浮动的细节规则
- 浮动盒子的顶边不得高于上一个盒子的边
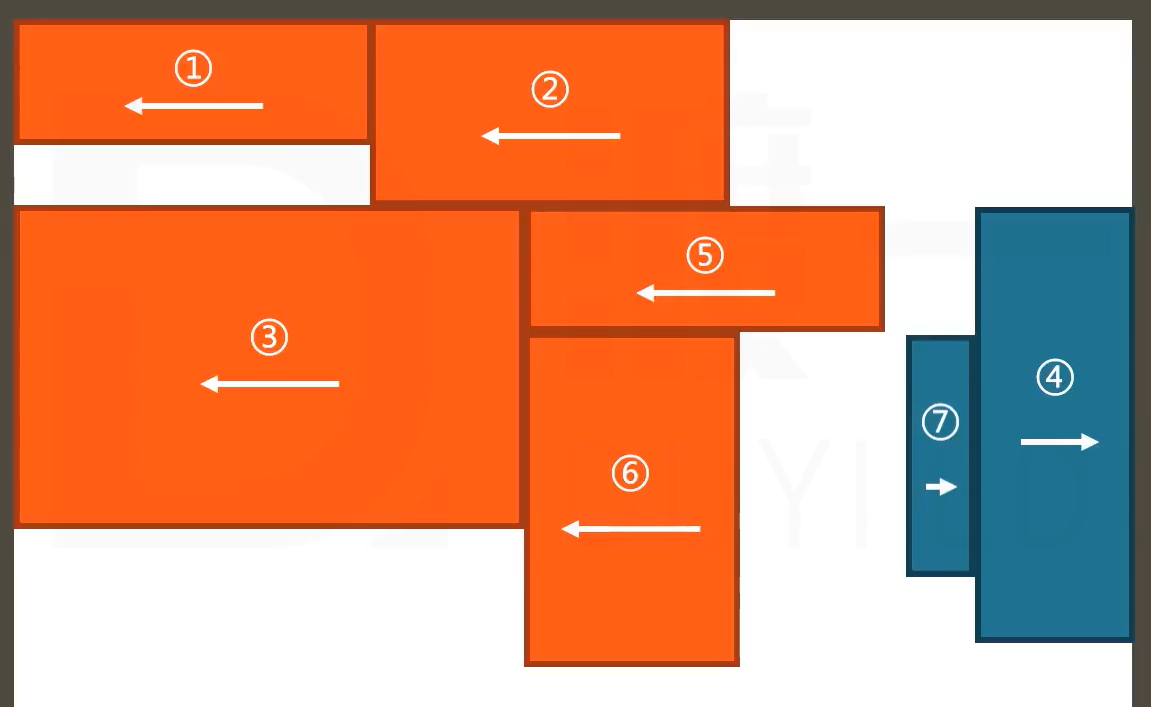
- 若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动

但这样稀奇古怪的浮动排列极少见,也就出题会出。
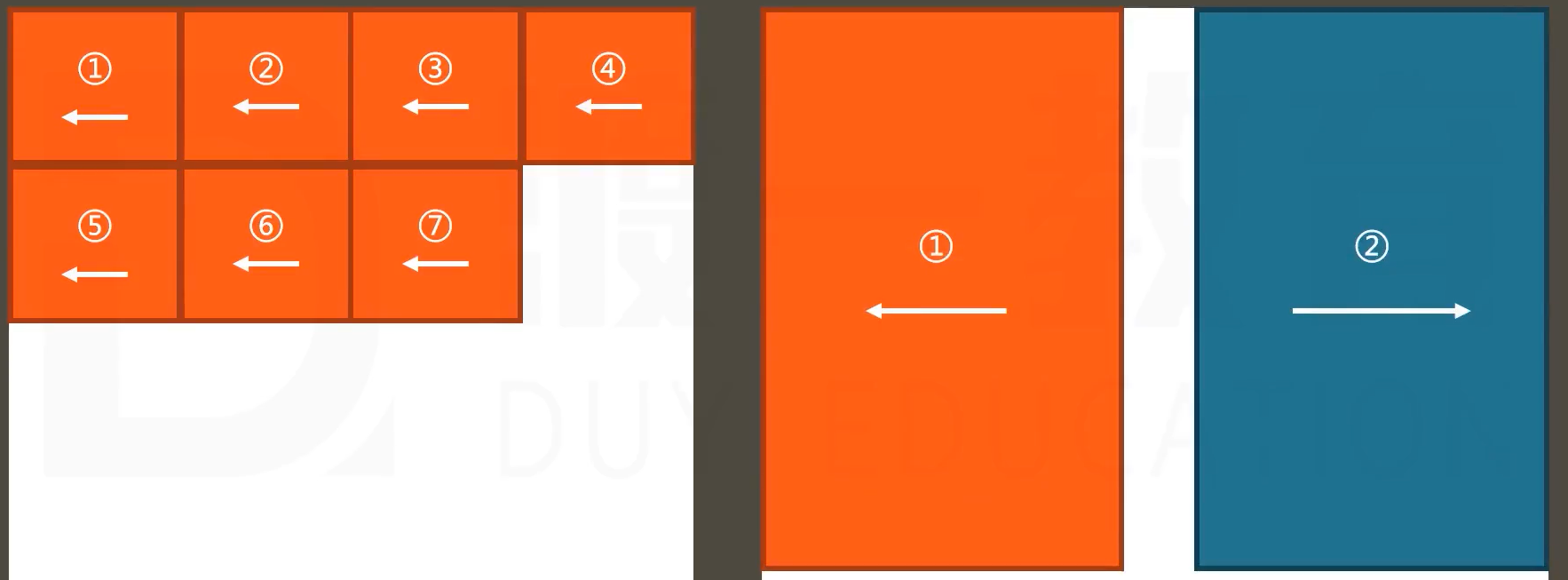
常见的浮动结构是这样的:
行高的取值
- 像素值
px
行高固定为像素值的话,当文字过大时会出现重叠。 em
一般line-hight是设置在范围比较大的父元素上。line-hight是先计算其像素值,再由子元素继承,而子元素的字体大小很可能各不一样,很容易出问题。- 百分数
