很多网站都是两栏布局、三栏布局。
两栏布局
对于两栏布局,首先想到的是:定宽、左右浮动。
<aside class="aside">
lorem1000
</aside>
<div class="main">
lorem1000
</div>
.aside{
float: left;
background: #008c8c;
color: #fff;
width: 300px;
}
.main{
float: right;
background: chocolate;
width: 600px;
}
但问题是,定宽会给网页带来一定限制。
解决方案是为主区域创建 BFC :
.main{
overflow: hidden;
}
需要空隙可以再设置侧边栏的 margin-right(不应设置主区域的 margin-left)
右浮动也一样。
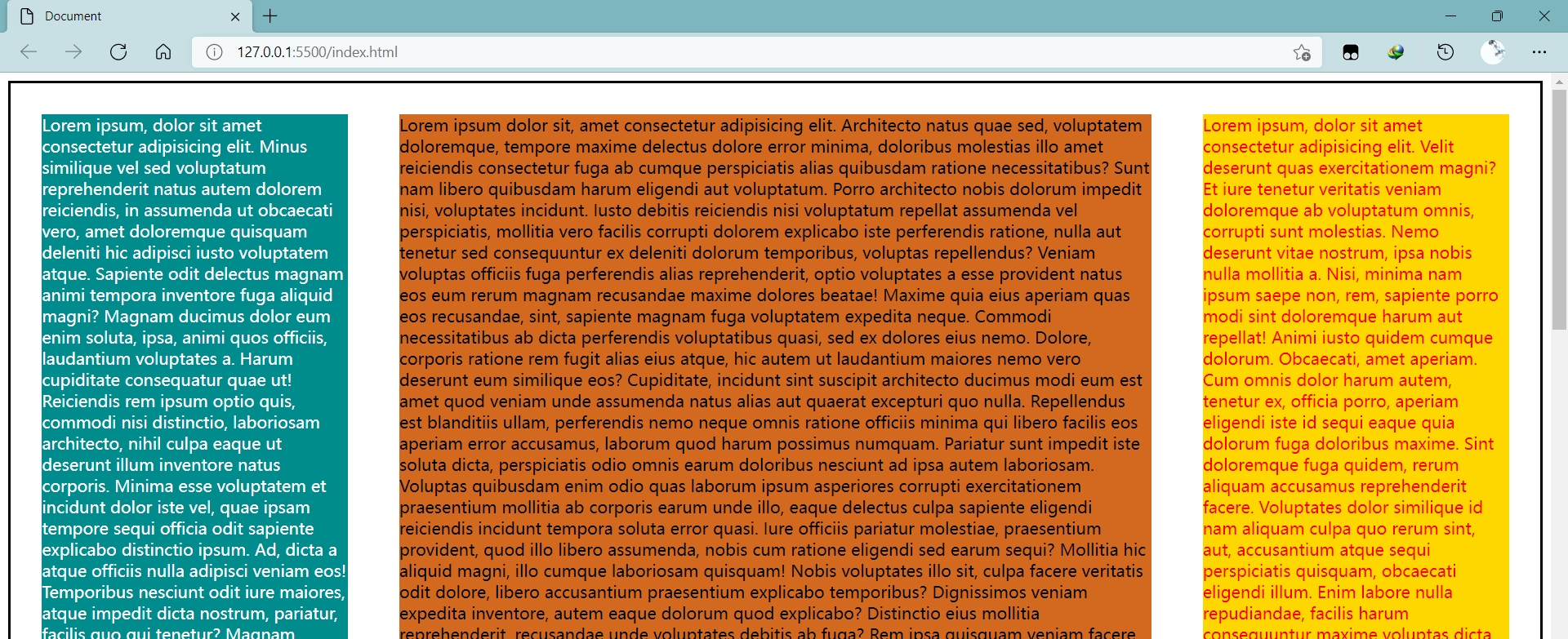
