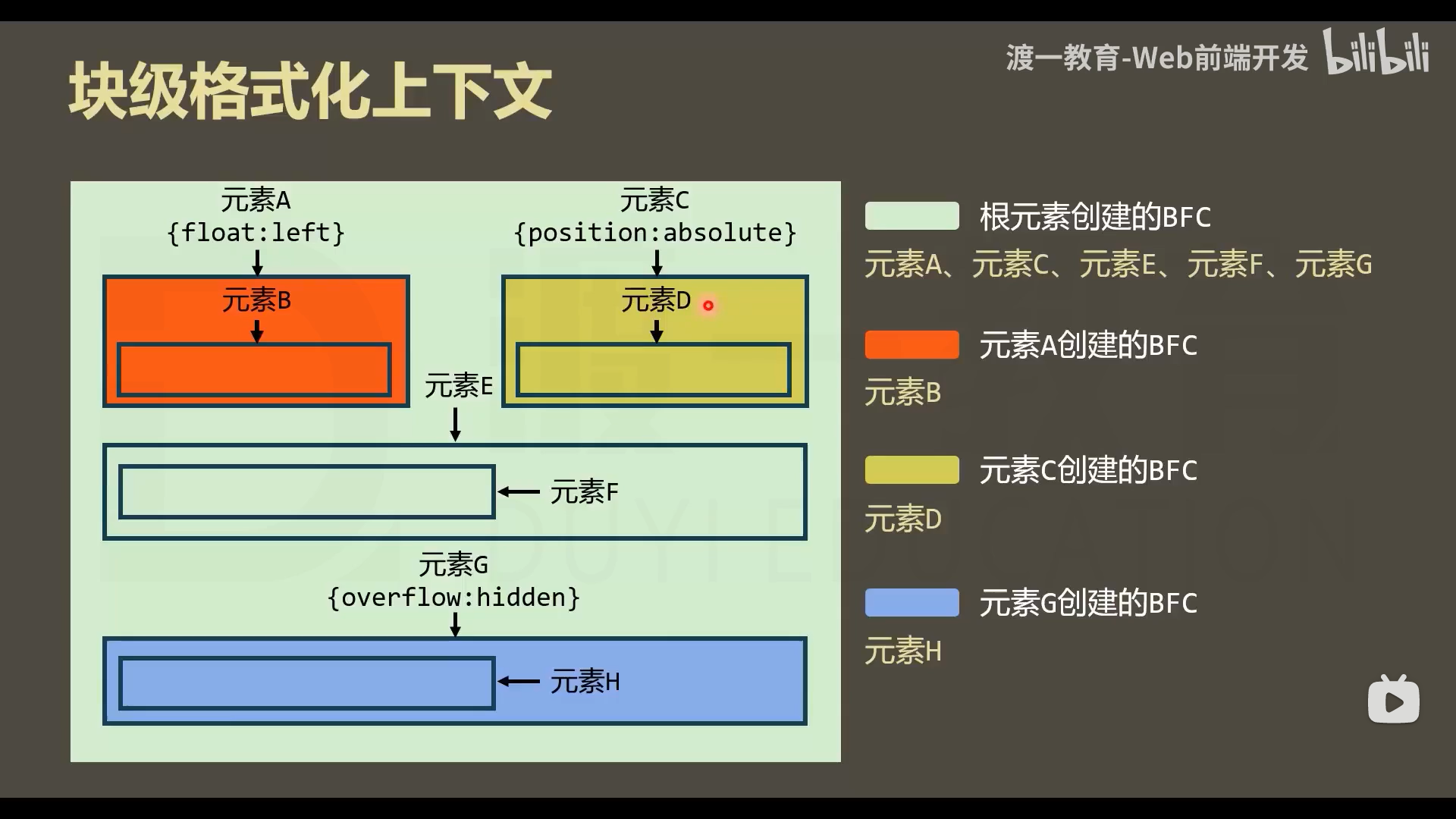
</i>块级格式化上下文
全称 Block Formatting Context,BFC
它是一块独立的渲染区域,规定了在该区域中,常规流块盒的布局
常规流块盒:
- 在水平方向上,必须撑满包含块
- 在包含块的垂直方向上依次摆放
- 若外边距无缝相邻,则进行外边距合并
- 自动高度和摆放位置,无视浮动元素
BFC 渲染区域区域由某个 HTML 元素创建,以下元素会在其内部创建 BFC 区域:
- 根元素
<html>,覆盖了网页中所有的元素 - 浮动和绝对定位元素
- 属性
overflow不等于visible的块盒
渲染区域:
独立:不同的 BFC 区域,它们进行渲染时互不干扰。
创建 BFC 的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部。
具体规则:
创建 BFC 的元素,它的自动高度需要计算浮动元素。
之前遇到高度坍塌都是使用.clearfix::after的方式进行处理,而根据这条 BFC 规则,可以通过创建 BFC 来清除高度坍塌,如设置position: absolute或float: left。但这两种方式改变了元素的布局方式,会有一定的副作用。所以创建BFC往往使用副作用最小的overflow: hidden来设置。
但归根结底还是推荐使用.clearfix::after来清除高度坍塌,专职专用,副作用最最小。创建BFC的元素,它的边框盒不会与浮动元素重叠。
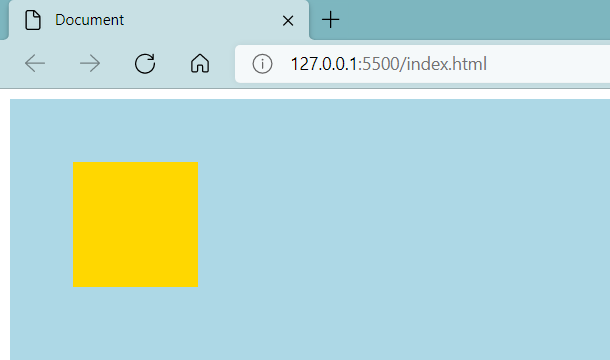
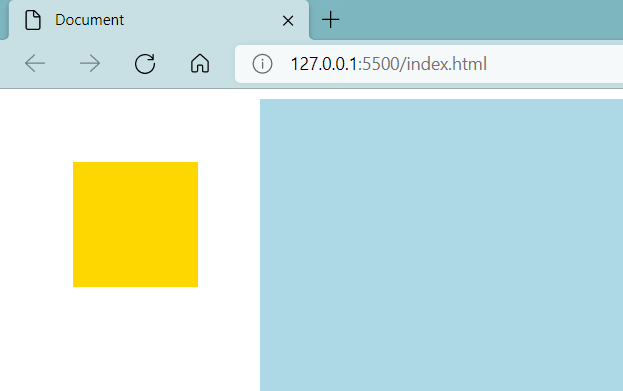