和em的弊端一样,如200%就相当于2em,先计算再继承,容易出问题。 - 无单位数字
意思是行高是字体大小的 2 倍,不过无单位数字是先继承,再计算,不会出问题。所以这是最佳选项,行高尽量不要加单位。
<body>的背景
随便给 <body> 设置个背景颜色:
body{
background: #008c8c;
}
看上去是填满了网页。
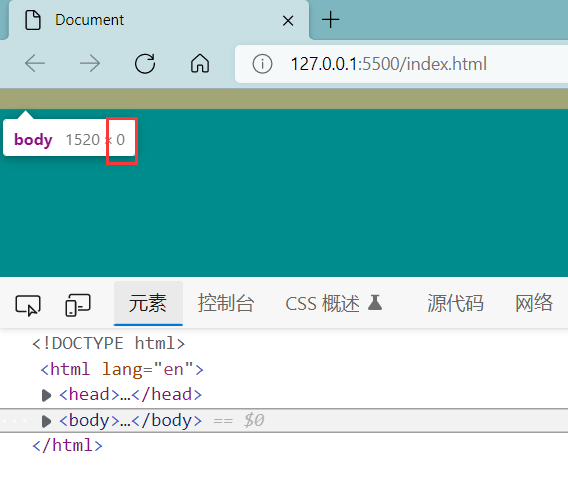
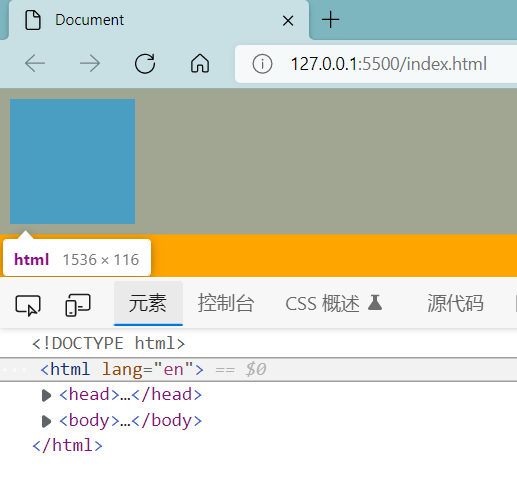
然而……
<body> 的高度是 0。
<body> 本质上也是一个普通元素,背景颜色填充的是边框盒,所以才会显得整个网页填满了。没有给 <body> 设置高度,当然就是0。
html{
background: orange;;