三栏布局
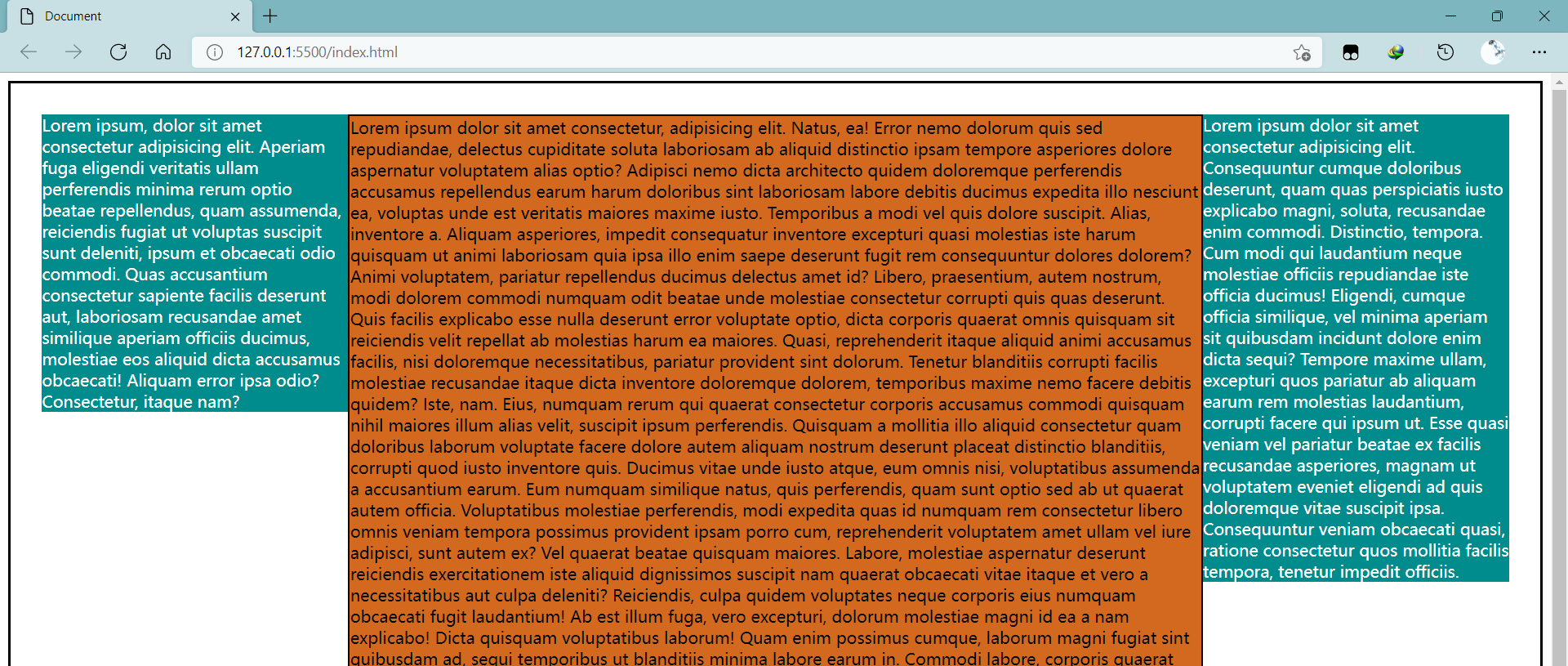
最简单的方法还是左右浮动:
注意 html 代码的书写顺序,浮动元素应定义在常规流元素之前。
<div class="container clearfix">
<aside class="left">
lorem500
</aside>
<aside class="right">
lorem500
</aside>
<div class="main">
lorem500
</div>
</div>.left{
float: left;
width: 300px;
background: #008c8c;
color: #fff;
}
.right{
float: right;
width: 300px;
background: gold;
color: red;
}
.main{