如:<div class="float"> </div> <div class="container"> </div>.float{ width: 100px; height: 100px; margin: 50px; background: gold; float: left; } .container{ height: 500px; background: lightblue; }正常情况下,常规流元素
.container布局时无视浮动元素:
而将.container元素变为 BFC之后:.container{ overflow: hidden; }
它就避开了浮动元素。创建 BFC 的元素,不会和它的子元素进行外边距合并。
处在不同 BFC 内的元素,外边距不会合并。只有处在同一 BFC 内的元素才会外边距合并。
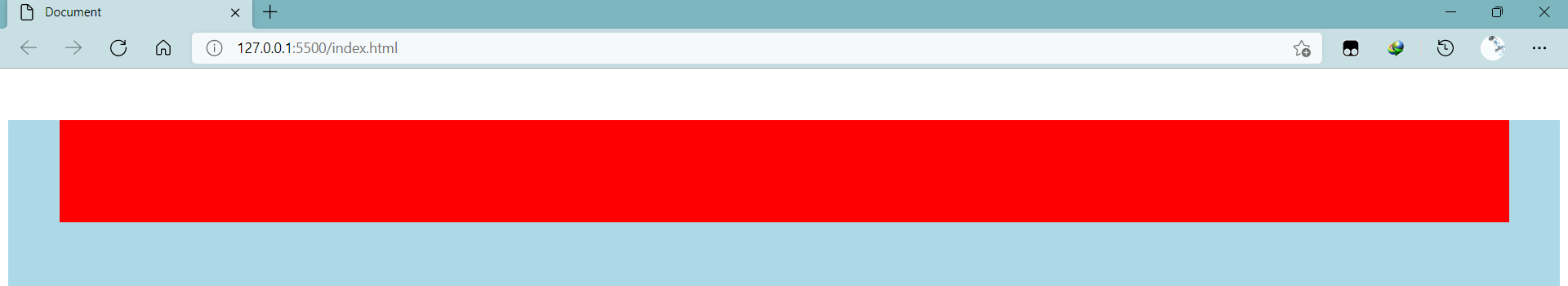
如:<div class="container"> <div class="child"> </div> </div>.container{ background: lightblue; height: 500px; margin-top: 50px; } .child{ height: 100px; margin: 50px; background: red; }正常情况下,它们的上外边距是合并的:

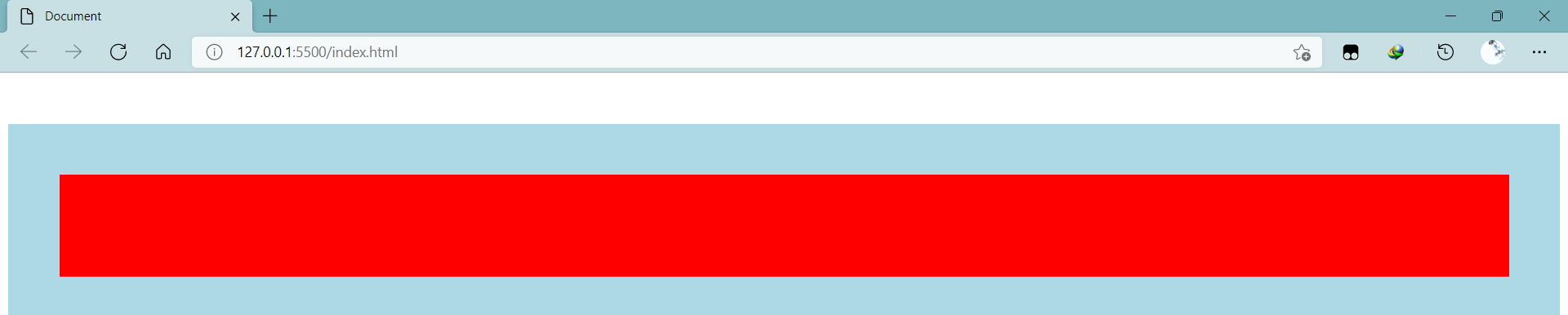
而一旦给.container创建了 BFC 之后:.container{ overflow: hidden; }
它们的外边距就不合并了。
原因是.container属于根元素<html>的上下文,而.child属于.container的上下文。