}
body{
background: #008c8c;
width: 100px;
height: 100px;
}

画布:一块区域,最小宽高为视口宽高。
<html> 的背景覆盖画布。<body> 的背景:
- 如果
<html>有背景,<body>的背景覆盖边框盒 - 如果
<html>无背景,<body>的背景覆盖画布
背景图片的规则和上面一样。
body{
background: url(/img/bg.jpg) no-repeat;
width: 500px;
height: 500px;
border: 2px solid;
}
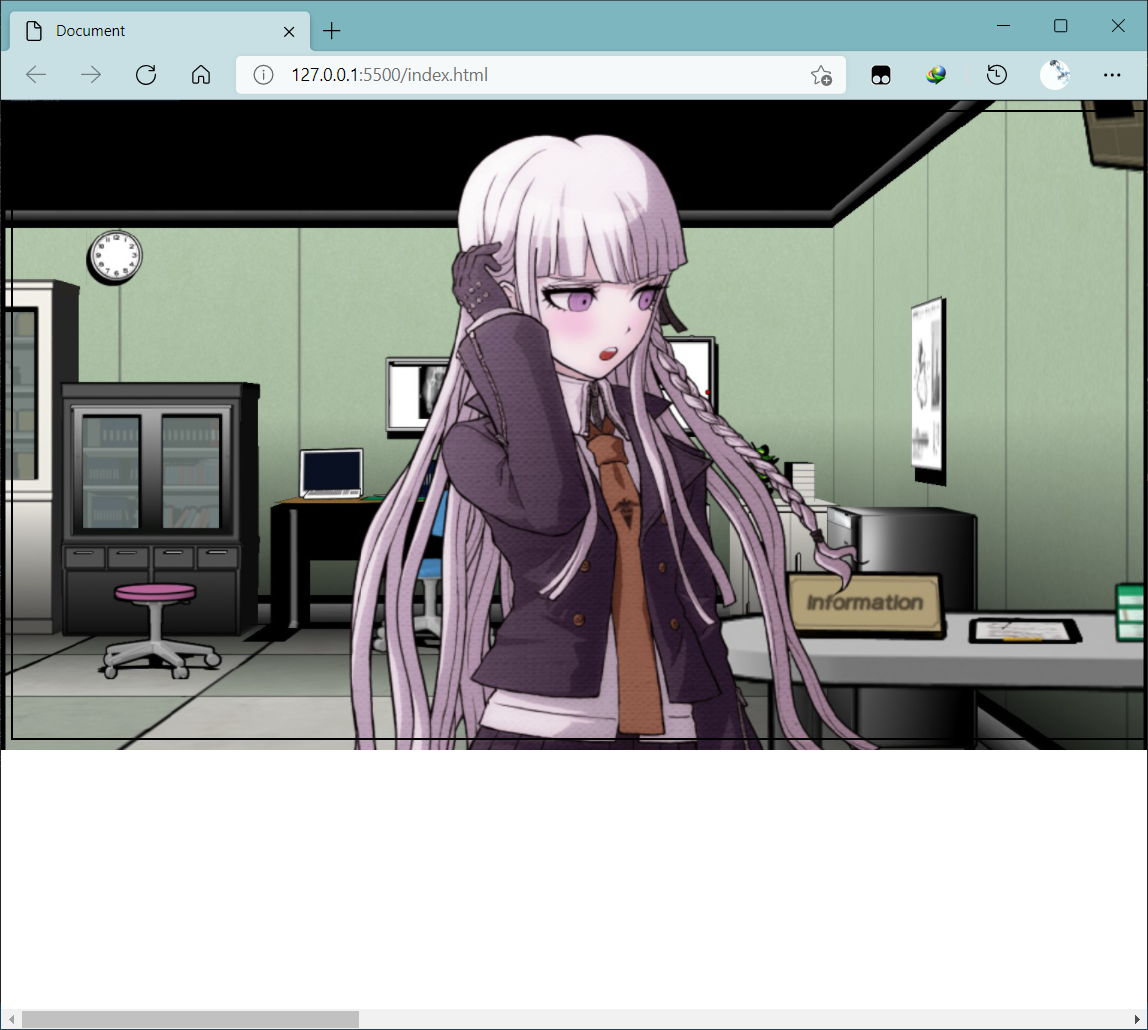
<html> 无背景,<body> 覆盖画布。