background: chocolate;
}
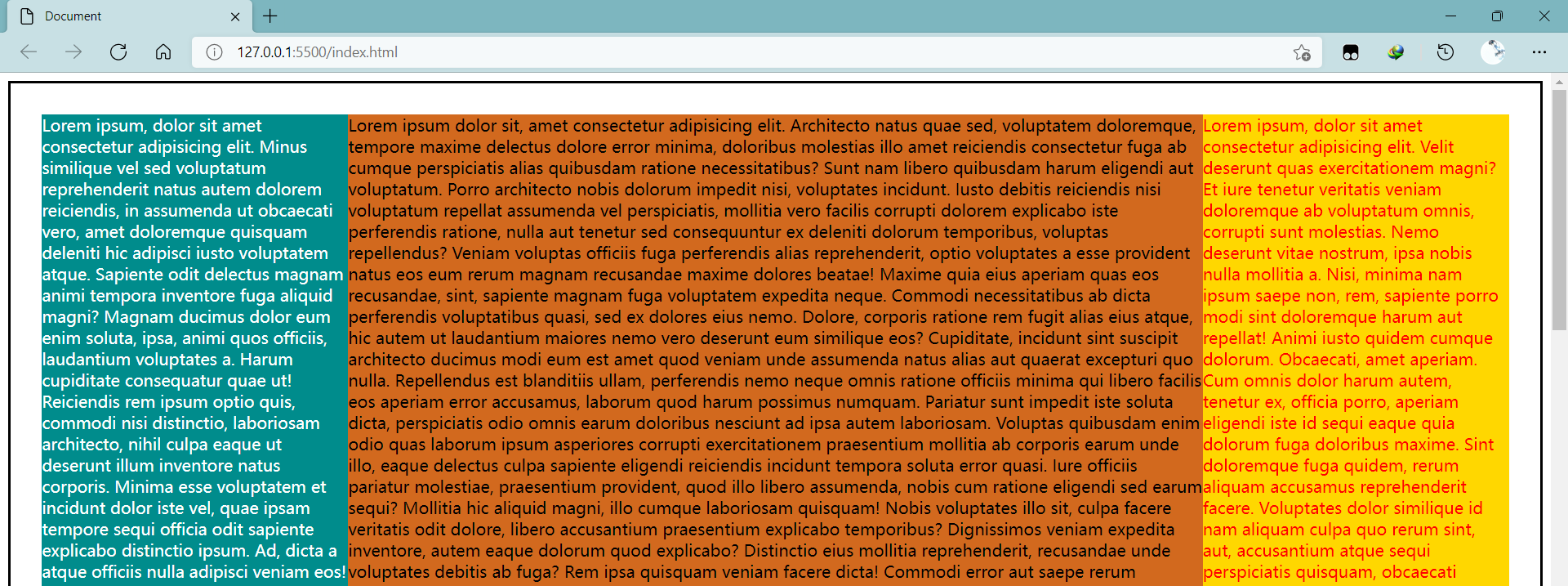
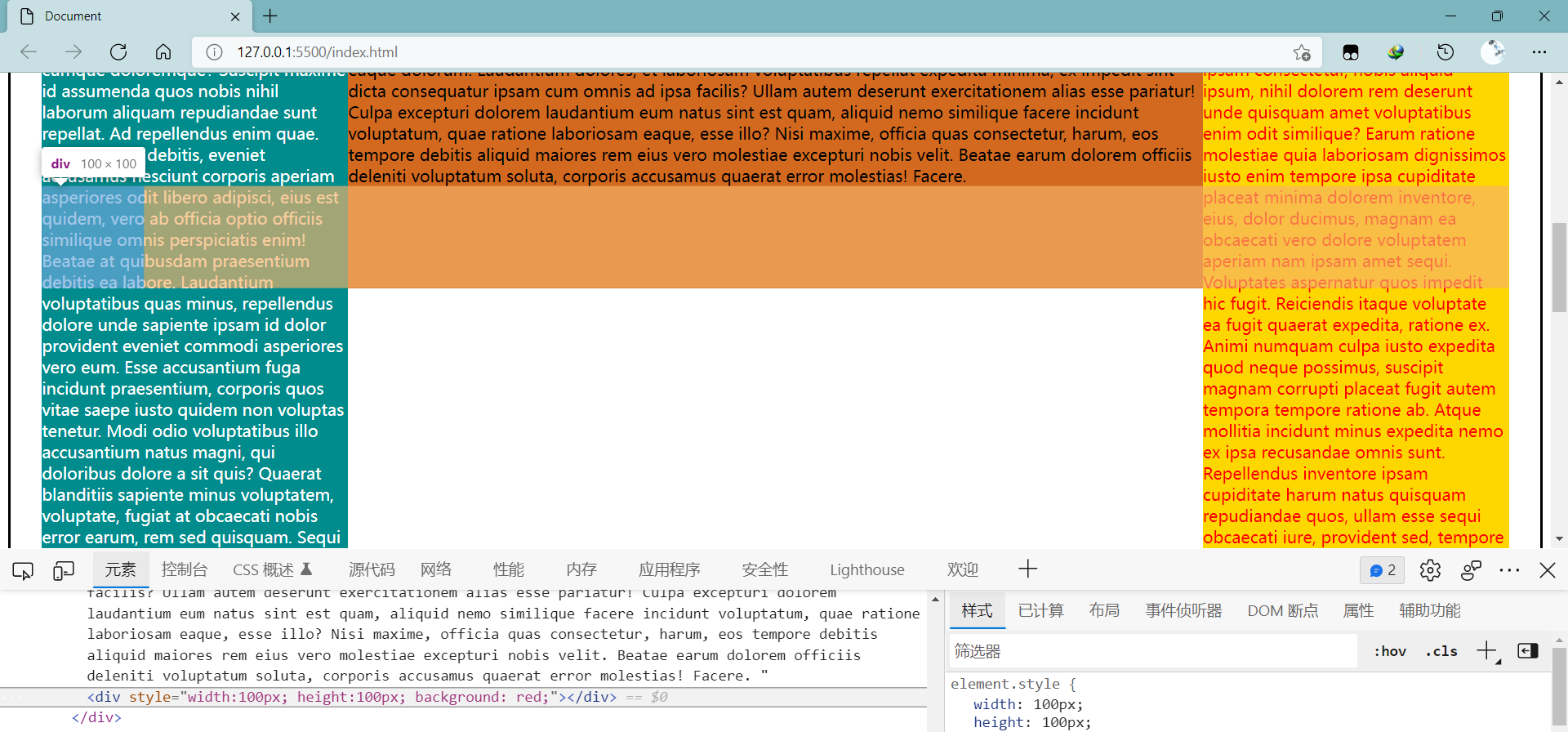
看上去已经实现了三栏布局,主区域避开了两边的浮动元素,但这是假象。文字会避开浮动元素,但 .main 区域的其他元素就不能避开了,比如给 .main 随便加个 <div> 元素:
<div class="main">
lorem500
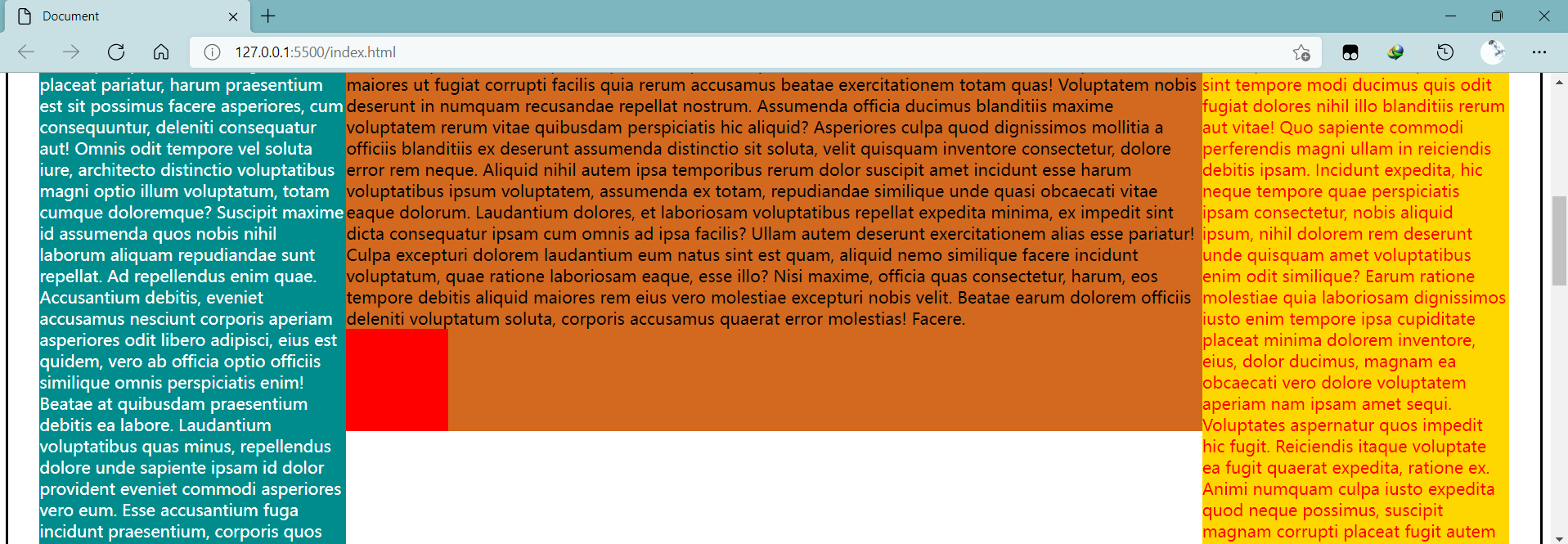
<div style="width:100px; height:100px; background: red;"></div>
</div>
它被挡住了,并看不见。
解决方法也很简单, overflow: hidden 创建 BFC 就完事。
.main{
overflow: hidden;
}