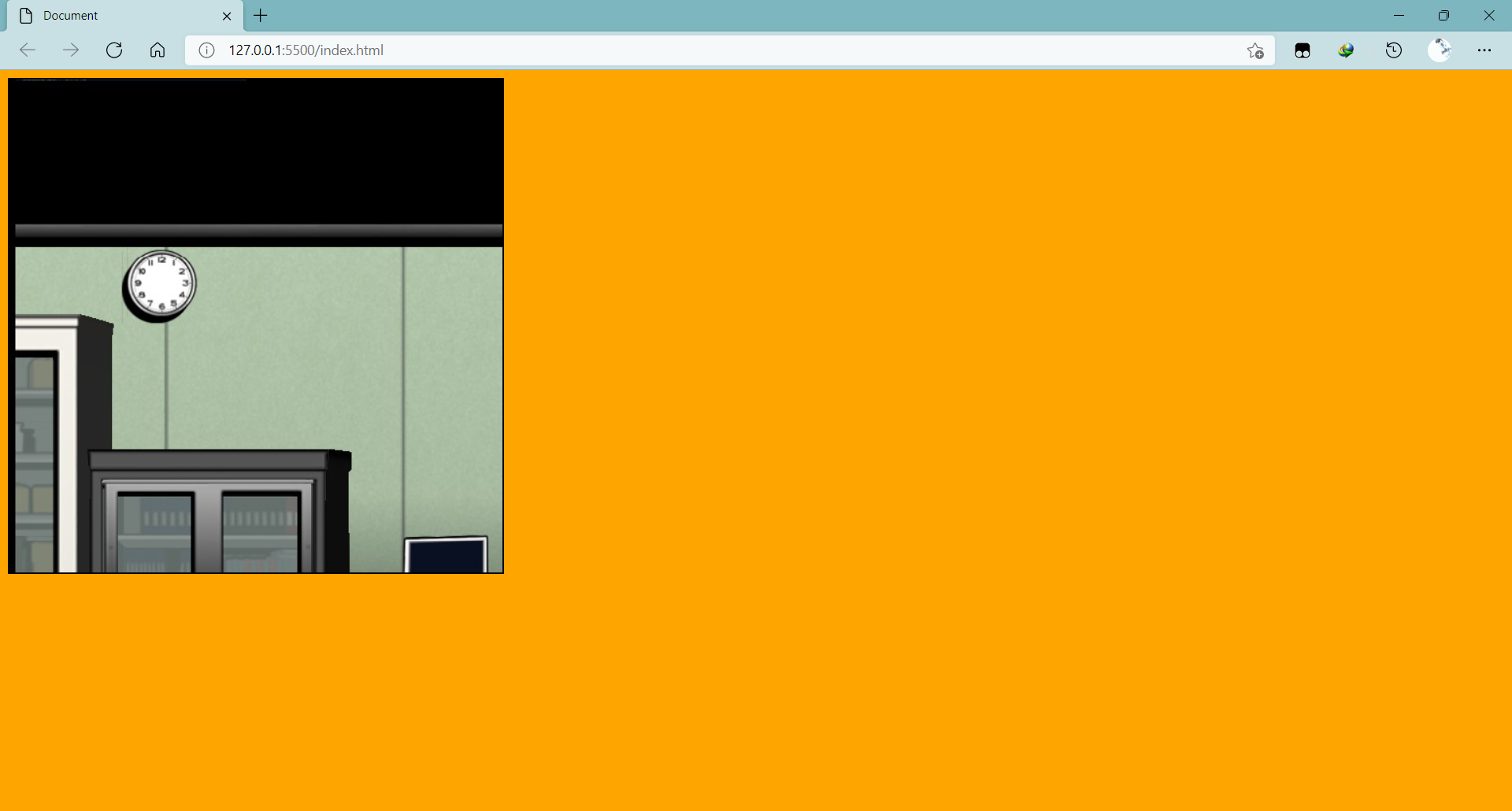
如果再加上
html{
background: orange;;
}
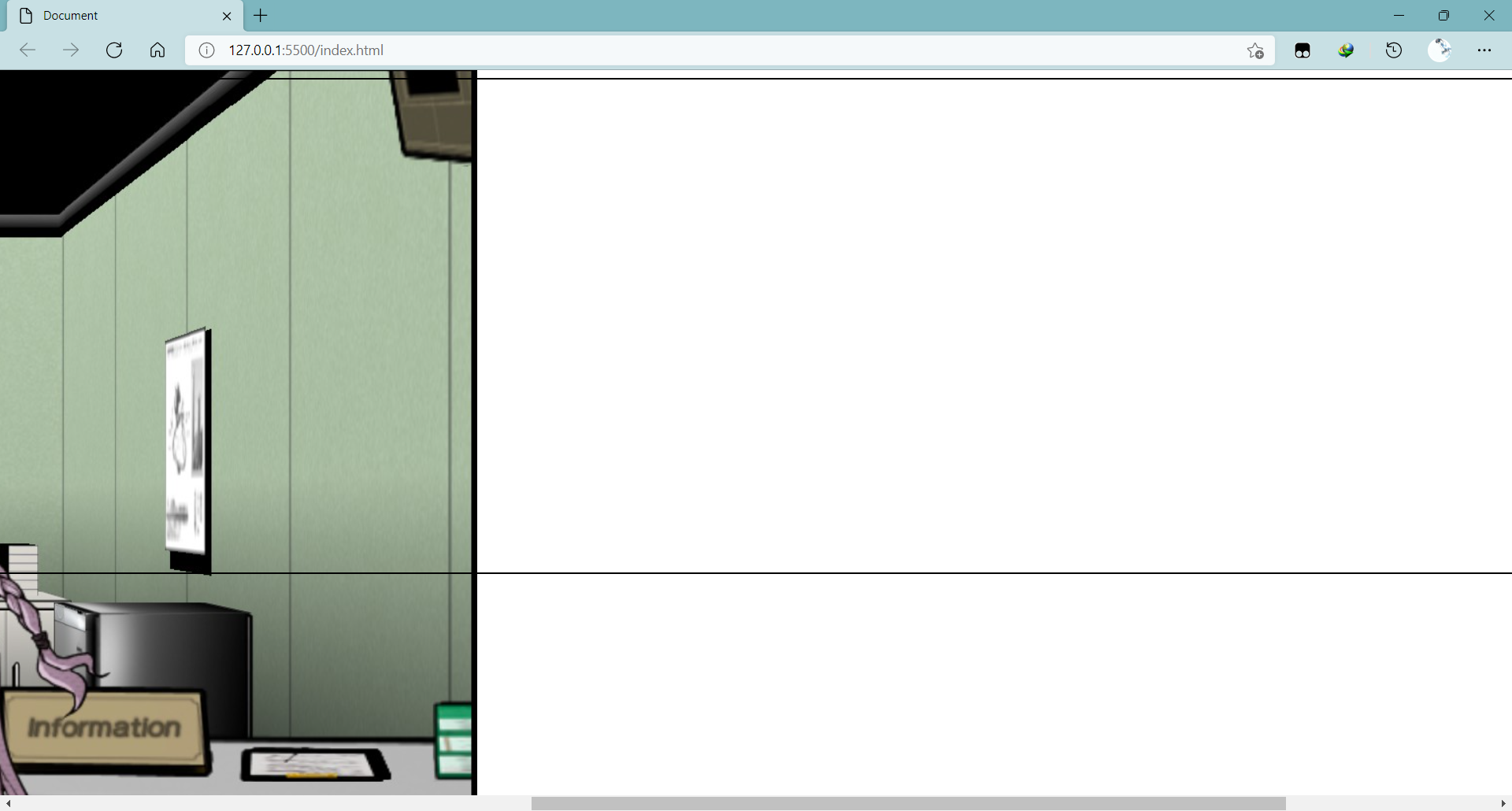
背景图只显示了左上角一小部分。都符合上面的结论。
如果再加上
body{
background-size: 100%;
width: 3000px;
}
会发现,视口之外并没有按照设置的那样填满 <body> 的 width,也就是说,背景图的宽度百分比是相对于视口的。
然而,
body{
background-size: 100% 100%;
}高度百分比却是相对于 <html> 的高度的:
同样的测试方法,会发现背景图片的横向位置相对于视口的,纵向位置相对于 <html> 高度。
综上,结论是,只有给 <html> 设置背景,<body> 的背景设置才符合认知,不然就很奇怪。
多个行盒垂直方向上的对齐
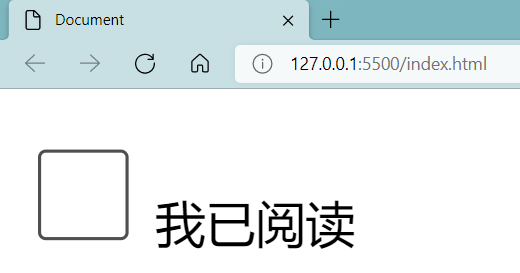
<p>
<input type="checkbox">
<span>我已阅读</span>
</p>input{
width: 30px;
height:30px;
}
我们会发现这两个行盒在垂直方向上没有对齐。
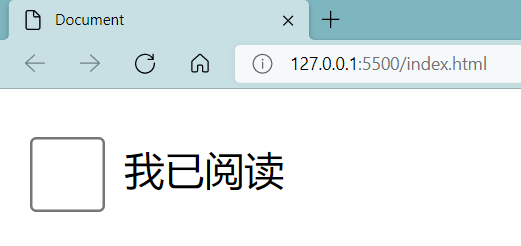
处理方式:给没有对齐的元素设置个 vertical-align 属性。
input{
vertical-align: middle;
}