空隙,分别设置 .left 的 margin-right 和 .right 的 margin-left
.left{
margin-right: 50px;
}
.right{
margin-left: 50px;
}
现在主区域是自适应的,当浏览器窗口变小它也会变小。想不自适应给主区域定宽,或给 .container 设置个 min-width 就行了。
等高
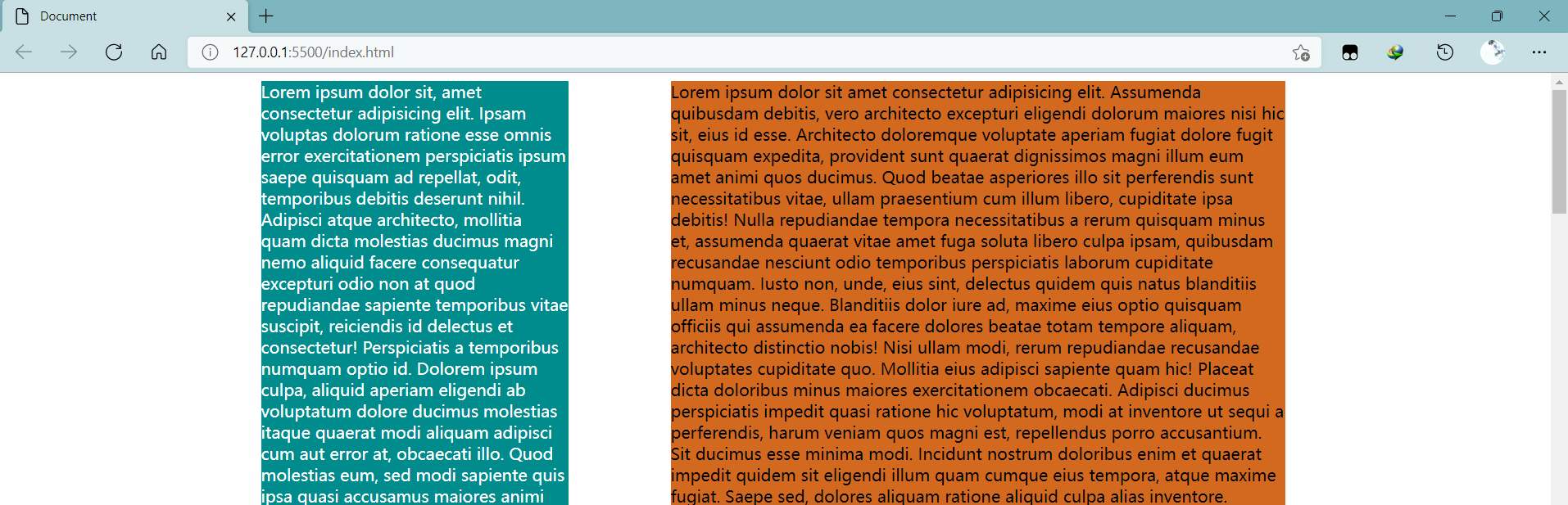
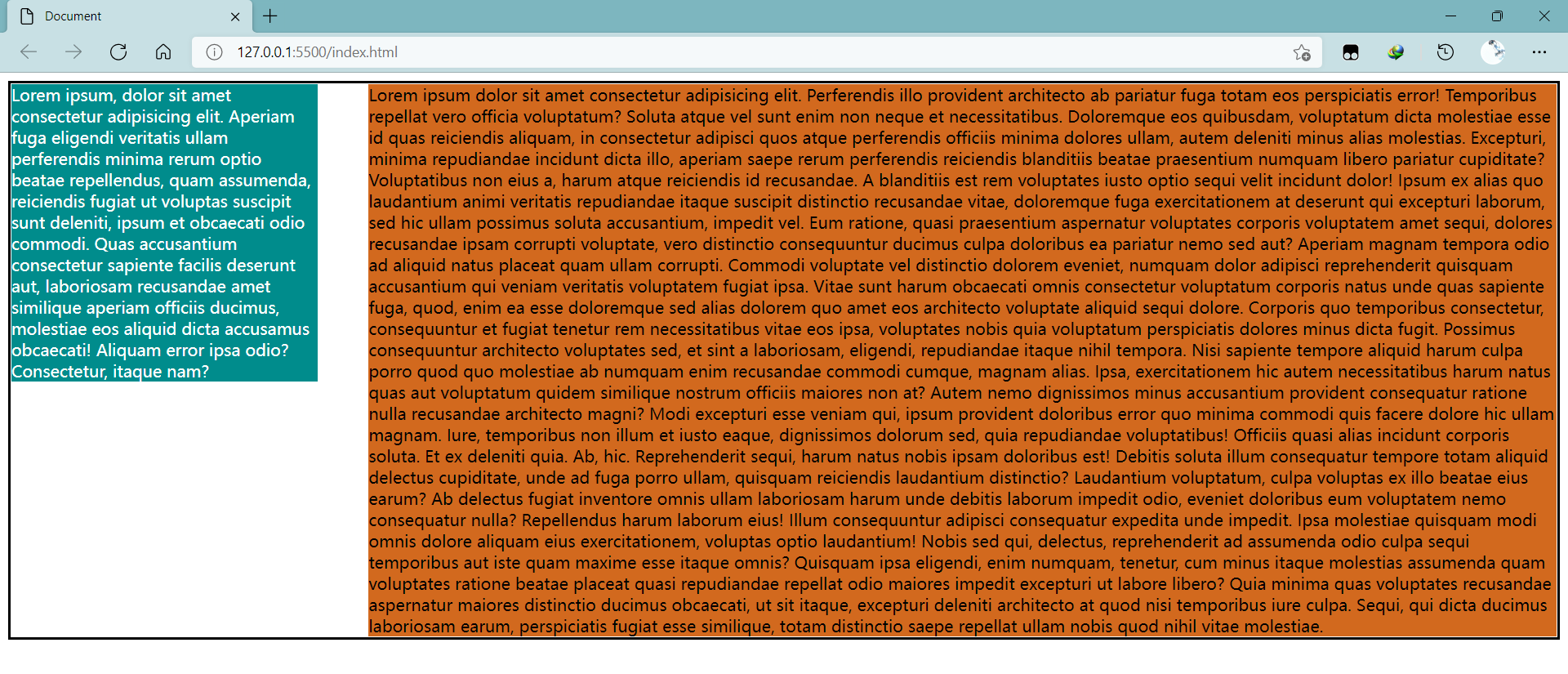
比如两栏布局:
明显它们是不等高的。为了等高,通常是处理侧边栏,有几种方法:
- CSS3 的弹性盒
- js 控制
- 伪等高
弹性盒和 js 我们暂且不谈。现介绍第三种伪等高的方法:
.left{
height: 10000px;
margin-bottom: -9999px;
}