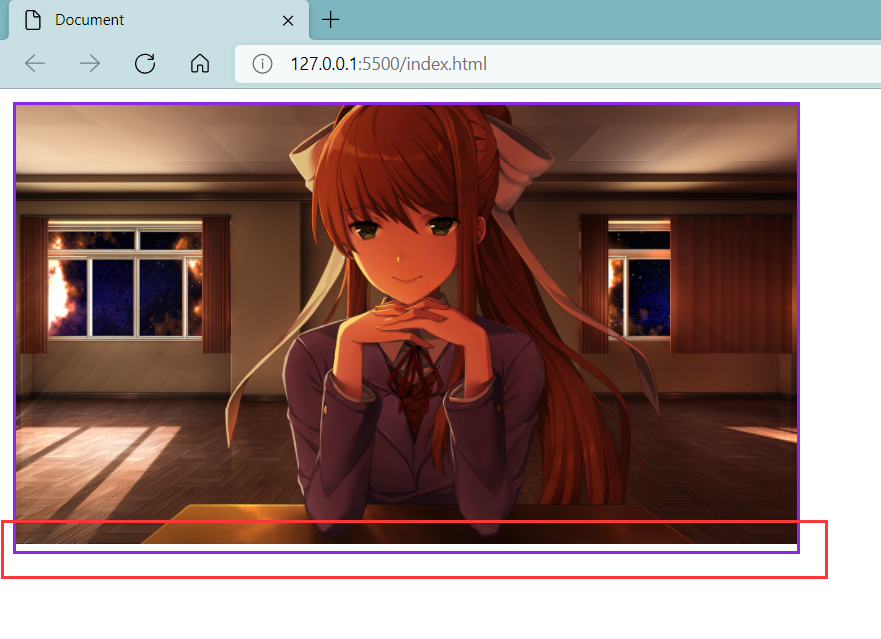
图片的底部白边
<div>
<img src="img/monika.jpg">
</div>div{
border: 2px solid blueviolet;
width: 500px;
}
img{
width: 100%;
}
我们会发现图片底部和 <div> 的下 border 之间有白边。
当图片的父元素是一个块盒,块盒的高度自动,则图片底部往往会出现白边,看起来很不美观。
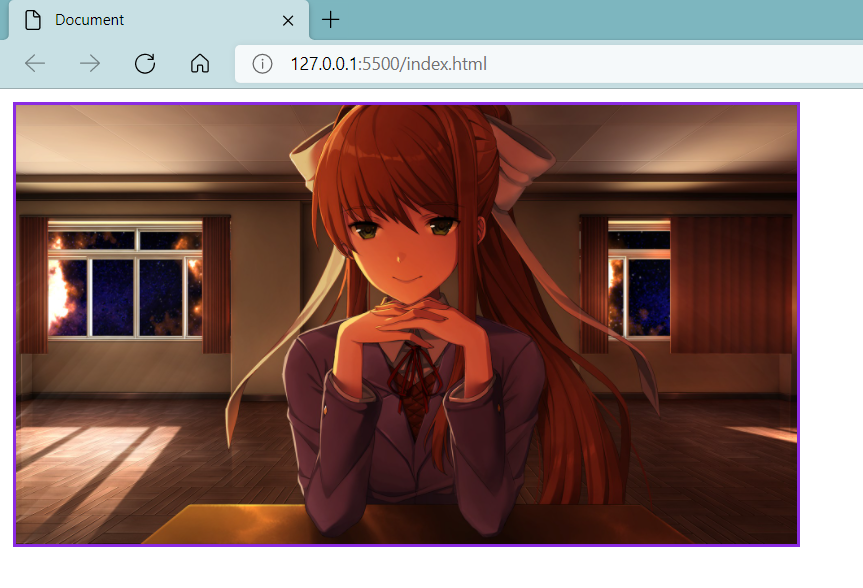
两种处理方式:
- 设置父元素字体大小为0
副作用是字体看不见了,子元素们由于继承,字体也看不见了 - 将图片设置为块盒
img{ display: block; }
白边消失。