.container{
overflow: hidden;
}给 .left 设置如此夸张的 height 和 margin-bottom 的原因是使其总高度为 10000 - 9999 = 1px,就不会把内容盒撑得太开。
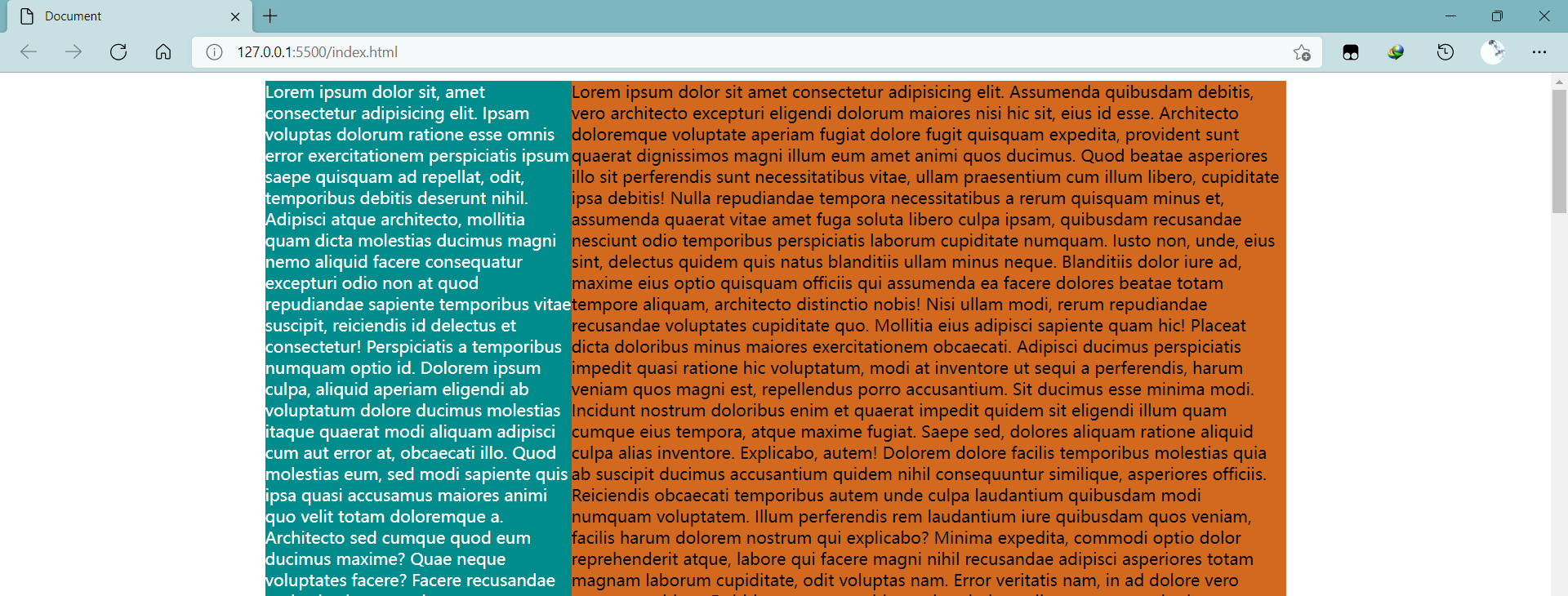
然后让 .container 的 overflow 为 hidden 即可实现伪等高。
当然主区域的内容高度不能高于 10000px ,不过一般情况下也不会。
主区域内容可以多,但不能少于侧边栏内容。
另外这种方式也不能设置 .container 的 padding-bottom 了,不然会变成这样:
元素书写顺序
浮动元素写在常规流元素之前。
这样也有一点点缺点,那就是不利于 SEO,理想的情况是网站的主要内容应靠前书写。
而三栏布局:
<aside class="left">
</aside>
<aside class="right">
</aside>
<div class="main">
</div>恰是主要内容 .main 放在后面,与理想情况背道而驰。
解决方案:绝对定位。
<div class="main">
</div>
<aside class="left">
</aside>
<aside class="right">
</aside>.container{
position: relative;
}
.left{
margin-right: 20px;
position: absolute;
left: 30px;
top: 30px;
}
.right{
margin-left: 20px;
position: absolute;
right: 30px;
top: 30px;
}
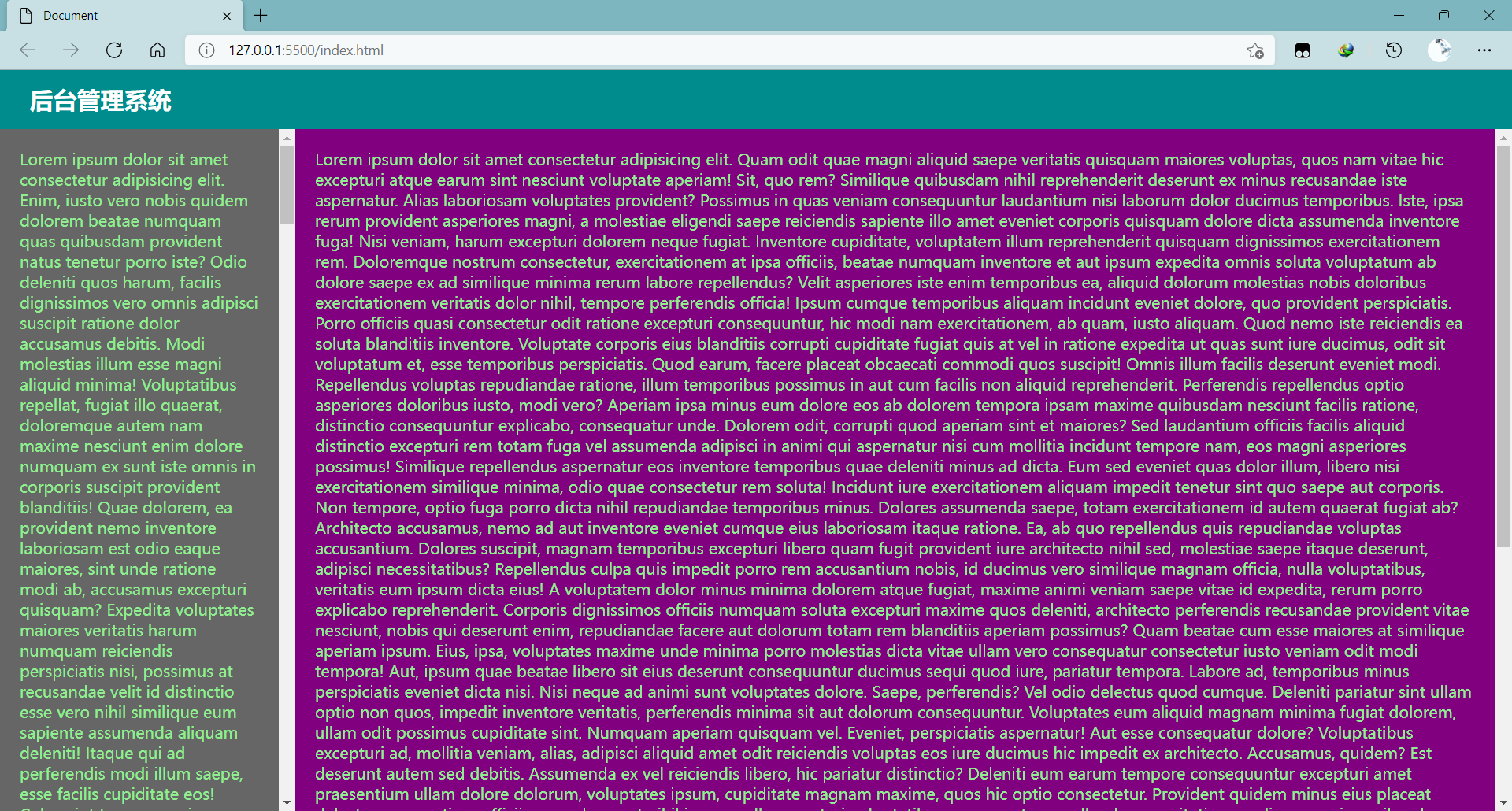
后台管理页面的制作
<body>
<div class="app">
<header class="header">
<h2>后台管理系统</h2>
</header>
<div class="container">
<aside class="left">
Lorem1000
</aside>
<div class="main">
Lorem1000
</div>
</div>
</div>
</body>body{
margin: 0;
}
h2{
margin: 0;
}
.app{
position: fixed;
width: 100%;
height: 100%;
}
.header{
height: 60px;
line-height: 60px;
background: #008c8c;
color: #fff;
position: absolute;
left: 0;
top: 0;
width: 100%;
padding-left: 30px;
}
.container{
width: 100%;
height: 100%;
padding-top: 60px;
box-sizing: border-box;
}
.container .left{
float: left;
width: 300px;
height: 100%;
background: #666;
color:lightgreen;
padding: 20px;
box-sizing: border-box;
overflow: auto;
}
.container .main{
overflow: hidden;
height: 100%;
background: purple;
color:lightgreen;
padding: 20px;
box-sizing: border-box;
overflow: auto;
}